ES6 -- new Set()之去重,交集,并集等
首先,要记住的是:数据结构Set内成员的值都是唯一的,没有重复的值
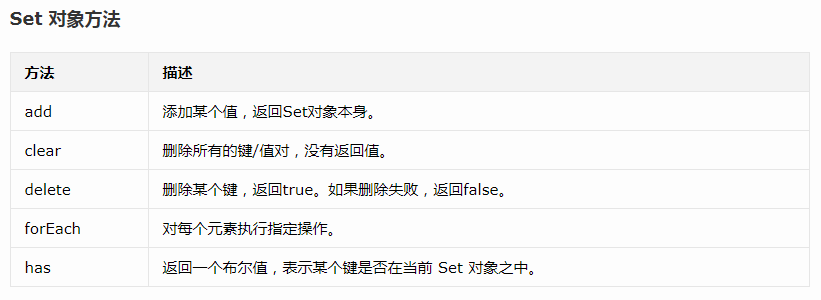
Set对象常用的用法
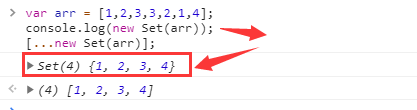
1.数组去重
var arr = [1,2,3,2,1,4]; [...new Set(arr)] //结果为 [1, 2, 3, 4] 或者 Array.from(new Set(arr)); //结果为 [1, 2, 3, 4]

小贴士: ES6内的方法Array.from()方法就是将一个类数组对象或者可遍历对象转换成一个真正的数组。所谓类数组对象,最基本的要求就是具有length属性的对象。
2. 字符串重复字符去重
let a = 'abcdefabcdef'; [...new Set(a)].join(''); //"abcdef"
let a = '东方大道东方大道'; [...new Set(a)].join(''); //"东方大道"
3. 两数组取并集
let a = new Set([1, 2, 3]); let b = new Set([4, 3, 2]); // 并集 let union = new Set([...a, ...b]); // Set {1, 2, 3, 4}
4. 两数组取交集
let a = new Set([1, 2, 3]); let b = new Set([4, 3, 2]); // 交集 let intersect = new Set([...a].filter(x => b.has(x))); // set {2, 3}
5.(a 相对于 b 的)差集
let a = new Set([1, 2, 3]); let b = new Set([4, 3, 2]); // (a 相对于 b 的)差集 let difference = new Set([...a].filter(x => !b.has(x))); // Set {1}