子级用了float浮动之后,如何撑开父元素,让父元素div自动适应高度

方法一:对父级设置固定高度
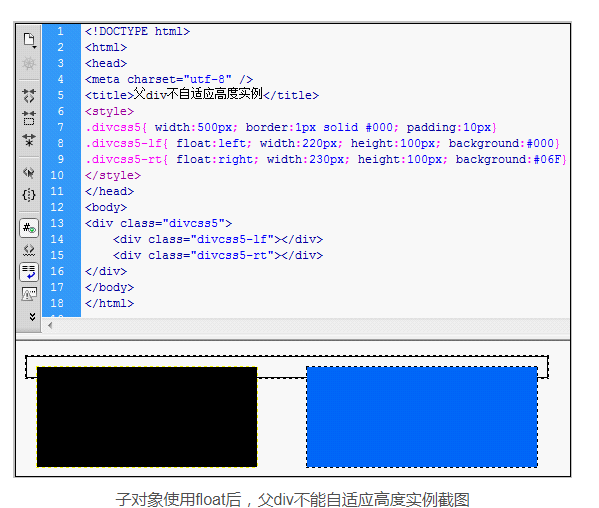
假如以上案例,我们知道内部div高度100px,那对父级设置css height为100px看看效果。
此方法缺点,父级是固定高度,而不随内容高度自适应高度,没高度。此方法针对能确定父div内的内容高度情况下使用。
方法二:使用css clear清除浮动
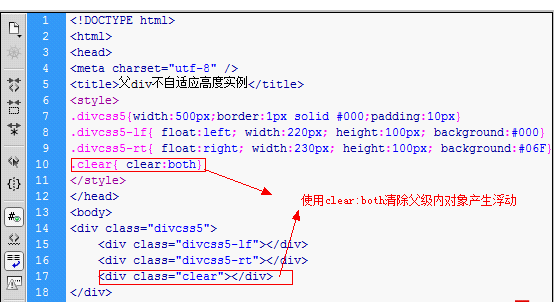
在父级div标签闭合</div>前加一个clear清除浮动对象。
此方法需要注意是clear:both加的位置,不是对父级直接加clear样式,而是在父级</div>前加带clear对象盒子。

方法三:对父级样式加overflow样式
此方法非常简单,也可以作为推荐解决父级不能被撑开自适应高度的方法,可以不增加div盒子对象,只需要对父级加一个overflow:hidden样式即可。





