NodeJS7-1本地构建_gulp入门学习
NodeJS在前端最常用的两种方式:
1.做成webserver 2.做成前端开发的相关工具
本地构建:前端发布代码都会经过压缩(谁来处理) ,前端技术的日新月异,利用新特性代码变得易读,清晰,可是老式浏览器不支持新特性,需要部分兼容,自动化流程帮助处理了,这些自动化的流程被称为本地构建
gulp可以很好的帮助我们理解,构建还有流程,把工作流程自动化,把goon工作流程强化掉
Step1:检查是否已经安装了node,npm 和 npX是否正确安装

Step2:安装gulp命令行工具(全局安装gulp)
npm install --global gulp-cli
Step3:创建项目目录并且进入
mkdir my-project
cd my-project
Step4:在项目目录下创建package.json文件
npm init
Step5:安装gulp,作为开发时依赖项(之前安装的事全局本地的,可是之后如果发布你的作评不可能要求别人也在自己本地野全局安装的,所以在项目里面也需要安装,这样子,下载之后的项目就自带了你所要依赖的依赖项)
npm install --save-dev gulp
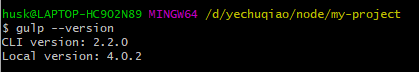
Step6:检查gulp版本

Step7:创建gulpfile文件,在根目录下创建并输入以下内容
function defaultTask(cb){ // place code for your default task here cb() } exports.default = defaultTask;
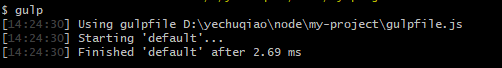
Step8:测试运行gulp

glob
*匹配任意个字符
?匹配一个字符
[...]匹配范围内字符
!(pattern1 | pattern2) 匹配取反
!(pattern1 | pattern2) 匹配0个或1个
+(pattern1 | pattern2) 匹配1个或多个
*(a | b | c) 匹配任意个
@( pattern | pat* | pat?er|\ erN) ,匹配特定的一个
** 任意层级匹配




