动态class 及 动态style
动态改变某一范围内的字体颜色
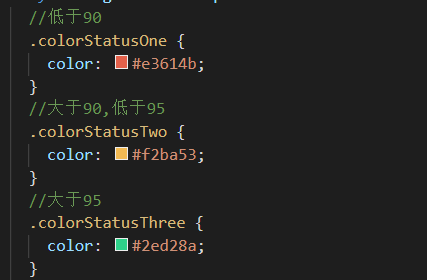
低于90 大于90小于95 大于95
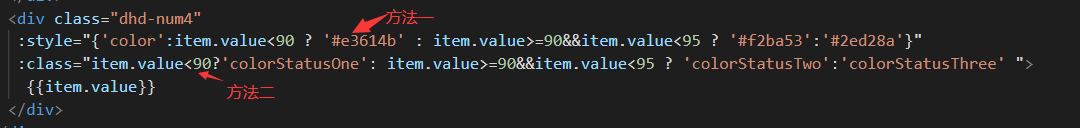
两种方法都可以


<div class="dhd-num4" :style="{'color':item.value<90 ? '#e3614b' : item.value>=90&&item.value<95 ? '#f2ba53':'#2ed28a'}" :class="item.value<90?'colorStatusOne': item.value>=90&&item.value<95 ? 'colorStatusTwo':'colorStatusThree' "> {{item.value}}
</div>


