【一】关系选择器
【1】选择器类型
| 选择符 |
名称 |
版本 |
描述 |
| E F |
包含选择符(Descendant combinator) |
CSS1 |
选择所有被E元素包含的F元素。 |
| E>F |
子选择符(Child combinator) |
CSS2 |
选择所有作为E元素的子元素F。 |
| E+F |
相邻选择符(Adjacent sibling combinator) |
CSS2 |
选择紧贴在E元素之后F元素。 |
| E~F |
兄弟选择符(General sibling combinator) |
CSS3 |
选择E元素所有兄弟元素F。 |
- 通过嵌套层级来表示亲属关系
- 对于 div1 来说: div2、p2、span2都是儿子
- 对于 p1 来说:div2 是父亲,div1是爷爷
- 对于 span2 来说:div2、p2 是同辈的
- div1 内部所有的标签无论层级都可以称之为是 div1 的后代。
【2】选择器介绍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*后代选择器*/
/* div 里面的所有 span标签变成红色 */
div span{
color: red;
}
/* 儿子选择器 */
/* div标签内的所有 span 儿子变色 而孙子辈 span 不变色 */
div > span {
color: yellow;
}
/* 毗邻选择器 */
/* 同级别 div 和 p 变色,所以最后是 p2 变成蓝色*/
div + p {
color: blue;
}
/* 弟弟选择器 */
/* 查找同级别下面的所有 span 标签。结果就是 span2 和 span3 变色*/
div ~ span {
color: green;
}
</style>
</head>
<body>
<div>这是 div1 标签
<div> 这是 div2 标签
<p>p1</p>
</div>
<p>p2
<span>这是 span1 标签</span>
</p>
<span>这是 span2 标签</span>
</div>
<span>这是 span3 标签</span>
</body>
</html>
【二】属性选择器
- 含有某个属性
- 含有某个属性并且有某个值
- 含有某个属性并且有某个值的某个标签
| 选择符 |
版本 |
描述 |
| E[att] |
CSS2 |
选择具有att属性的E元素。 |
| E[att="val"] |
CSS2 |
选择具有att属性且属性值等于val的E元素。 |
| E[att~="val"] |
CSS2 |
选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。 |
| E[att^="val"] |
CSS3 |
选择具有att属性且属性值为以val开头的字符串的E元素。 |
| E[att$="val"] |
CSS3 |
选择具有att属性且属性值为以val结尾的字符串的E元素。 |
| E[att*="val"] |
CSS3 |
选择具有att属性且属性值为包含val的字符串的E元素。 |
| E[att|="val"] |
CSS2 |
选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素,如果属性值仅为val,也将被选择。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*方式一 : [type_name] {属性名:属性值} */
[username] {
color: red;
}
/*方式二 : [type_name="type_value"] {属性名:属性值} */
[username="chosen"] {
color: yellow;
}
/*方式三 : tag_name[type_name="type_value"] {属性名:属性值} */
div[username="max"] {
color: blue;
}
</style>
</head>
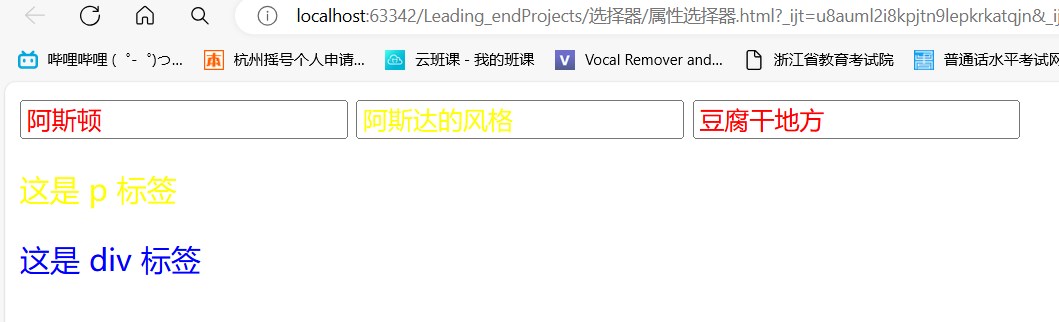
<body>
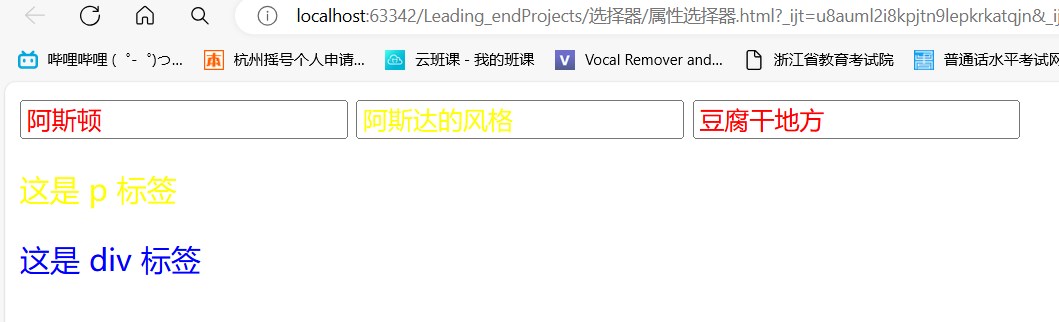
<input type="text" username>
<input type="text" username="chosen">
<input type="text" username="max">
<p username="chosen"> 这是 p 标签</p>
<div username="max"> 这是 div 标签</div>
</body>
</html>

【三】伪类选择器
【1】概览
| 选择符 |
版本 |
描述 |
| E:link |
CSS1 |
设置超链接a在未被访问前的样式。 |
| E:visited |
CSS1 |
设置超链接a在其链接地址已被访问过时的样式。 |
| E:hover |
CSS1/2 |
设置元素在其鼠标悬停时的样式。 |
| E:active |
CSS1/2 |
设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。 |
| E:focus |
CSS1/2 |
设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式。 |
| E:lang(fr) |
CSS2 |
匹配使用特殊语言的E元素。 |
| E:not(s) |
CSS3 |
匹配不含有s选择符的元素E。 |
| E:root |
CSS3 |
匹配E元素在文档的根元素。 |
| E:first-child |
CSS2 |
匹配父元素的第一个子元素E。 |
| E:last-child |
CSS3 |
匹配父元素的最后一个子元素E。 |
| E:only-child |
CSS3 |
匹配父元素仅有的一个子元素E。 |
| E:nth-child(n) |
CSS3 |
匹配父元素的第n个子元素E。 |
| E:nth-last-child(n) |
CSS3 |
匹配父元素的倒数第n个子元素E。 |
| E:first-of-type |
CSS3 |
匹配父元素下第一个类型为E的子元素。 |
| E:last-of-type |
CSS3 |
匹配父元素下的所有E子元素中的倒数第一个。 |
| E:only-of-type |
CSS3 |
匹配父元素的所有子元素中唯一的那个子元素E。 |
| E:nth-of-type(n) |
CSS3 |
匹配父元素的第n个子元素E。 |
| E:nth-last-of-type(n) |
CSS3 |
匹配父元素的倒数第n个子元素E。 |
| E:empty |
CSS3 |
匹配没有任何子元素(包括text节点)的元素E。 |
| E:checked |
CSS3 |
匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时) |
| E:enabled |
CSS3 |
匹配用户界面上处于可用状态的元素E。 |
| E:disabled |
CSS3 |
匹配用户界面上处于禁用状态的元素E。 |
| E:target |
CSS3 |
匹配相关URL指向的E元素。 |
| @page:first |
CSS2 |
设置页面容器第一页使用的样式。仅用于@page规则 |
| @page:left |
CSS2 |
设置页面容器位于装订线左边的所有页面使用的样式。仅用于@page规则 |
| @page:right |
CSS2 |
设置页面容器位于装订线右边的所有页面使用的样式。仅用于@page规则 |
【2】选择器属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p#p1:hover {
color: deeppink;
}
input:focus {
background-color: aqua;
}
/*a:link {*/
/* color: orange;*/
/*}*/
/*a:visited {*/
/* color: purple;*/
/*}*/
a:active {
color: darkgrey;
}
</style>
</head>
<body>
<h1>伪类选择器</h1>
<p>
交互渲染.........
</p>
<p id="p1">
(1) tag_name:hover 鼠标悬浮会触发样式的修改
<br>
(2) tag_name(input):focus 聚焦选中的时候会发生样式的更改
<br>
(3) tag_name(a):link 给标签加一个静态的颜色样式
<br>
(4) tag_name(a):visited 点击标签过后,给颜色增加新样式
<br>
(5) tag_name(a):active 点击标签处于激活状态才会对样式进行修改
</p>
<p><a href="https://www.123.com/">当前网址是否存在</a></p>
<p>username <input type="text" name="" id=""></p>
</body>
</html>
【四】伪元素选择器
【1】概览
| 选择符 |
版本 |
描述 |
| E:first-letter/E::first-letter |
CSS1/3 |
设置对象内的第一个字符的样式。 |
| E:first-line/E::first-line |
CSS1/3 |
设置对象内的第一行的样式。 |
| E:before/E::before |
CSS2/3 |
设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E:after/E::after |
CSS2/3 |
设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E::placeholder |
CSS3 |
设置对象文字占位符的样式。 |
| E::selection |
CSS3 |
设置对象被选择时的颜色。 |
【2】示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*1.修改首个字体样式*/
p#p1:first-letter {
color: burlywood;
font-size: 50px;
}
/*2.在文本开头添加内容*/
p:before {
content: 'Manba';
color: darkcyan;
}
/*3.在文本结尾添加内容*/
p.p2:after {
content: 'Out';
color: purple;
}
</style>
</head>
<body>
<p id="p1">这是一个p标签</p>
<p class="p2">这是另一个 p 标签</p>
</body>
</html>
【五】分组与嵌套
【1】分组语法
/*查找div或者p或者span*/
div, p, span {
color: red;
}
【2】嵌套语法
/*查找id是d1或者class包含c1或者span*/
#d1, .c1, span {
color: red;
}
【3】分组/嵌套 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,p{
color: darkgrey;
}
div.d1,span#span1{
color: deeppink;
}
</style>
</head>
<body>
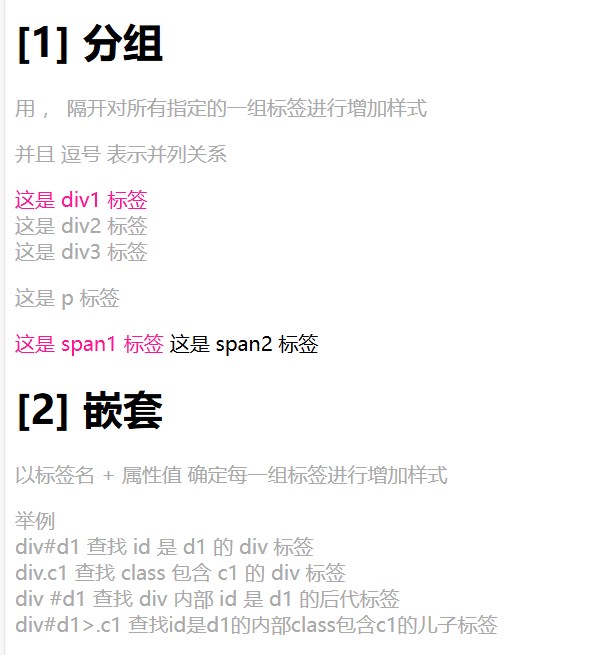
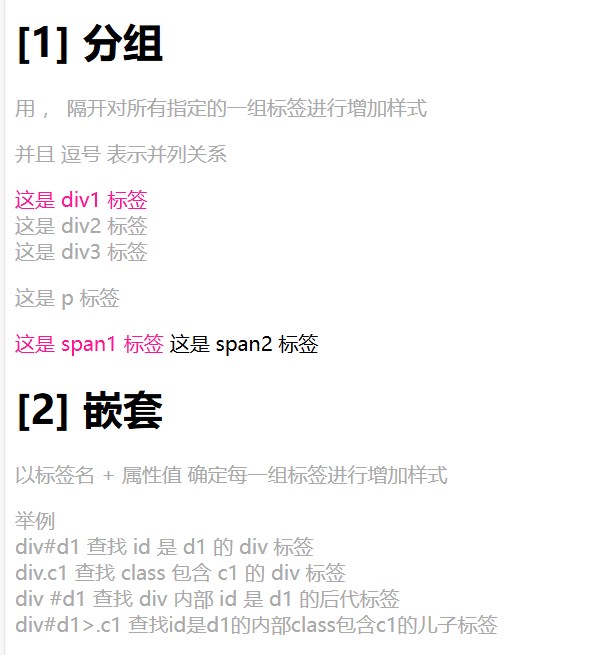
<h1>[1] 分组</h1>
<p>用 , 隔开对所有指定的一组标签进行增加样式</p>
<p>并且 逗号 表示并列关系</p>
<div class="d1">这是 div1 标签</div>
<div class="d2">这是 div2 标签</div>
<div class="d2">这是 div3 标签</div>
<p class="d1">这是 p 标签</p>
<span id="span1">这是 span1 标签</span>
<span id="span2">这是 span2 标签</span>
<h1>[2] 嵌套</h1>
<p>以标签名 + 属性值 确定每一组标签进行增加样式</p>
<p>举例 <br>
div#d1 查找 id 是 d1 的 div 标签 <br>
div.c1 查找 class 包含 c1 的 div 标签 <br>
div #d1 查找 div 内部 id 是 d1 的后代标签 <br>
div#d1>.c1 查找id是d1的内部class包含c1的儿子标签
</p>
</body>
</html>

【六】选择器的优先级
【1】概述
- !important
- 行内 style 属性
- id选择器
- 类选择器
- 标签选择器
- 行内选择器
【2】就近原则
- 选择器相同,书写顺序不同
- 谁离得近,就使用谁的样式
【3】优先级
- !important > 行内 style 属性 > 行内选择器 > id选择器 > 类选择器 > 标签选择器
- 精确度越高,优先级越高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.class_p{
color: red!important;
}
p{
color: green;
}
*{
color: burlywood;
}
#id_p{
color: blueviolet;
}
</style>
</head>
<body>
<h1>四个基础选择器</h1>
<p class="class_p" id="id_p" style="color: cyan">
!important
style 行内标签样式
id 选择器
class 选择器
标签选择器
通用选择器
</p>
</body>
</html>

【七】宽度与高度
【1】概览
| 属性 |
版本 |
继承性 |
描述 |
| width |
CSS1 |
无 |
定义了元素内容区(Content Area)的宽度 |
| min-width |
CSS2 |
无 |
定义了元素内容区(Content Area)的最小宽度 |
| max-width |
CSS2 |
无 |
定义了元素内容区(Content Area)的最大宽度 |
| height |
CSS1 |
无 |
定义了元素内容区(Content Area)的高度 |
| min-height |
CSS2 |
无 |
定义了元素内容区(Content Area)的最小高度 |
| max-height |
CSS2 |
无 |
定义了元素内容区(Content Area)的最大高度 |
【2】示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: deeppink;
height: 100px;
width: 200px;
}
/* 块级标签无法设置长度和宽度,就算写了也不会生效 */
span{
background-color: rebeccapurple;
height: 100px;
width: 200px;
}
</style>
</head>
<body>
<p>这是一个 p 标签</p>
<span>这是一个 SPAN 标签</span>
<p>
高度和宽度参数只对块级标签生效而对行级标签元素不生效
height
width
</p>
</body>
</html>
【八】字体
【1】字体属性
| 属性 |
版本 |
继承性 |
描述 |
| font |
CSS1/2 |
有 |
简写属性。定义元素的文本特性 |
| font-style |
CSS1 |
有 |
指定元素的文本是否为斜体 |
| font-variant |
CSS1 |
有 |
定义元素的文本是否为小型的大写字母 |
| font-weight |
CSS1 |
有 |
定义元素文本字体的粗细 |
| font-size |
CSS1 |
有 |
定义元素的字体大小 |
| font-family |
CSS1 |
有 |
定义元素文本的字体名称序列 |
| font-stretch |
CSS3 |
有 |
定义元素的文字是否横向拉伸变形 |
| font-size-adjust |
CSS3 |
有 |
定义小写字母x的高度与对象文字字号的比率。 |
【2】font-style
normal:指定文本字体样式为正常的字体italic:指定文本字体样式为斜体。对于没有设计斜体的特殊字体,如果要使用斜体外观将应用obliqueoblique:指定文本字体样式为倾斜的字体。人为的使文字倾斜,而不是去选取字体中的斜体字。
【3】font-variant
normal:指定文本字体样式为正常的字体small-caps:小型的大写字母字体
【4】font-weight
normal:指定文本字体样式为正常的字体bold:粗体,相当于数值700bolder:定义比继承值更重的值lighter:定义比继承值更轻的值100-900:用数字表示文本字体粗细。取值范围:100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
【5】font-stretch
normal:指定文本字体样式为正常的字体ultra-condensed:比正常文字宽度窄4个基数。extra-condensed:比正常文字宽度窄3个基数。condensed:比正常文字宽度窄2个基数。semi-condensed:比正常文字宽度窄1个基数。semi-expanded:比正常文字宽度宽1个基数。expanded:比正常文字宽度宽2个基数。extra-expanded:比正常文字宽度宽3个基数。ultra-expanded:比正常文字宽度宽4个基数。
【6】font-size
font-size:<absolute-size> | <relative-size> | <length> | <percentage>
<absolute-size> = xx-small | x-small | small | medium | large | x-large | xx-large
<relative-size> = smaller | larger
默认值:medium
适用于:所有元素
继承性:有
动画性:是
计算值:指定值
媒 体:视觉
取值:
<absolute-size>:
根据对象字号进行调节。以 medium 作为基础参照,xx-small相当于medium 3/5 (h6),x-small: 3/4,small: 8/9 (h5),medium: 1 (h4),large: 6/5 (h3),x-large: 3/2 (h2),xx-large: 2/1 (h1),
<relative-size>:
相对于父对像中字号进行相对调节。使用成比例的em单位计算。
<length>:
用长度值指定文字大小。不允许负值。
<percentage>:
用百分比指定文字大小。其百分比取值是基于父对象中字体的尺寸。不允许负值。
【7】font-family
font-family:[ <family-name> | <generic-family> ] #
<family-name>:
字体名称。按优先顺序排列。以逗号隔开。如果字体名称包含空格或中文,则应使用引号括起
<generic-family>:
字体序列名称。
【示例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
font-style: normal;
font-variant: small-caps;
font-weight: 900;
font-stretch: ultra-condensed;
font-size: 100px;
font-family: "Microsoft JhengHei";
}
</style>
</head>
<body>
<p>
这是一端文本 chosen
</p>
</body>
</html>

【九】文本属性
【1】文本
| 属性 |
版本 |
继承性 |
描述 |
| text-transform |
CSS1/3 |
有 |
定义元素的文本如何转换大小写 |
| white-space |
CSS1 |
有 |
指定元素是否保留文本间的空格、换行;指定文本超过边界时是否换行。 |
| tab-size |
CSS3 |
有 |
定义元素内容中制表符的长度 |
| word-break |
CSS3 |
有 |
定义元素内容文本的字间与字符间的换行行为 |
| word-wrap/overflow-wrap |
CSS3 |
有 |
定义元素内容文本遇到边界时如何换行 |
| text-align |
CSS1/3 |
有 |
定义元素内容的水平对齐方式 |
| text-align-last |
CSS3 |
有 |
定义块内文本内容的最后一行(包括块内仅有一行文本的情况,这时既是第一行也是最后一行)或者被强制打断的行的对齐方式 |
| text-justify |
CSS3 |
有 |
定义使用什么方式实现文本内容两端对齐 |
| word-spacing |
CSS1/3 |
有 |
指定单词之间的额外间隙 |
| letter-spacing |
CSS1/3 |
有 |
指定字符之间的额外间隙 |
| text-indent |
CSS1/3 |
有 |
定义块内文本内容的缩进 |
| vertical-align |
CSS1/2 |
无 |
定义行内元素在行框内的垂直对齐方式 |
| line-height |
CSS1 |
有 |
定义元素中行框的最小高度 |
| text-size-adjust |
CSS3 |
有 |
定义移动端页面中元素文本的大小如何调整 |
【2】文本装饰
| 属性 |
版本 |
继承性 |
描述 |
| text-decoration |
CSS1/3 |
无 |
简写属性。定义元素文本装饰 |
| text-decoration-line |
CSS3 |
无 |
定义元素文本装饰线条位于文本的哪个位置 |
| text-decoration-color |
CSS3 |
无 |
指定元素文本装饰线条的颜色 |
| text-decoration-style |
CSS3 |
无 |
定义元素文本装饰线条的形状 |
| text-decoration-skip |
CSS3 |
有 |
定义元素文本装饰线条必须跳过内容中的哪些部分 |
| text-underline-position |
CSS3 |
有 |
定义元素装饰线的位置 |
| text-shadow |
CSS3 |
有 |
定义文字是否有阴影及模糊效果 |
(1)text-align
left: 内容左对齐。
center: 内容居中对齐。
right: 内容右对齐。
justify: 内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。
start: 内容对齐开始边界。
end: 内容对齐结束边界。
match-parent: 这个值和inherit表现一致,只是该值继承的start或end关键字是针对父母的direction值并计算的,计算值可以是 left 和 right 。
justify-all: 效果等同于justify,不同的是最后一行也会两端对齐。
(2)text-indent
<length>: 用长度值指定文本的缩进。可以为负值。
<percentage>: 用百分比指定文本的缩进。可以为负值。
each-line: 定义缩进作用在块容器的第一行或者内部的每个强制换行的首行,软换行不受影响。
hanging: 反向所有被缩进作用的行。
(3)text-decoration-line
none: 指定文字无装饰
underline: 指定文字的装饰是下划线
overline: 指定文字的装饰是上划线
line-through: 指定文字的装饰是贯穿线
blink: 指定文字的装饰是闪烁。
(4)text-decoration-color
<color>: 指定颜色。
(5)text-decoration-style
solid: 实线
double: 双线
dotted: 点状线条
dashed: 虚线
wavy: 波浪线
(6)text-shadow
none: 无阴影
<length>①: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值 <length>②: 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值 <length>③: 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
<color>: 设置对象的阴影的颜色。
【3】示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
td {
text-align: right;
text-indent: 1px;
text-decoration-line: overline;
text-decoration-color: deeppink;
text-decoration-style: wavy;
text-shadow: 10px 10px 10px blue;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
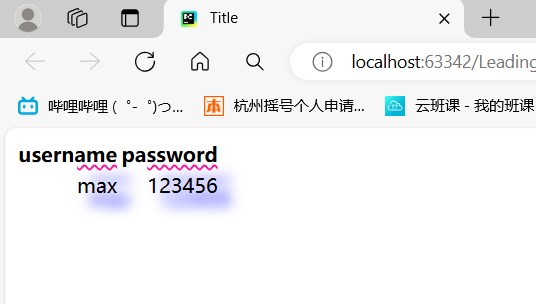
<th>username</th>
<th>password</th>
</tr>
</thead>
<tbody>
<tr>
<td>max</td>
<td>123456</td>
</tr>
</tbody>
</table>
</body>
</html>

【十】背景
【1】概述
| background |
CSS1/3 |
无 |
简写属性。定义元素的背景特性 |
| background-color |
CSS1 |
无 |
定义元素使用的背景颜色 |
| background-image |
CSS1/3 |
无 |
定义元素使用的背景图像 |
| background-repeat |
CSS1/3 |
无 |
定义元素的背景图像如何填充 |
| background-attachment |
CSS1/3 |
无 |
定义滚动时背景图像相对于谁固定 |
| background-position |
CSS1/3 |
无 |
指定背景图像在元素中出现的位置 |
| background-origin |
CSS3 |
无 |
指定的背景图像计算background-position时的参考原点(位置) |
| background-clip |
CSS3 |
无 |
指定对象的背景图像向外裁剪的区域 |
| background-size |
CSS3 |
无 |
定义背景图像的尺寸大小 |
【2】背景装饰
(1)background-color
<color>: 指定颜色。
(2)background-image
none: 无背景图。
<image>: 使用绝对或相对地址指或者创建渐变色来确定图像。
(3)background-position
<percentage>: 用百分比指定背景图像在元素中出现的位置。可以为负值。参考容器尺寸减去背景图尺寸进行换算。
<length>: 用长度值指定背景图像在元素中出现的位置。可以为负值。 center: 背景图像横向或纵向居中。
left: 背景图像从元素左边开始出现。
right: 背景图像从元素右边开始出现。
top: 背景图像从元素顶部开始出现。
bottom: 背景图像从元素底部开始出现。
(4)background-size
<length>: 用长度值指定背景图像大小。不允许负值。
<percentage>: 用百分比指定背景图像大小。不允许负值。
auto: 背景图像的真实大小。
cover: 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。 contain: 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
(5)background-repeat
repeat-x: 背景图像在横向上平铺
repeat-y: 背景图像在纵向上平铺
repeat: 背景图像在横向和纵向平铺
no-repeat: 背景图像不平铺
round: 当背景图像不能以整数次平铺时,会根据情况缩放图像。
space: 当背景图像不能以整数次平铺时,会用空白间隙填充在图像周围。
【3】示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 500px;
/*background-color: brown;*/
background-image: url("https://inews.gtimg.com/news_bt/OWqDAC6beDUWLEZRx5hye7ZM7zX_ZYCr6gRUq7nsCE6fgAA/641");
background-position: top;
background-size: contain;
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

【十一】边框
【1】边框属性
| border |
CSS1 |
无 |
简写属性。定义元素边框的外观特性。参阅outline属性 |
| border-width |
CSS1 |
无 |
简写属性。定义元素的边框厚度 |
| border-style |
CSS1 |
无 |
简写属性。定义元素的边框样式 |
| border-color |
CSS1 |
无 |
简写属性。定义元素的边框颜色 |
| box-shadow |
CSS3 |
无 |
定义元素的阴影 |
| border-radius |
CSS3 |
无 |
简写属性。定义元素的圆角 |
| border-image |
CSS3 |
无 |
简写属性。定义将图像应用到元素的边框上 |
| border-image-source |
CSS3 |
无 |
定义元素边框样式所使用的图像。 |
| border-image-slice |
CSS3 |
无 |
用以指定从哪 4 个位置分割图像(遵循上右下左的顺序) |
| border-image-width |
CSS3 |
无 |
定义元素边框图像的厚度 |
| border-image-outset |
CSS3 |
无 |
定义边框图像从边框边界向外偏移的距离 |
| border-image-repeat |
CSS3 |
无 |
定义分割图像怎样填充边框图像区域 |
【2】边框装饰
(0)border
<line-width>: 定义元素的边框厚度。
<line-style>: 定义元素的边框样式。
<color>: 定义元素的边框颜色。
<line-style> = none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
(1)border-color
<color>: 指定颜色。
(2)border-width
<length>: 用长度值来定义边框的厚度。不允许负值
medium: 定义默认厚度的边框。计算值为3px
thin: 定义比默认厚度细的边框。计算值为1px
thick: 定义比默认厚度粗的边框。计算值为5px
(3)border-style
none: 无轮廓。当定义了该值时,border-color将被忽略,border-width计算值为0,除非边框轮廓应用了border-image。
hidden: 隐藏边框。
dotted: 点状轮廓。
dashed: 虚线轮廓。
solid: 实线轮廓
double:双线轮廓。两条单线与其间隔的和等于指定的border-width值
groove: 3D凹槽轮廓。
ridge: 3D凸槽轮廓。
inset: 3D凹边轮廓。
outset: 3D凸边轮廓。
(4)box-shadow
none: 无阴影
<length>①: 第 1 个长度值定义元素的阴影水平偏移值。正值,阴影出现在元素右侧;负值,则阴影出现在元素左侧
<length>②: 第 2 个长度值定义元素的阴影垂直偏移值。正值,阴影出现在元素底部;负值,则阴影出现在元素顶部
<length>③: 第 3 个长度值定义元素的阴影模糊值半径(如果提供了)。该值越大阴影边缘越模糊,若该值为0,阴影边缘不出现模糊。不允许负值 <length>④: 第 4 个长度值定义元素的阴影外延值(如果提供了)。正值,阴影将向四面扩展;负值,则阴影向里收缩
<color>: 定义元素阴影的颜色。如果该值未定义,阴影颜色将默认取当前最近的文本颜色
inset: 定义元素的阴影类型为内阴影。该值为空时,则元素的阴影类型为外阴影
(5)border-radius
<length>: 用长度值定义圆形半径或椭圆的半长轴,半短轴。不允许负值 <percentage>: 用百分比定义圆形半径或椭圆的半长轴,半短轴。水平方向百分比参照元素宽度(非内容宽度),垂直方向参照元素高度。不允许负值
(6)border-image
border-image-source: 定义元素边框背景图像,可以是图片路径或使用渐变创建的“背景图像”。
border-image-slice: 定义元素边框背景图像从什么位置开始分割。 border-image-width: 定义元素边框背景图像厚度。
border-image-outset: 定义元素边框背景图像的外延尺寸。
border-image-repeat: 定义元素边框背景图像的平铺方式。
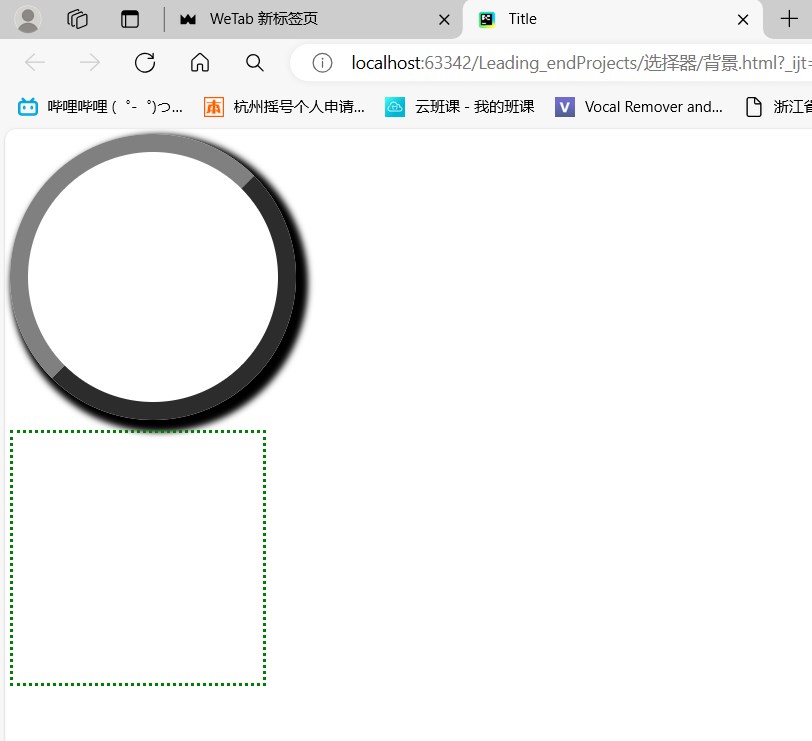
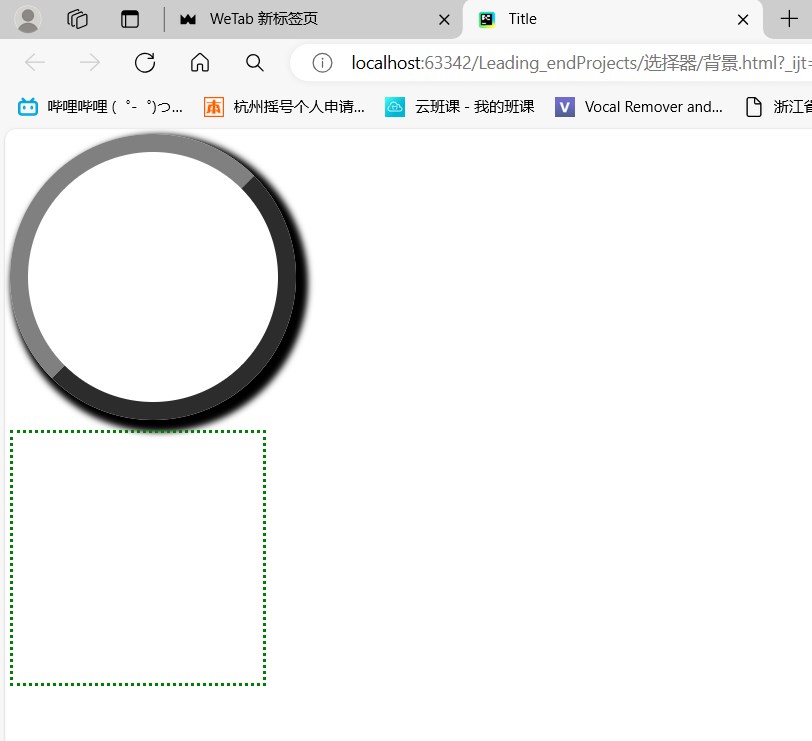
【3】示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 400px;
height: 400px;
border-color: grey ;
border-width: 30px;
border-style: outset;
box-shadow: 10px 10px 10px 10px;
border-radius: 50%;
}
p{
width: 400px;
height: 400px;
border: 5px dotted green;
}
</style>
</head>
<body>
<div>
</div>
<p>
</p>
</body>
</html>

【十二】display属性
【1】概述
none:
隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline:
指定对象为内联元素。
block:
指定对象为块元素。
list-item:
指定对象为列表项目。
inline-block:
指定对象为内联块元素。
table:
指定对象作为块元素级的表格。类同于html标签<table>
inline-table:
指定对象作为内联元素级的表格。类同于html标签<table>
table-caption:
指定对象作为表格标题。类同于html标签<caption>
table-cell:
指定对象作为表格单元格。类同于html标签<td>
table-row:
指定对象作为表格行。类同于html标签<tr>
table-row-group:
指定对象作为表格行组。类同于html标签<tbody>
table-column:
指定对象作为表格列。类同于html标签<col>
table-column-group:
指定对象作为表格列组显示。类同于html标签<colgroup>
table-header-group:
指定对象作为表格标题组。类同于html标签<thead>
table-footer-group:
指定对象作为表格脚注组。类同于html标签<tfoot>
run-in:
根据上下文决定对象是内联对象还是块级对象。
box:
将对象作为弹性伸缩盒显示。(伸缩盒最老版本)
inline-box:
将对象作为内联块级弹性伸缩盒显示。(伸缩盒最老版本)
flexbox:
将对象作为弹性伸缩盒显示。(伸缩盒过渡版本)
inline-flexbox:
将对象作为内联块级弹性伸缩盒显示。(伸缩盒过渡版本)
flex:
将对象作为弹性伸缩盒显示。(伸缩盒最新版本)
inline-flex:
将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)
"""
只要块儿级标签可以设置长宽 行内标签是不可以的(长宽有内部文本决定)
"""
display:inline 让标签具备行内标签的特性(不能设置长宽)
display:block 让标签具备块儿级标签的特性(可以设置长宽)
display:inline-block 使元素同时具有行内元素和块级元素的特点
display:none 隐藏标签(重点) 页面上不会保留位置也不显示
visibility:hidde 也是隐藏标签 但是位置会保留
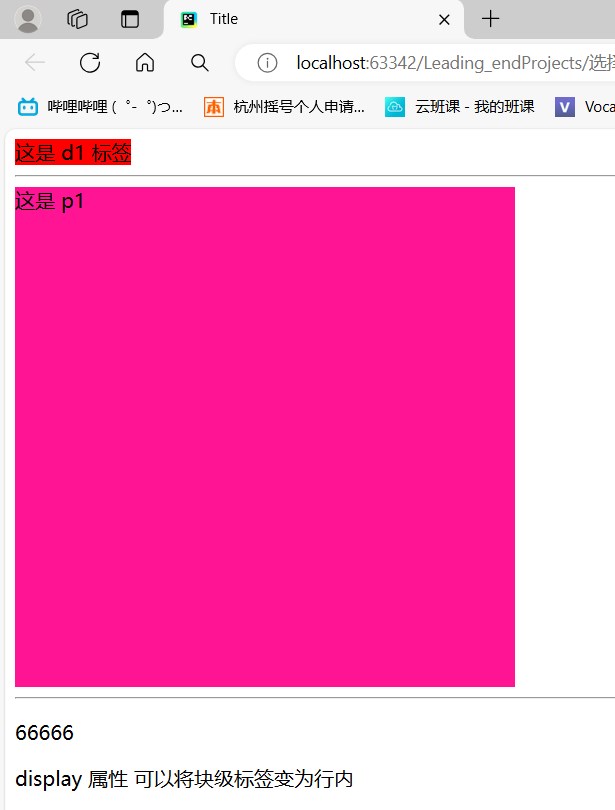
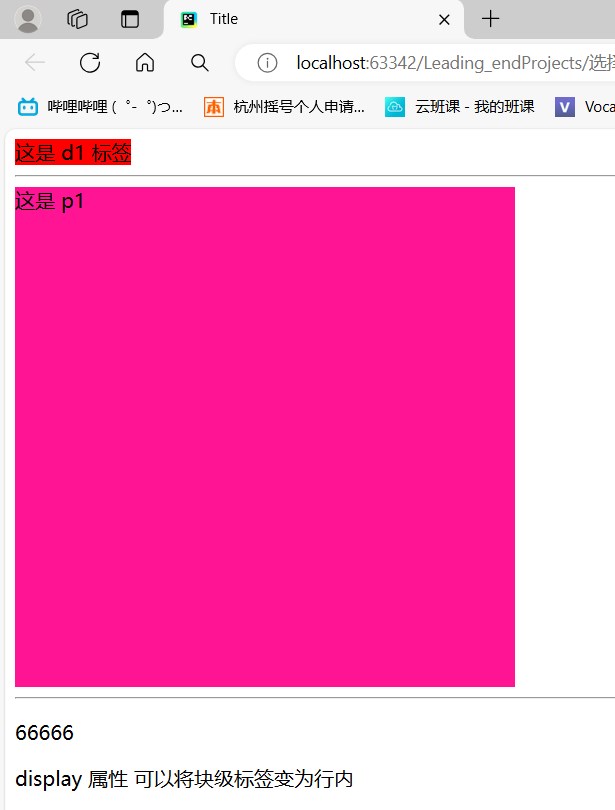
【2】示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1{
width: 400px;
height: 400px;
background-color: red;
display: inline;
}
#p1{
width: 400px;
height: 400px;
background-color: deeppink;
display: block;
}
#p2 {
width: 400px;
height: 400px;
background-color: blue;
display: none;
/*visibility: hidden;*/
}
</style>
</head>
<body>
<div id="d1">
这是 d1 标签
</div>
<hr>
<span id="p1">
这是 p1
</span>
<hr>
<span id="p2">
这是 p2
</span>
<p>66666</p>
<p>
display 属性 可以将块级标签变为行内
</p>
</body>
</html>