Vue&&element-ui的resetFields()方法重置表单无效
首先贴一下代码
1.实现效果

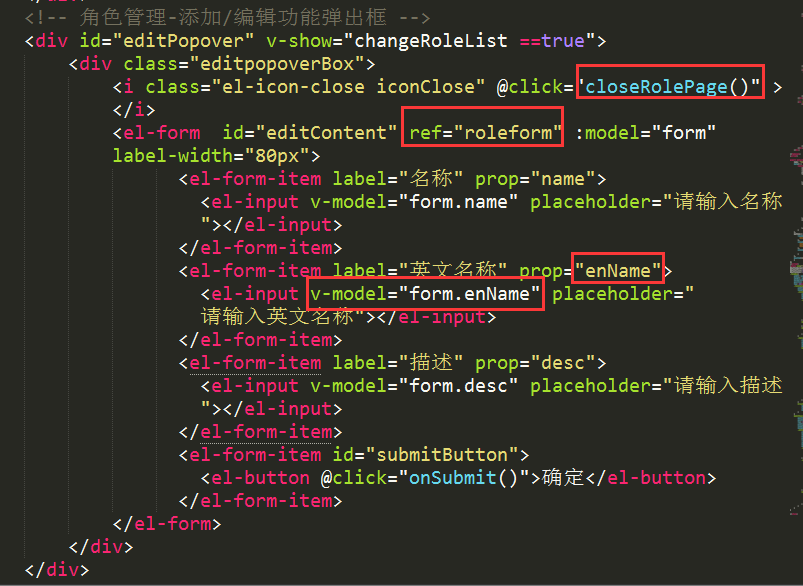
2.相关代码


3.如何实现及注意事项
第一:给表单添加ref属性
第二:表单项el-form-item要添加prop属性,prop属性需要与input框绑定数据的最后名称一致,如v-model="form.enName", prop则应该为 prop="enName"
第三:在关闭事件中,写this.$refs.xxx.resetFields(); <此处xxx为form内ref属性起的名字,我这里是ref=“roleform”>






