浅析Android Dialog中setContentView()方法
2017-05-15
概述
Dialog在Android中是一个很优秀的工具。在使用Dialog时,我们一般都会自定义要显示的内容布局。Dialog自带了三个方法来支持自定义内容布局。
1 public void setContentView (int layoutResID); 2 3 public void setContentView (View view); 4 5 public void setContentView (View view, ViewGroup.LayoutParams params);
这三个方法内部的实现原理都是一样的,只是其封装深度不同而已。三个方法可以说分别照顾了不同定制深度的开发者。
setContentView()流程
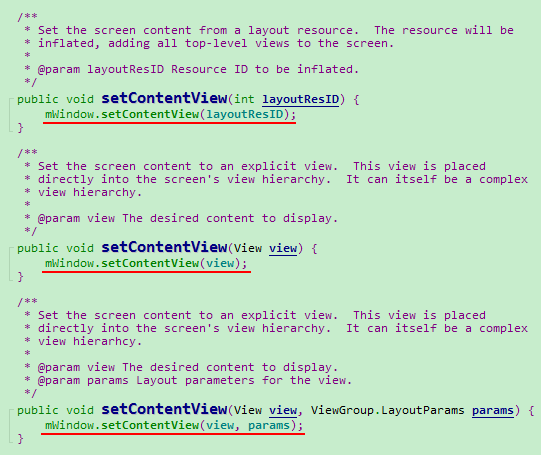
直接查看Dialog的源代码,如下图1所示。

【图1】
上图中mWindow在Dialog类中的定义如下:
1 import android.view.Window; 2 3 Window mWindow;
那么,它从何而来呢?如下图2所示。

【图2】
由上图2可知,在构造Dialog对象时,这个mWindow的值也被确定。它由PolicyManager提供。再往下跟系统代码。
makeNewWindow(Context)方法的实现如下:
1 // The static methods to spawn new policy-specific objects 2 public static Window makeNewWindow(Context context) { 3 return sPolicy.makeNewWindow(context); 4 }
还得继续往下跟。
1 import com.andorid.policy.internal.policy.impl.Policy; 2 /** 3 * {@hide} 4 */ 5 public class Policy implements IPolicy { 6 //... 7 8 public Window makeNewWindow(Context context) { 9 return new PhoneWindow(context); 10 } 11 }
到这,貌似就差不多看到尽头了,原来我们调用的setContentView就是在这个PhoneWindow类中被实现的。继续跟进。
1 import com.android.internal.policy.impl.PhoneWindow; 2 /** 3 * Android-specific Window. 4 * <p> 5 * todo: need to pull the generic functionality out into a base class 6 * in android.widget. 7 */ 8 public class PhoneWindow extends Window implements MenuBuilder.Callback { 9 //... 10 }
setContentView(int)
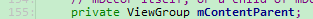
这个方法的代码实现如下图3所示。

【图3】
整个的实现流程乍一看还算简单明了。我们传入的布局参数最后就是被加载到上图所示的那个 mContentParent 中的。这个mContentParent是一个ViewGroup类对象 。在上图所示的代码中第367行作了空判断,可见这个对象的实例的创建与installDecor()方法有关系。这个方法的实现较为复杂,这里我们只看mContentParent的实例化过程。
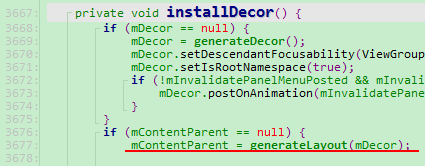
。在上图所示的代码中第367行作了空判断,可见这个对象的实例的创建与installDecor()方法有关系。这个方法的实现较为复杂,这里我们只看mContentParent的实例化过程。

【图4】
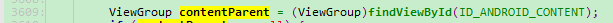
这个generateLayout()方法的实现过程很繁杂。我们没有必要去把每一行的代码都看懂。只需要知道在它内部是这样创建mContentParent对象的就好了 ,
, 。最后会把这个contentParent作为结果返回即可。然后再回到图3,在图中所示代码处第378行完成了将我们传入的布局加载进系统容器中的操作。
。最后会把这个contentParent作为结果返回即可。然后再回到图3,在图中所示代码处第378行完成了将我们传入的布局加载进系统容器中的操作。
setContentView(View)与setContentView(View, ViewGroup.LayoutParams)
这种方式设置内容布局比较灵活。一般用于布局中有需要在Java代码中做特殊操作的布局。如设置监听等。其具体实现代码如下图5所示。

【图5】
这个代码,并没什么特别的,它的目的都已经明明白白的表现在代码上了,就不再赘述了。
setContentView(View)无法设置布局尺寸的问题
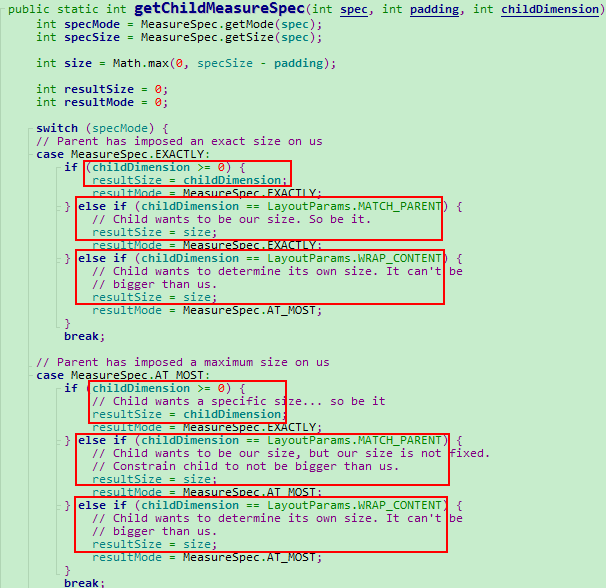
使用setContentView(int)的方式时,可以直接通过在layout的根容器中指定宽、高来设置布局的尺寸。这里得注意,我指的是在根视图中直接指定宽度多少像素,高度多少像素这种直白的写法才可以控制布局的尺寸。若直接设为MATCH_PARENT,那么它的效果等同于WRAP_CONTENT。为什么会是这样的结果呢?本人并没有深究它的原因,但本人猜测(且后续并未去证实)这与mContentParent加载了布局后重新确定整个视图的尺寸的过程脱不了干系。我们来翻翻ViewGroup的代码,在ViewGroup中,有如下图6所示的一段代码。

【图6】
对于一个ViewGroup及其子类来说,它的MeasureSpec要么是EXACTLY要么是AT_MOST,我记不清这里头的具体关系了。但上图6所示的代码也已经非常直白了。对于MATCH_PARENT,它确实是按照WRAP_CONTENT的方式来处理的。这也就解释了上面所说的“令人费解”的情况了。虽然这个只是本人的猜测,但我估计也是八九不离十了。
而使用setContentView(View)的方式时,无论layout中根容器的宽高是什么,都按照WRAP_CONTENT的方式来走。这是为什么?我们先回去看看图5所示代码中这个方法的实现。可以发现,PhoneWindow给了一个默认的ViewGroup.LayoutParams对象。并且宽、高的值不偏不倚,正好是MATCH_PARENT。因此,当使用这种方式时,无论layout中根容器的宽高如何设置,它都表现成按内容的尺寸来适配布局的效果。因此,想要能控制对话框布局的尺寸,还是老老实实自己建一个有指定宽高值的LayoutParams对象给PhoneWindow对象吧,不要指望人家帮你擦屁股,擦不干净的~~
那么,到了这里,我们再来简单探究一下,setContentView(int)又是如何做到可以直接设置尺寸的。我们回去图3,看看这个方法的实现代码中,第378行。它在映射xml时,第二个参数传的直接是mContentParent。比较一下我们平时使用映射布局函数时,讲道理,直接传一个null的比较多吧,或者说,或许我们平时都很少注意到这个参数。我们去LayoutInflater中转转。
1 import android.view.LayoutInflater;
inflate()方法的代码还是挺长的,这里就不详细贴了,我们只挑有代表性的来看。
1 public View inflate(XmlPullParser parser, ViewGroup root, boolean attachToRoot) 2 3 // ... 4 5 final AttributeSet attrs = Xml.asAttributeSet(parser); 6 7 // ... 8 9 // Create layout params that match root, if supplied 10 params = root.generateLayoutParams(attrs); 11 12 // ... 13 14 // Temp is the root view that was found in the xml 15 final View temp = createViewFromTag(root, name, attrs, false); 16 17 // ... 18 19 if (root != null && attachToRoot) { 20 root.addView(temp, params); 21 } 22 23 // ...
够清晰了吧。在这里,LayoutInflater在映射xml布局时主动去解析了所有的属性。当然会包括外层容器的属性。然后根据解析的结果生成一个LayoutParams对象,最后,再将要内容布局联合这个即时创建的LayoutParams对象一同添加到mContentParent容器中去,其实就相当于调用setContentView(View, LayoutParams)方法。所以在文章开头我才说到Dialog的三个设置内容布局的方法本质是一样的,只是其封装深度不同而已。
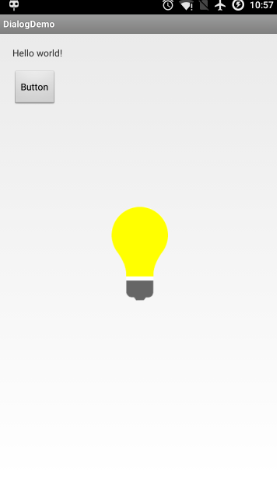
设置Dialog的背景为完全透明
Dialog默认有一个灰色的背景,首先这个背景巨丑,其次背景的存在还影响我们对对话框UI的定制。


在Activity中,可以通过在创建Dialog时传入一个无背景对话框的风格样式给构造器,以构造出无灰色背景的对话框出来。也可以通过Java代码控制对话框的背景色为透明色。还可以先show()对话框,然后再给它setContentView()来达到无背景色的对话框的目的。
1、 通过风格样式
1 <style name="transBg" parent="@android:Theme.Dialog"> 2 <item name="android:windowBackground">@android:color/transparent"</item> 3 </style>
1 AlertDialog dialog = new AlertDialog.Builder(mContext, R.style.transBg).create(); 2 //或 3 Dialog dlg = new Dialog(mContext, R.style.transBg); 4 //等
2、通过Java代码控制
所谓背景,其实就是PhoneWindow的背景。我们只需要设置PhoneWindow的背景为透明,就能达到我们想要的结果了。
1 // ... 2 AlertDialog dialog = builder.create(); 3 dialog.show(); 4 dialog.setContentView(view); 5 //方式1,使用透明的ColorDrawable对象。 6 dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0)); 7 //方式2,使用一张透明的Drawable图片。 8 dialog.getWindow().setBackgroundDrawableResource(R.drawable.transparent);
3、先显示对话框再设置布局
这种方式只在Activity中有效果。
1 AlertDialog dialog = builder.create(); 2 dialog.show(); 3 dialog.setContentView(view);
至于Service中为什么没有效果,本人怀疑是由于在Service中要想弹出对话框,只能将它设为系统级对话框,需要加多的一段代码导致的。但其具体原理还没有去研究过。
1 dialog.getWindow().setType(WindowManager.LayoutParams.TYPE_SYSTEM_ALERT);
在Service中。只能通过上述第1、第2种方式来实现背景透明的目的。
此至,祝顺!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号