vue npm run build 打包发布到线上,图片路径取不到
只需要更改三处
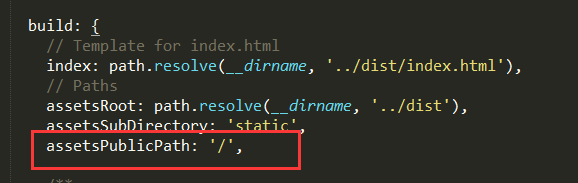
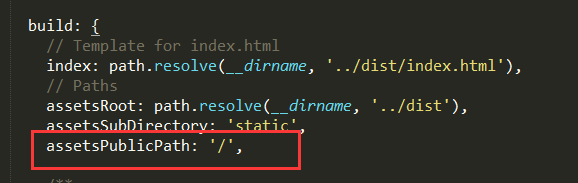
1.config文件---index.js---build里 更改为 assetsPublicPath: '/',

2. build文件内webpack.prod.conf.js,在output:增加 publicPath: './',

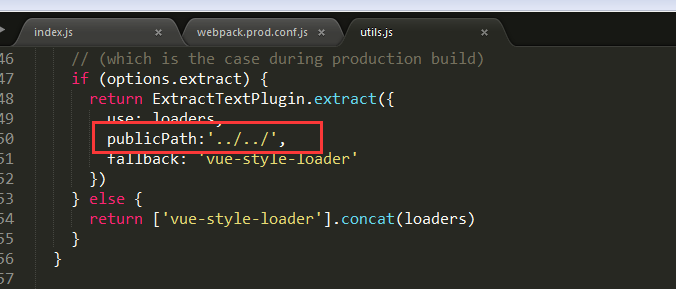
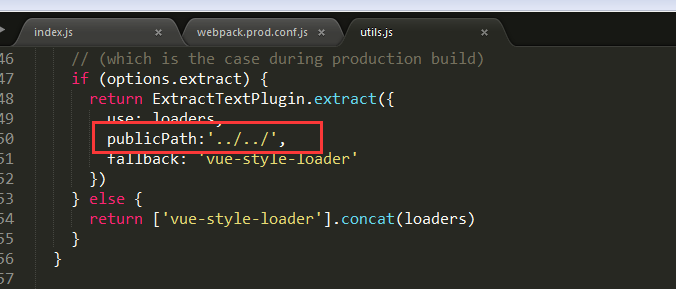
3.build文件内---utils.js, 增加 publicPath:'../../',

更改3处,就可以了,注意,项目内的图片引用路径不必更改,和原来正常写,即可
只需要更改三处
1.config文件---index.js---build里 更改为 assetsPublicPath: '/',

2. build文件内webpack.prod.conf.js,在output:增加 publicPath: './',

3.build文件内---utils.js, 增加 publicPath:'../../',

更改3处,就可以了,注意,项目内的图片引用路径不必更改,和原来正常写,即可

