vue中实现时间格式化 dayjs插件


1.项目中将dayjs写成组件(common.js => 在common.js内引入 import dayjs from "dayjs";)


2.使用页面 app.vue
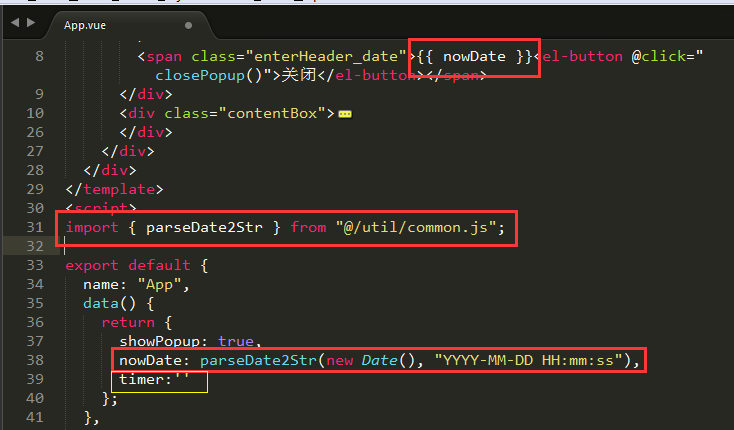
引入common.js; import { parseDate2Str } from "@/util/common.js";
nowDate初始值取当前时间,并格式化; nowDate: parseDate2Str(new Date(), "YYYY-MM-DD HH:mm:ss");
使用定时器,隔一秒取一次;然后实例销毁前,清除定时器;


3.相关少许代码,贴码
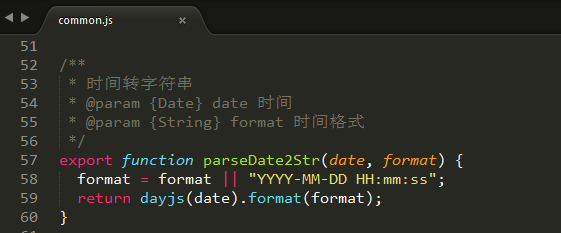
common.js内组件的时间及格式化
export function parseDate2Str(date, format) {
format = format || "YYYY-MM-DD HH:mm:ss";
return dayjs(date).format(format);
}
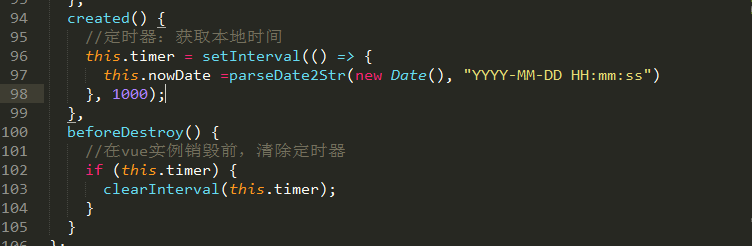
app.vue内定时器及清除定时器代码
created() {
//定时器:获取本地时间
this.timer = setInterval(() => {
this.nowDate =parseDate2Str(new Date(), "YYYY-MM-DD HH:mm:ss")
}, 1000);
},
beforeDestroy() {
//在vue实例销毁前,清除定时器
if (this.timer) {
clearInterval(this.timer);
}
}
实现效果 (时间隔一秒跳一次)