webpack学习_模块热替换(Hot Module Peaplacement)
模块热替换(Hot Module Replacement 或 HMR) 是webpack提供的最有用的功能之一.允许在u女性是更新各种模块,而无需进行完全刷新.
启用HMR
承接之前的代码
webpack.config.js
... const webpack = require('webpack'); ... module.exports = { entry: { - app: './src/index.js', - print: './src/print.js' + app: './src/index.js' }, ... devServer: {+ hot: true }, plugins: [ ... new webpack.NamedModulesPlugin(), new webpack.HotModuleReplacementPlugin() ... ], };
index.js
... if (module.hot) { module.hot.accept('./print.js', function() { console.log('Accepting the updated printMe module!'); printMe(); }) }
print.js(其实可以不改,只是区分之前的)
export default function printMe() { console.log('Updating print.js...') }
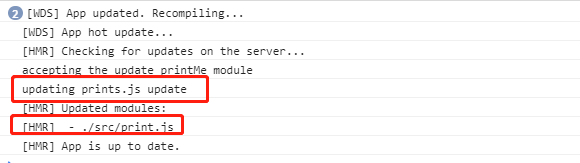
运行之后如果修改print里面的console.log里面的语句的话,控制台会输出具体修改的内容和文件,可是点击按钮不会对应更改,需要刷新页面之后从新渲染才会打印出修改后的代码.是因为onclick事件忍让绑在旧的printMe函数上

使用module.hot.是\accept更新绑定到新的printMe函数,这样修改代码之后,点击click事件就会对应输出更改的内容
index.js
- document.body.appendChild(component()); + let element = component(); // 当 print.js 改变导致页面重新渲染时,重新获取渲染的元素 + document.body.appendChild(element); if (module.hot) { module.hot.accept('./print.js', function() { console.log('Accepting the updated printMe module!'); - printMe(); + document.body.removeChild(element); + element = component(); // 重新渲染页面后,component 更新 click 事件处理 + document.body.appendChild(element); }) }
运行之后自动刷新并且绑在新的printMe函数上
HMR修改样式(也就是更新样式,页面也会自动更新)
其实只需要利用style-loader的帮助
Step1:安装style-loader css-loader
npm install --save-dev style-loader css-loader
Step2:在webpack.config.js配置
module.exports = { ... module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'] } ] }, ... };
Step3:创建style.css src/style.css
body {
background: blue;
}
Step4:在index.js引入
... import './styles.css'; ...
Step5:运行之后查看结果,接着修改背景颜色,打开浏览器会自动刷新,那么样式也会刷新到


