vue中某div节点获取滚动条,每次查看详情使滚动条置顶
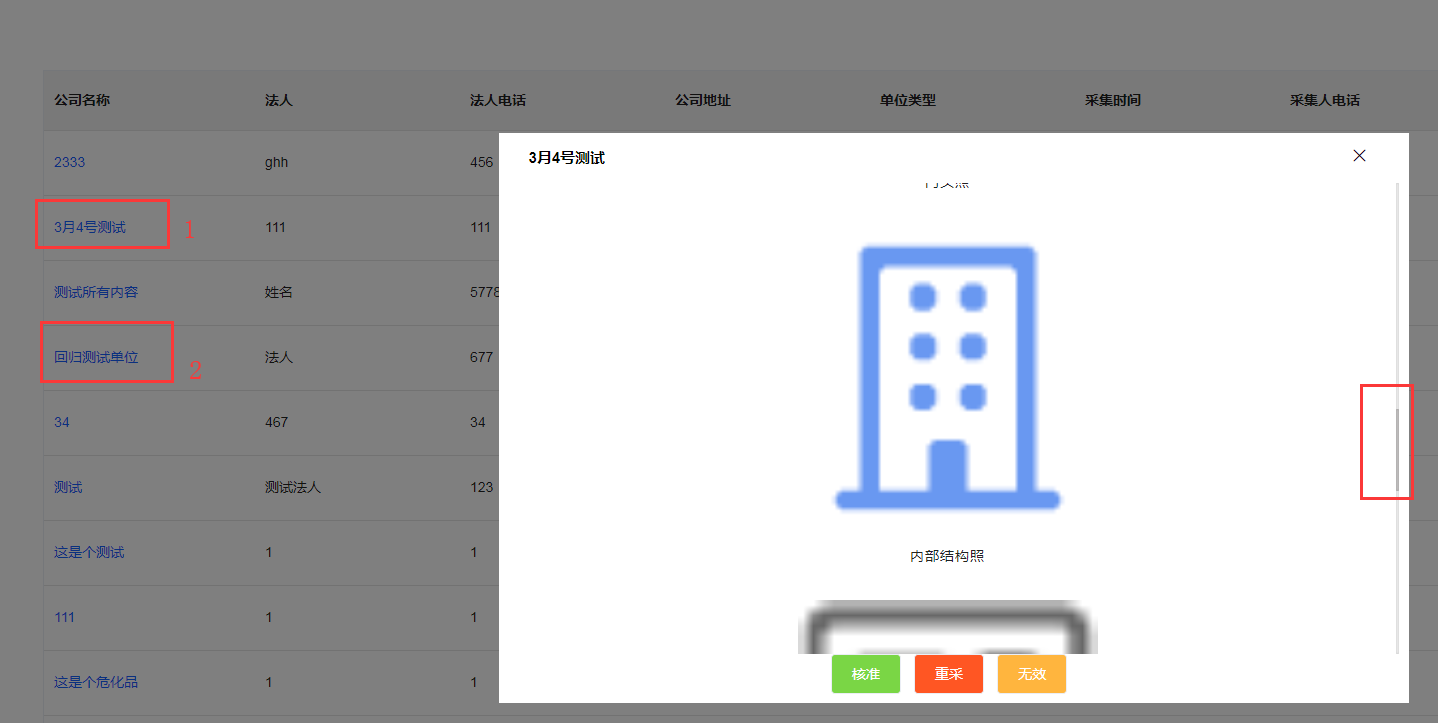
现在的情况是点击公司名称,查看公司详情
但发现点击1处,查看详情滚动一部分,再关闭1处,点击2处,滚动条不在顶部

解决方法就是:点击触发事件内,使滚动条每次都置顶

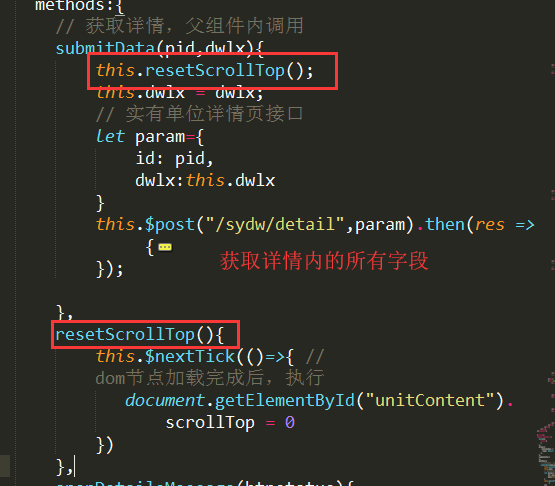
由于submitData()是获取所有的dom节点,所以document.getElementById("unitContent").scrollTop = 0要放在this.$nextTick内,等待所有的dom全部加载完之后,再去滚动条置顶
贴部分代码
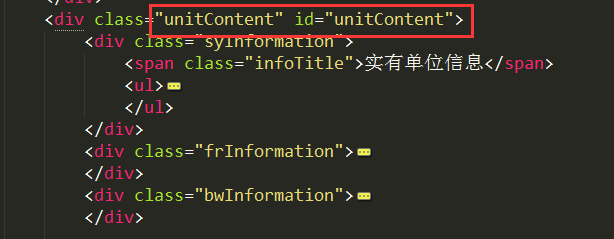
HTML

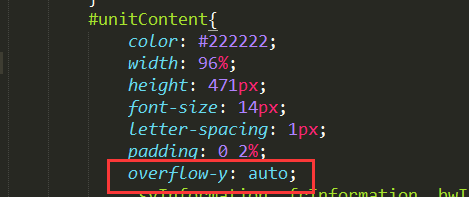
css