建议19:比较函数调用和引用本质
在被调用前,JavaScript函数仅是词法意思上的机构,没有实际的价值,在预编译函数时,也仅是简单地分析函数的词法,语法结构,并根据函数标识符预定一个函数占据的内部空间,其内部结构和逻辑并没有被运行.但是,一旦函数被调用执行,其上下文环境也会随之财产生.可以说,上下文环境是函数运行期的一个动态环境,它是一个动态概念,与函数的静态性截然不同的概念.每个函数都有一个独立的上下文环境(执行环境).先看下面示例
function f(){ var x = 5 return x } var a = f var b = f console.log(a===b); //true function f(){ var x = 5 return function(){ return x } } var a = f var b = f console.log(a===b); //false
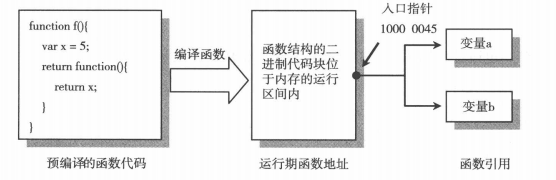
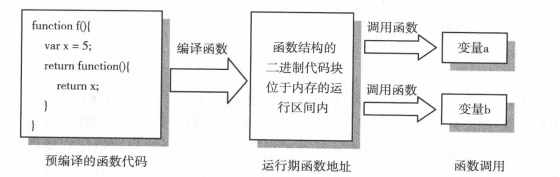
下面的返回false,说明变量a与变量b不完全相同,这就是函数引用和函数调用的区别,下图能说明它们的异同.


下面介绍函数引用与函数调用的本质区别.当引用函数时,多个变量内存储的是蛤属的相同入口指针.因此,对于同一个函数来说,不管有多少个变量引用该函数,这些变量的值都是相同的,都为该函数的入口指针地址.例如,针对上面第二个示例来说,如果变量a和变量b都引用函数f,而不是调用,则它们是完全相同的.
相反,函数调用时执行该函数,并把返回值传递给变量a和b.也就是说,变量a和变量b存储的是值,而不是函数得入口指针地址.
第一个示例中,函数调用后返回的是值类型数据(数值为5),两个数值5自然是相同的.但是在第二个示例中,函数调用返回值是一个闭包函数,即引用类型的数据.虽然返回的闭包结构是完全相同的,但偶与他们存储在不同的变量中,即它们的地址指针是完全不同,因此无法相同.在看下面示例:
function F(){ this.x = 5 } var a = new F() var b = new F() console.log(a===b); //false function F(){ this.x = function(){ return 5 } } var a = new F() var b = new F() console.log(a===b); //false
函数与实例的关系,如下图.通过new运算符可以复制函数的结构,从而实现函数实例化的目的.实例化的过程实际就是对函数结构进行赋值和初始化的操作过程.因此,当实例化函数F并赋值给变量a时,a所引用的函数结构并非原来函数的结构,而是内存运行区中另一块函数结构,自然就完全不同.







