vue 中 如何响应式的修改数组中对象的值
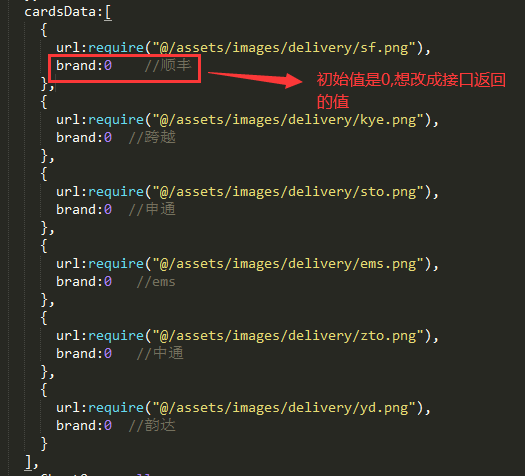
1.想改变cardsData数组内对象中brand的值

通过遍历接口赋值,发现虽然数组已经发生改变,但是改变后的数据并没有渲染到页面上,
查看api得知: 使用Vue.set()方法可以实现响应式修改数组数据
2.vue.set()方法含义

3.项目中使用
例如(只是个例子,具体想改成什么值,以具体项目为准):
this.$set(this.cardsData[0], 'brand', 34)
或
Vue.set(this.cardsData[0], 'brand', 34)



