

1 <!-- 根组件 -->
2 <!-- vue的模板内,所有内容要被一个根节点包含起来 -->
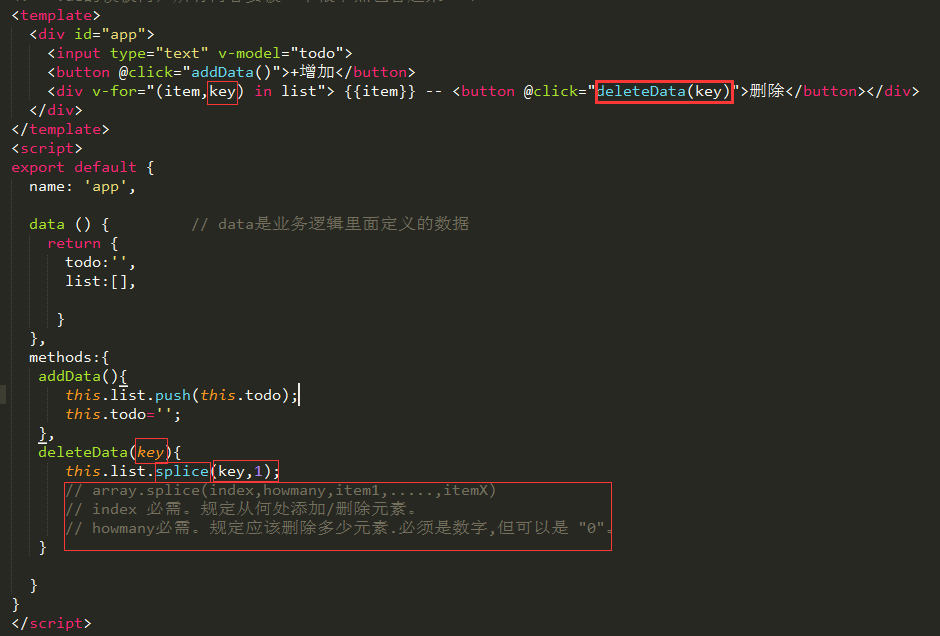
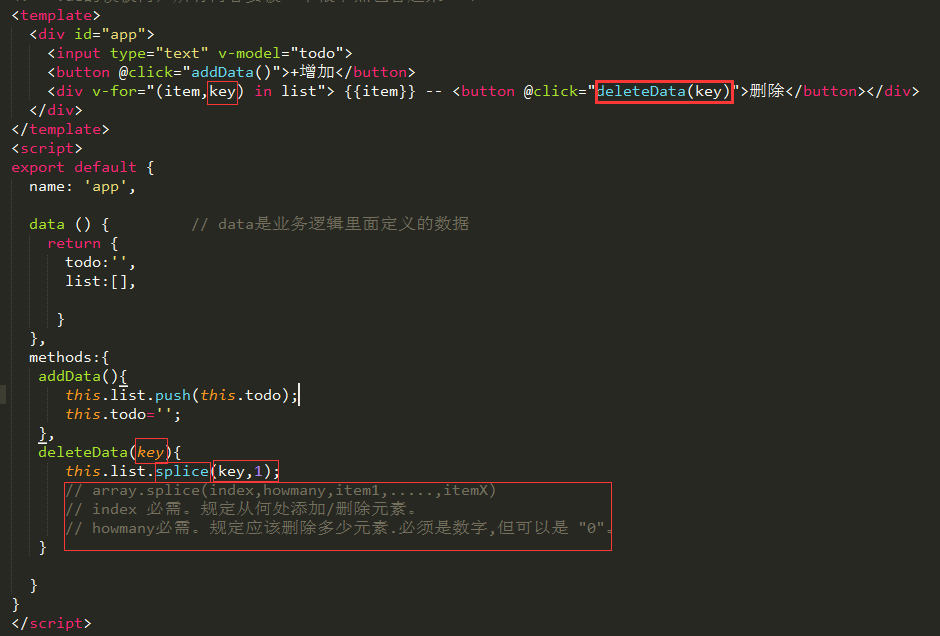
3 <template>
4 <div id="app">
5 <input type="text" v-model="todo">
6 <button @click="addData()">+增加</button>
7 <div v-for="(item,key) in list"> {{item}} -- <button @click="deleteData(key)">删除</button></div>
8 </div>
9 </template>
10 <script>
11 export default {
12 name: 'app',
13
14 data () { // data是业务逻辑里面定义的数据
15 return {
16 todo:'',
17 list:[],
18
19 }
20 },
21 methods:{
22 addData(){
23 this.list.push(this.todo);
24 this.todo='';
25 },
26 deleteData(key){
27 this.list.splice(key,1);
28 // array.splice(index,howmany,item1,.....,itemX)
29 // index 必需。规定从何处添加/删除元素。
30 // howmany必需。规定应该删除多少元素.必须是数字,但可以是 "0"。
31 }
32
33 }
34 }
35 </script>