跟着文档学习gulp1.1安装入门
Step1:检查是否已经安装了node,npm 和 npX是否正确安装

Step2:安装gulp命令行工具(全局安装gulp)
npm install --global gulp-cli
Step3:创建项目目录并且进入
mkdir my-project
cd my-project
Step4:在项目目录下创建package.json文件
npm init
Step5:安装gulp,作为开发时依赖项(之前安装的事全局本地的,可是之后如果发布你的作评不可能要求别人也在自己本地野全局安装的,所以在项目里面也需要安装,这样子,下载之后的项目就自带了你所要依赖的依赖项)
npm install --save-dev gulp
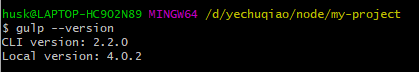
Step6:检查gulp版本

Step7:创建gulpfile文件,在根目录下创建并输入以下内容
function defaultTask(cb){
// place code for your default task here
cb()
}
exports.default = defaultTask;
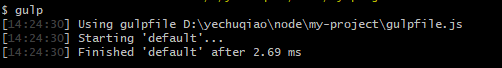
Step8:测试运行gulp