搞了一次IE浏览器兼容,我有点奔溃....
浏览器兼容问题(主要时IE上遇到的坑坑坑) caniuse 工具(基本参考作用,实际还是需要测试)
(1)安装babel-polyfill基本操作了,IE浏览器没有内置Promise对象,不仅如此,几乎所有的ES6新增方法IE都不能用,所以需要babel Polyfill
(2)Flex 不兼容IE9包括IE以下,所以如果水平居中会要在对应的元素添加
[问题情景] 项目用的iview的modal的源码的样式就是用flex的,所以对应加上就能够兼容到IE9,使弹窗能够水平垂直居中

(3)日期的格式new Date(YYYY/MM/DD)
如果你使用的时new Date(‘YYYY-MM-DD’)格式,IE会显示报错,所以需要改成new Date(`YYYY/MM/DD`)
(4)IE9貌似对transform不兼容(虽然caniuse里面是表示可以兼容到IE9的,或许是部分兼容?不太了解)
[情景]需要实现一个左侧菜单栏,点击切换按钮,那么左侧菜单栏滑动出现另一个详细菜单栏(通常都是显示和隐藏的,不过这次需求需要切换菜单)
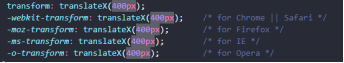
[实现方式]开始的时候只写了下面的第一句,可是到了IE9就没有反应,不过之后讲IE的那个-ms-transform加上之后可以切换了,可是在chrome,IE11,IE10上面过度的效果就没有了,但是也算解决了在IE9的情况下没有任何效果的问题

(5) iview的tab组件很卡彭如果要兼容IE9的话,因为用了flex,translate3d还有visibility,查了一下,这三个都不兼容IE9的(整个组件可以说对于IE9很不友好)
啊啊啊啊啊啊!想到一个解决的方法,tab有一个属性是animated的,用一个方法来判断是否为IE9,如果是的话animated就设置为false,如果不是的话,animated就设置为true,这样子内容切换的部分就不会出现问题[PS:文档很重要,我还想了一会儿]

(6) IE9,IE10下,在modal里面的datepicker,点击datepipcker会出现modal遮挡的问题,那个z-index设置就好了
(7)IE10/9 下,如果是背景图片的话,要设置display才会显示,我是设置inline-block的(具体原因我也不太清楚,日后有时间再了解)
(8)iview的select组件再IE10点击选中不了,渲染不到页面,在IE9下点击的话option的位置错位了,而且也适合IE10一样选中的渲染不到页面上


