

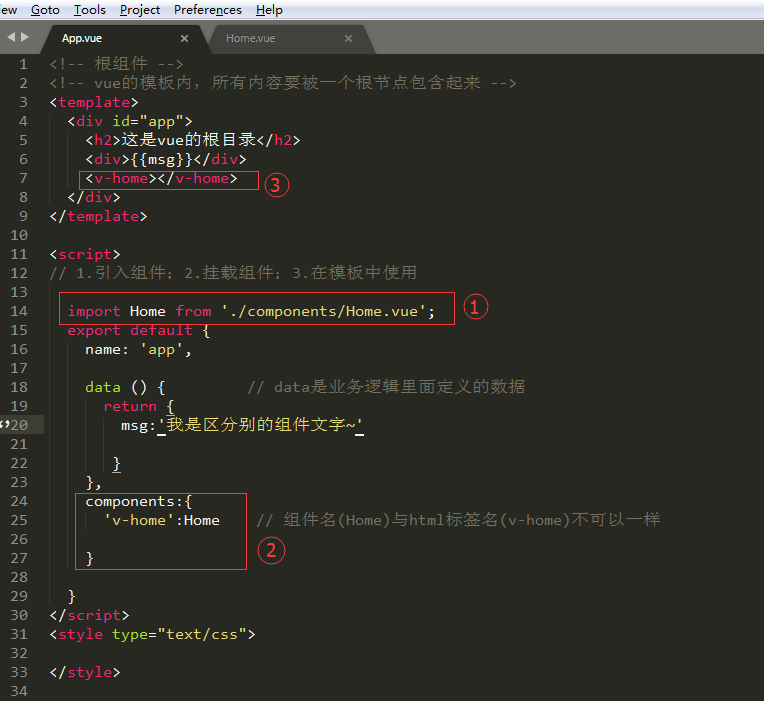
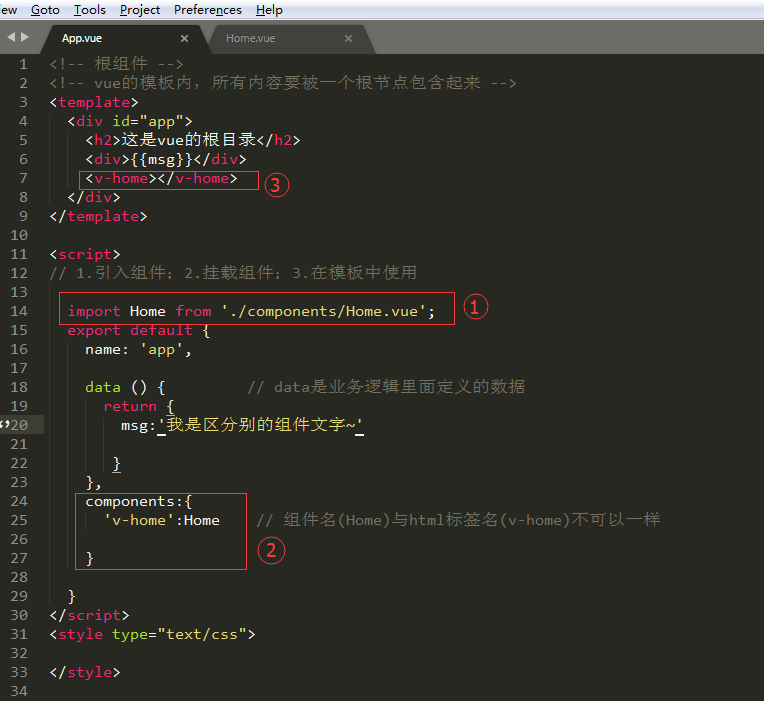
<!-- 根组件 -->
<!-- vue的模板内,所有内容要被一个根节点包含起来 -->
<template>
<div id="app">
<h2>这是vue的根目录</h2>
<div>{{msg}}</div>
<v-home></v-home>
</div>
</template>
<script>
// 1.引入组件;2.挂载组件;3.在模板中使用
import Home from './components/Home.vue';
export default {
name: 'app',
data () { // data是业务逻辑里面定义的数据
return {
msg:'我是区分别的组件文字~'
}
},
components:{
'v-home':Home // 组件名(Home)与html标签名(v-home)不可以一样
}
}
</script>
<style type="text/css">
</style>
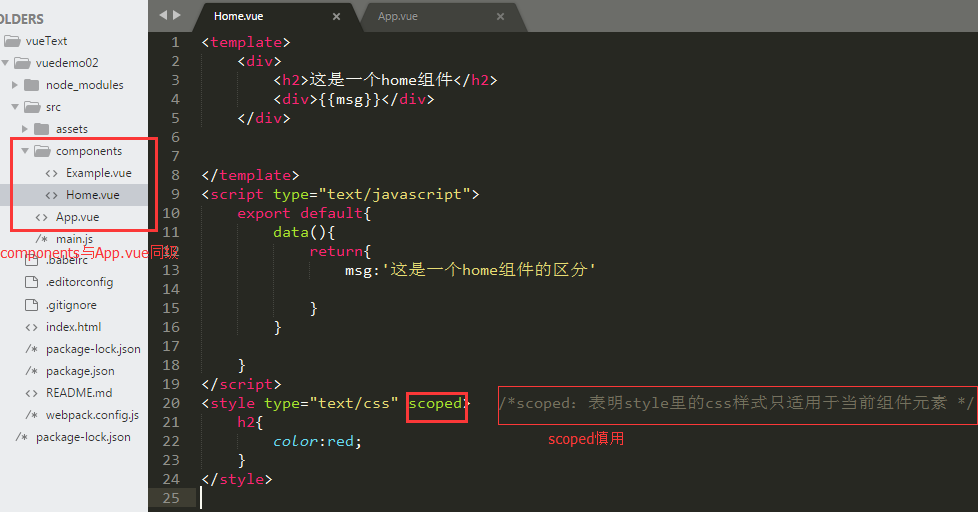
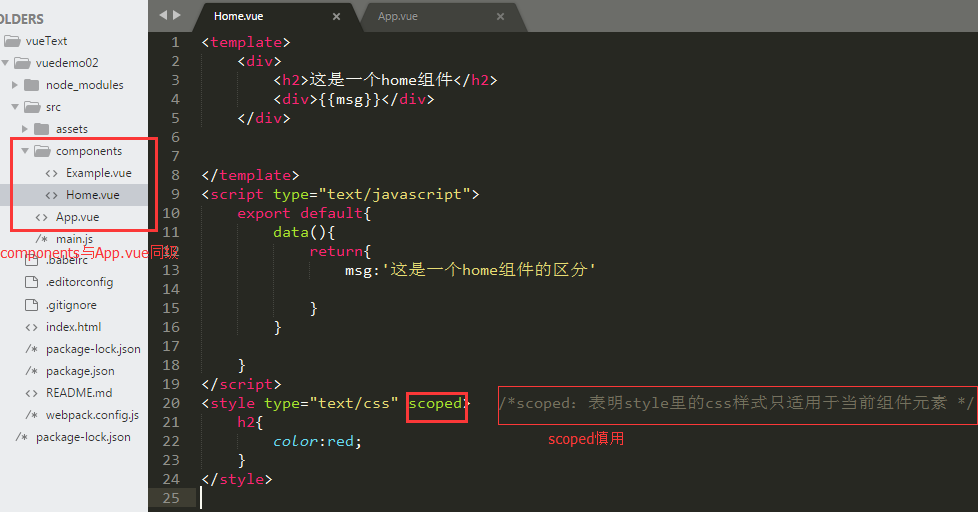
<template>
<div>
<h2>这是一个home组件</h2>
<div>{{msg}}</div>
</div>
</template>
<script type="text/javascript">
export default{
data(){
return{
msg:'这是一个home组件的区分'
}
}
}
</script>
<style type="text/css" scoped> /*scoped:表明style里的css样式只适用于当前组件元素 */
h2{
color:red;
}
</style>