vue项目中配置favicon图标 页面顶部小图标
如图

vue-cli默认帮我们安装了html-webpack-plugin(如果没有,可以自己npm安装)
所以vue项目内,想更改页面顶部小图标,只需一步
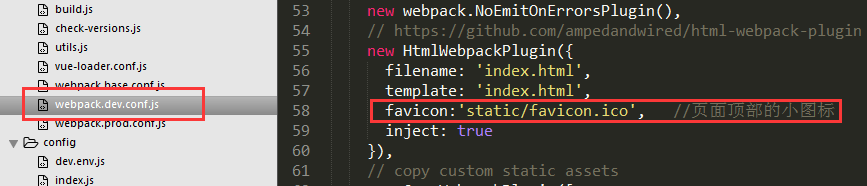
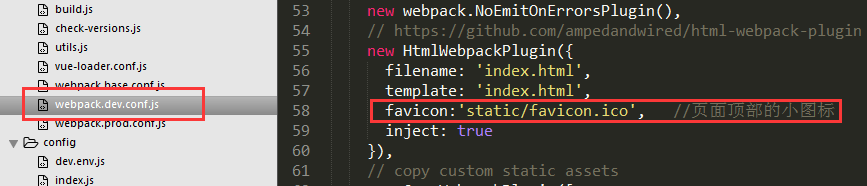
1、开发环境(开发调试时)配置:

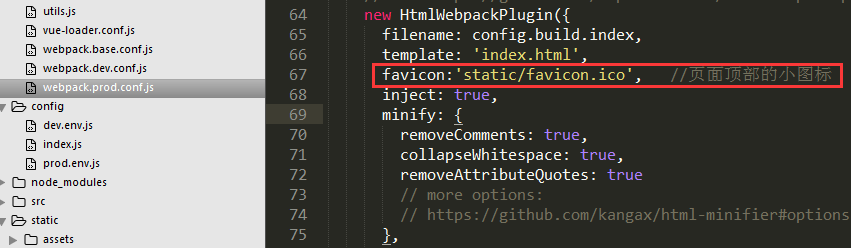
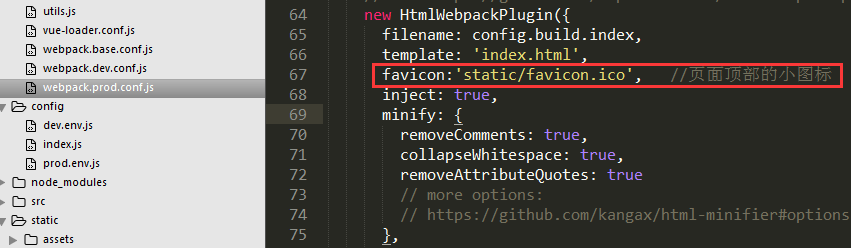
2.生产环境(打包后)配置:

注意: favicon内填写路径一定要是相对路径
如图

vue-cli默认帮我们安装了html-webpack-plugin(如果没有,可以自己npm安装)
所以vue项目内,想更改页面顶部小图标,只需一步
1、开发环境(开发调试时)配置:

2.生产环境(打包后)配置:

注意: favicon内填写路径一定要是相对路径

