vue粒子特效插件的使用——vue-particles
1、 安装vue-particles插件
npm install vue-particles --save
2、在main.js引入插件
import Vue from 'vue' import VueParticles from 'vue-particles' Vue.use(VueParticles)
3.直接在需要的地方使用插件
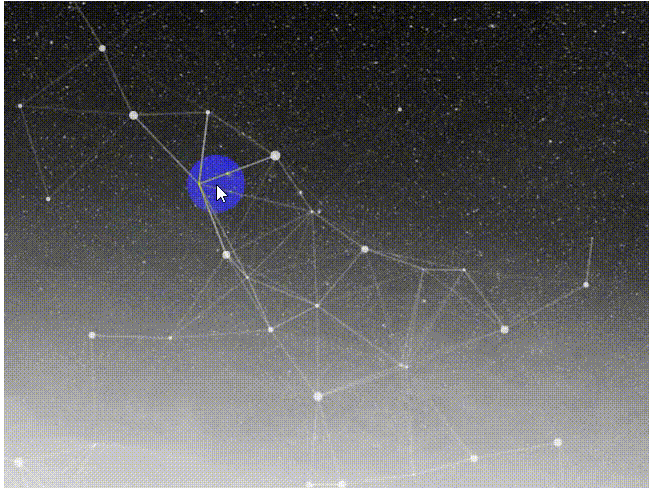
<template><div id="app"><vue-particlescolor="#dedede":particleOpacity="0.7":particlesNumber="80"shapeType="circle":particleSize="4"linesColor="#dedede":linesWidth="1":lineLinked="true":lineOpacity="0.4":linesDistance="150":moveSpeed="3":hoverEffect="true"hoverMode="grab":clickEffect="true"clickMode="push"></vue-particles></div></template>
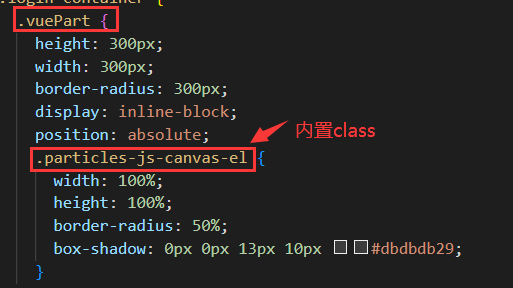
--常规样式(加入自己背景图)

可根据自己需要的样式进行修改
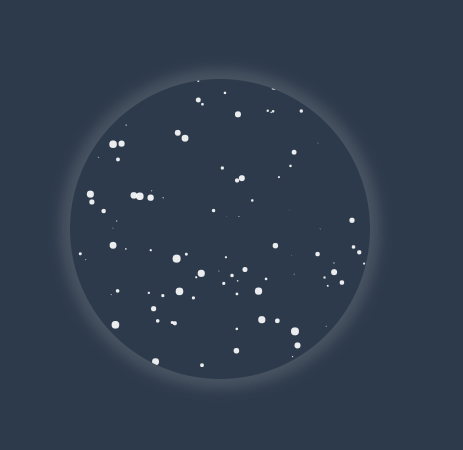
<vue-particles class="vuePart" color="#fff" :particleOpacity="0.9" :particlesNumber="1000" shapeType="circle" :particleSize="4" linesColor="#2d3a4b" :linesWidth="1" :lineLinked="false" :lineOpacity="0" :linesDistance="150" :moveSpeed="3" :hoverEffect="true" hoverMode="grab" :clickEffect="true" clickMode="push" > </vue-particles>

效果如下

4,相关属性注释
color: String类型。默认'#dedede'。粒子颜色。 particleOpacity: Number类型。默认0.7。粒子透明度。 particlesNumber: Number类型。默认80。粒子数量。 shapeType: String类型。默认'circle'。可用的粒子外观类型有:"circle","edge","triangle", "polygon","star"。 particleSize: Number类型。默认80。单个粒子大小。 linesColor: String类型。默认'#dedede'。线条颜色。 linesWidth: Number类型。默认1。线条宽度。 lineLinked: 布尔类型。默认true。连接线是否可用。 lineOpacity: Number类型。默认0.4。线条透明度。 linesDistance: Number类型。默认150。线条距离。 moveSpeed: Number类型。默认3。粒子运动速度。 hoverEffect: 布尔类型。默认true。是否有hover特效。 hoverMode: String类型。默认true。可用的hover模式有: "grab", "repulse", "bubble"。 clickEffect: 布尔类型。默认true。是否有click特效。 clickMode: String类型。默认true。可用的click模式有: "push", "remove", "repulse", "bubble"





