再次认识js中逻辑运算符 ||和&& 和 ~~
一. && 和 || 注意点
以前总认为 || 和 && 的返回值只有true和false
But!!!事实是:
1.平常在if() 语句中,if括号中的值 会自动转换为布尔值
2.逻辑运算符(或、与) 运算后的结果不会自动转换成 布尔值
3.非运算 除外 (非运算会自动转换成布尔值)
举个例子
1 let a = ''; 注意:‘ ' == false 返回值是true 2 let b = 'bb'; 3 let c = null; 4 5 c = a || b; 6 7 console.log( a || b ); // "bb" 8 console.log( Boolean(a||b)); // true 9 console.log(c); // "bb" 10 11 let d = null; 12 d = a && b; 13 console.log( a && b ); // "" 14 console.log( Boolean(a && b)'); // false 15 console.log(d); // "" 16 17 console.log(!b,); //false
注意:&& 优先级高于 ||;
a&& b :如果执行a后返回true,则执行b并返回b的值;
如果执行a后返回false,则整个表达式返回a的值,b不执行;
a || b : 如果执行a后返回true,则整个表达式返回a的值,b不执行;
如果执行a后返回false,则执行b并返回b的值;
再来个例子
var a=new Object(), b=0, c=Number.NaN, d=1,e="Hello";
alert(a || b && c || d && e);
1、(b && c):b是false,此时不需要判断c,因为不管c是true是false,最终结果一定是false,因此返回当前判断对象b,也就是0;
2、(d && e):d是true,这个时候判断e,此时不管e是true,是false,返回结果一定是e,e为true,因此返回"Hello";
3、(a || b):a是true,此时不管b是true是false,结果都是true,所以不判断b,所以返回当前判断对象a,因此返回new Object();
4、(a || e):同上,因此返回a。
这个表达式最终结果为a,也就是new Object()
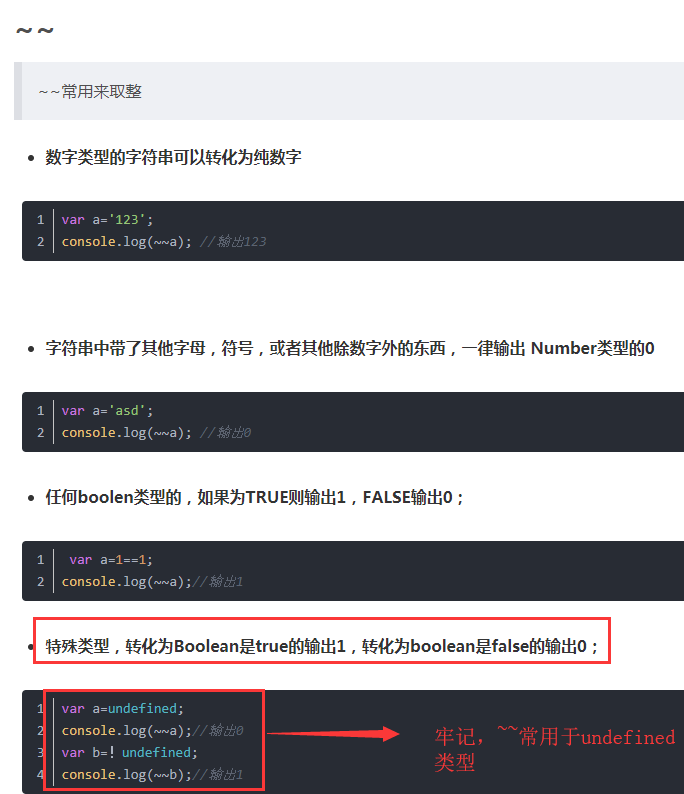
二. ~~ 注意点