webpack学习_使用source map
追踪错误和警告,JS提供sourcemap功能,将编译后的代码映射回原始代码(简单来说就是即使打包后,也可以检测知道该错误来自哪个JS文件).如果一个错误来自与b.js,那么source map回明确告诉你
在这里只使用inline-source-map选项(source map有很多选项,其他的请详细阅读webpack指南)
webpack.config.js
module.exports = { .... + devtool: 'inline-source-map', ... };
print.js,调试
export default function printMe() { cosnole.error('I get called from print.js!'); }
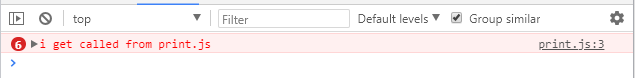
运行之后

可以很清晰看到报错的源文件


