
option = {
tooltip: {
trigger: 'item'
},
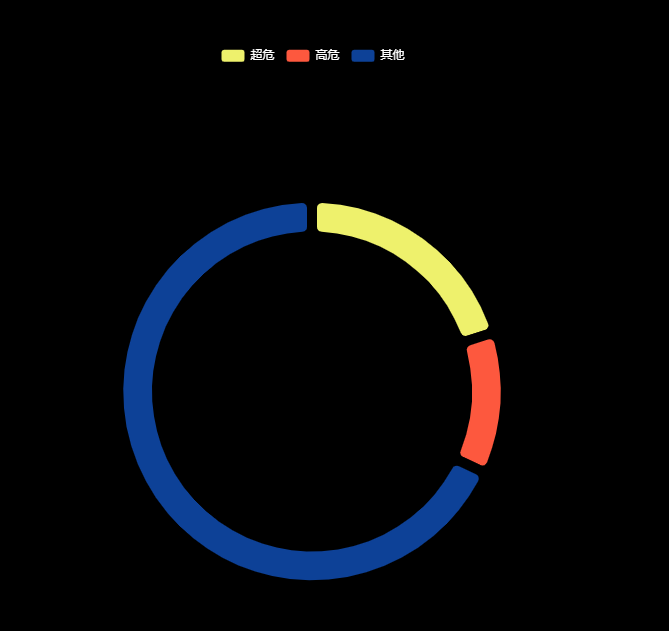
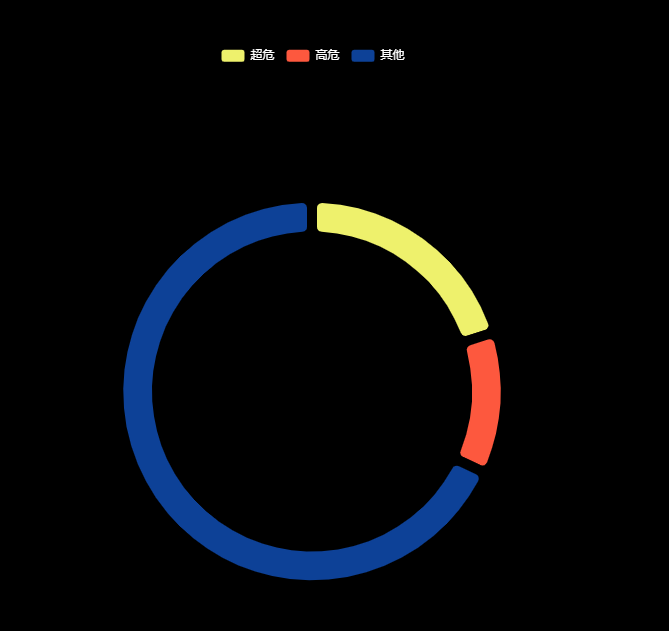
legend: {
top: '5%',
left: 'center',
textStyle:{
color:'#fff'
}
},
backgroundColor:"#000",
color:["#EEF16C", "#FD583E", "#0D4197"],
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '50%'],
avoidLabelOverlap: false,
// 中间的间隙,实际是borderColor,
// itemStyle内的borderColor和backgroundColor一致,便可营造间隙效果
itemStyle: {
borderRadius: 10,
borderColor: '#000',
borderWidth: 10
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 25, name: '超危'},
{ value: 15, name: '高危' },
{ value: 85, name: '其他' },
]
}
]
};