JS基础知识——原型与原型链
1、如何准确判断一个变量的数组类型
2、写一个原型链继承的例子
3、描述new一个对象的过程
4、zepto(或其他框架中如何使用原型链)
知识点:
(1)构造函数
function Foo(name,age){ this.name = name this.age = age this.class = 'class-1' //return this //默认有这一行 } var f = new Foo('Jay',20);//可以创建多个对象
(2)构造函数——扩展
- var a = {} 是 var a =new Object()的语法糖
- var a = [] 是 var a = new Array() 的语法糖
- function Foo(){...} 是var Foo = new Function(...)
- 使用instanceof 判断一个函数是否是一个变量的构造函数【类似:instanceof Array】
(3)原型规则和示例
所有引用类型(数组、对象、函数),都具有对象特性,即可自有扩展属性(除了“null”以外)
所有引用类型(数组、对象、函数),都有一个_proto_属性,属性值是一个普通对象
所有函数,都有一个prototype属性,属性值也是一个普通对象
所有的引用类型(数组、对象、函数),_proto_属性值指向它的构造函数的“ prototype ”属性值
当时图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的prototype里面找)
var obj = {} ; obj.a = 100 ; var arr = [ ] ; arr.a = 100 ; function fn(){} fn.a = 100; console.log(obj._proto_); console.log(arr._proto_); console.log(fn._proto_); console.log(fn.prototype) console.log(obj._proto_ === Object.prototype)
//构造函数 function Foo(name,age){ this.name = name } Foo.prototype.alertName = function(){ alert(this.name) } //创建示例 var f = new Foo('Jay'); f.printName = function(){ console.log(this.name) } //测试 f.printName() f.alertName()
//循环对象自身的属性
var item
for(item in f){
//高级浏览器已经在for in 中屏蔽类来自原型的属性
//但是还是加上这个判断,保证程序的健壮性
if(f.hasOwnPrototype(item)){
console.log(item)
}
}
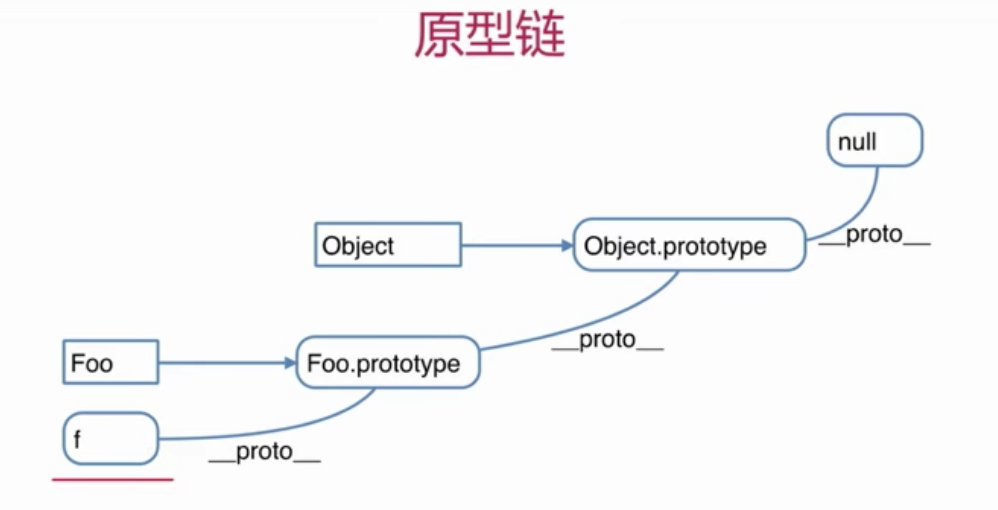
(4)原型链
//构造函数 function Foo(name,age){ this.name = name } Foo.prototype.alertName = function(){ alert(this.name) } //创建示例 var f = new Foo('Jay'); f.printName = function(){ console.log(this.name) } //测试 f.printName() f.alertName()
f.toString() //要去 f._proto_._proto_中找