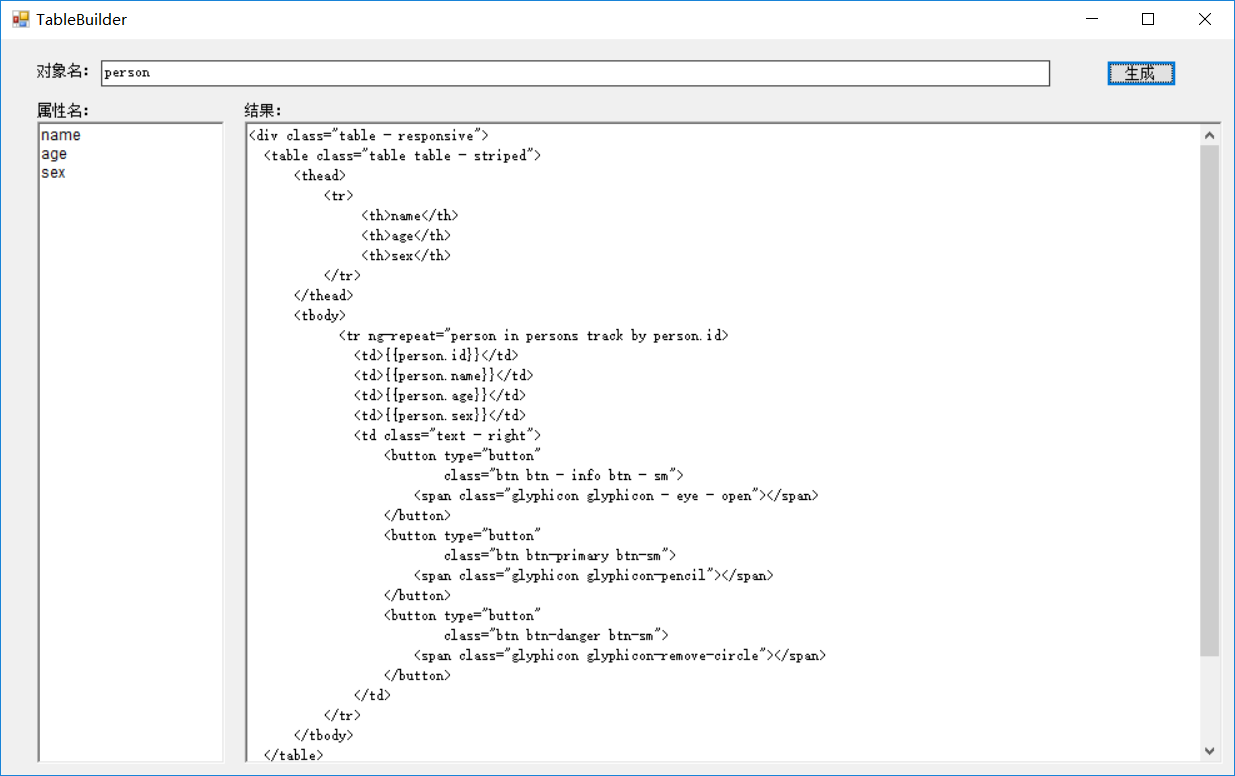
为bootstrap+angularJs打造的表格代码生成器
private void btnCreateCode_Click(object sender, EventArgs e)
{
string objName = txtObjName.Text;
if (objName.Length <= 0) {
MessageBox.Show("缺少对象名");
return;
}
string[] objPros = rtbObjPro.Lines;
if (objPros.Length <= 0) {
MessageBox.Show("缺少属性项");
return;
}
StringBuilder sbResult = new StringBuilder();
sbResult.AppendLine(@"<div class=""table - responsive"">");
sbResult.AppendLine(@" <table class=""table table - striped"">");
sbResult.AppendLine(@" <thead>");
sbResult.AppendLine(@" <tr>");
//creat th info
string strtmp = "";
for (int i = 0; i < objPros.Length; i++) {
strtmp = "<th>" + objPros[i].ToString() + @"</th>";
sbResult.AppendLine(" "+strtmp);
}
sbResult.AppendLine(@" </tr>");
sbResult.AppendLine(@" </thead>");
sbResult.AppendLine(@" <tbody>");
strtmp = @" <tr ng-repeat=""" + objName + " in " + objName + "s " + "track by " + objName + ".id>";
sbResult.AppendLine(strtmp);
sbResult.AppendLine(" <td>{{" + objName +".id}}</td>");
for (int i = 0; i < objPros.Length; i++){
strtmp = "<td>{{" + objName + "." + objPros[i].ToString() + @"}}</td>";
sbResult.AppendLine(" " + strtmp);
}
sbResult.AppendLine(@" <td class=""text - right"">");
sbResult.AppendLine(@" <button type=""button"" ");
sbResult.AppendLine(@" class=""btn btn - info btn - sm""> ");
sbResult.AppendLine(@" <span class=""glyphicon glyphicon - eye - open""></span>");
sbResult.AppendLine(@" </button>");
sbResult.AppendLine(@" <button type=""button"" ");
sbResult.AppendLine(@" class=""btn btn-primary btn-sm""> ");
sbResult.AppendLine(@" <span class=""glyphicon glyphicon-pencil""></span>");
sbResult.AppendLine(@" </button>");
sbResult.AppendLine(@" <button type=""button"" ");
sbResult.AppendLine(@" class=""btn btn-danger btn-sm""> ");
sbResult.AppendLine(@" <span class=""glyphicon glyphicon-remove-circle""></span>");
sbResult.AppendLine(@" </button>");
sbResult.AppendLine(@" </td>");
sbResult.AppendLine(@" </tr>");
sbResult.AppendLine(@" </tbody>");
sbResult.AppendLine(@" </table>");
sbResult.AppendLine(@"</div>");
sbResult.AppendLine(@"<div class=""text - center"">");
sbResult.AppendLine(@" <uib-pagination class=""pagination - sm"" total-items=""totalItems"" ng-model=""page"" ng-change=""loadAll()""></uib-pagination>");
sbResult.AppendLine(@"</div>");
rtbResult.Text = sbResult.ToString();
}
}