vue之生命周期函数例子
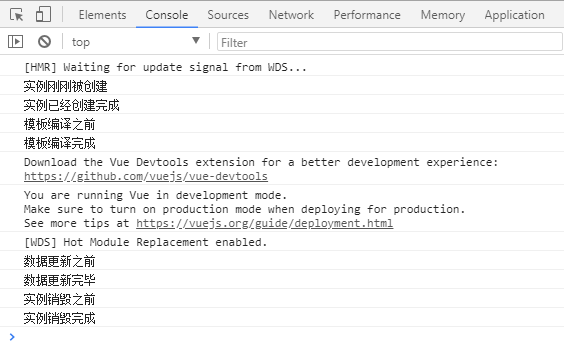
执行代码看生命周期函数的执行顺序

<!-- 根组件 --> <!-- vue的模板内,所有内容要被一个根节点包含起来 App.vue --> <template> <div id="app"> <h2>这是vue的根目录</h2> <button @click="flag=!flag">挂载和卸载lify组件</button> <v-lify v-if="flag"></v-lify> </div> </template> <script> // 1.引入组件;2.挂载组件;3.在模板中使用 import Lify from './components/Lify.vue'; export default { name: 'app', data () { // data是业务逻辑里面定义的数据 return { flag:true, } }, components:{ 'v-lify':Lify, }, } </script> <style type="text/css"> </style>
<!-- Lify.vue --> <template> <div> <br> <div>我是一个生命周期函数__Lify组件</div> <button @click="setMeg()">改变数据/触发beforeUpdate()及updated()</button> <div>{{msg}}</div> </div> </template> <script> export default{ data(){ return{ msg:'这是条数据', } }, methods:{ setMeg(){ this.msg='我是改变后的数据' } }, beforeCreate(){ console.log('实例刚刚被创建'); }, created(){ console.log('实例已经创建完成'); }, beforeMount(){ console.log('模板编译之前'); }, mounted(){ console.log('模板编译完成'); // 请求数据,操作dom 放在mounted里 }, beforeUpdate(){ console.log('数据更新之前'); }, updated(){ console.log('数据更新完毕'); }, beforeDestroy(){ console.log('实例销毁之前'); }, destroyed(){ console.log('实例销毁完成'); } } </script>



