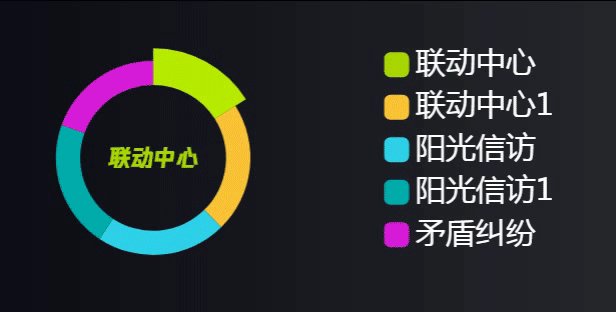
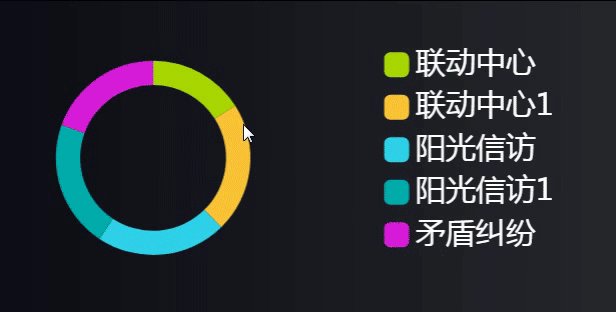
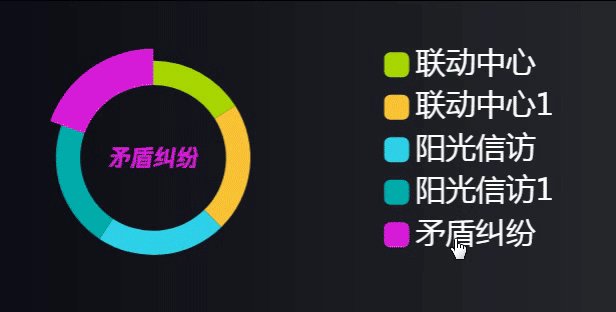
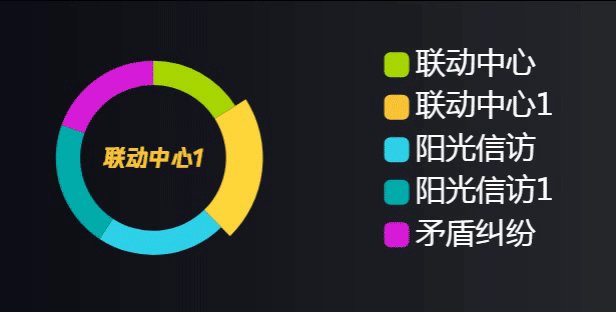
动态循环环形图,并且解决鼠标进入时,中间循环字体不覆盖
此处贴上vue代码,直接使用即可,数据根据实际情况更换
<template>
<div class="new-home_right-pie">
<div id="new-home-pie" @mouseenter="enterPie" @mouseleave="leavePie" ref="newHomePie"></div>
</div>
</template>
<script>
export default {
name: "pie",
data(){
return{
timmerOneAnim:null,
currentIndex:-1,
pieChart:null,
options:null,
timer:0,
xData: [ '联动中心', '联动中心1', '阳光信访', '阳光信访1', '矛盾纠纷'],
yData: [17481, 384990, 24291, 685233, 6223]
}
},
computed:{
formatYData(){
return this.xData.map((item,index)=>{
return {
name: item,
value: this.yData[index]
}
})
},
},
mounted() {
this.$nextTick(()=> {
this.initEcharts()
})
},
methods:{
initEcharts() {
this.pieChart = this.$echarts.init(this.$refs.newHomePie);
this.options = {
color: ['#a8d701','#fac438','#30d2e8','#00abab','#d520d8'],
legend: {
right: 40,
top: 38,
width: '30%',
itemWidth: 20,
itemHeight: 20,
textStyle:{
color: '#fff',
fontSize: 24
},
data: this.xData
},
series: [
{
name: '矛盾来源',
type: 'pie',
center: ['25%','center'],
radius: ['45%', '60%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '18',
fontWeight: 'bold',
fontFamily:'FontTenxun'
}
},
labelLine: {
show: false
},
data: this.formatYData
}
]
}
this.pieChart.setOption(this.options);
this.timerEvent()
},
timerEvent() {
this.timer = 0
this.currentIndex = -1
//此处执行this.pieHighlight(),是为了鼠标移出时,立即执行一遍,而不是等4秒后,再执行
this.pieHighlight()
this.timmerOneAnim = setInterval(this.pieHighlight, 4000)
},
pieHighlight() {
let dataLen = this.options.series[0].data.length
this.timer++;
if (this.timer==5) {
for(let index in this.formatYData){
this.formatYData[index].value=(Math.random()*50+100).toFixed(0);
}
this.pieChart.setOption({
series: [{
data: this.formatYData
}]
})
this.timer=1;
}
// 取消之前高亮的图形
this.pieChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: this.currentIndex
})
this.currentIndex = (this.currentIndex + 1) % dataLen
// 高亮当前图形
this.pieChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: this.currentIndex
})
},
//鼠标进入
enterPie() {
//鼠标进入,关闭(清空)定时器并且取消环形图高亮(即取消显示中间字体,取消当前某扇环形凸显)
clearInterval(this.timmerOneAnim)
this.pieChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: this.currentIndex
})
},
//鼠标离开
leavePie() {
//开启定时器
this.timerEvent(this.options)
},
},
destroyed() {
this.timmerOneAnim && clearInterval(this.timmerOneAnim)
}
}
</script>
<style lang="scss" scoped>
.new-home_right-pie{
width: 100%;
height: 100%;
position: relative;
&_title{
position: absolute;
bottom: 20px;
right: 40px;
&-number{
color: #2fcce6;
font-size: 32px;
font-weight: normal;
}
}
}
#new-home-pie{
width: 100%;
height: 100%;
}
</style>
贴张实现效果图