团队作业第二次测试
1. 概述
1.1 测试内容
本次测试是对整个PC端的前台业务呈现和后台逻辑处理进行整体测试,由于网站是面向党建业务,所以保密性至关重要,本次测试也将对于网站保密性进行测试。
1.2 测试方法
本次具体测试包括但不限于使用使用XSS模拟攻击、CSRF攻击、SQL注入攻击等网页攻击手段进行性能和负载测试。
1.3 测试环境及工具
putty 1.23
MySQL 5.4
CentOS 6.0
Google Chrome浏览器78.0.3904.70
2. 测试
1. 登录
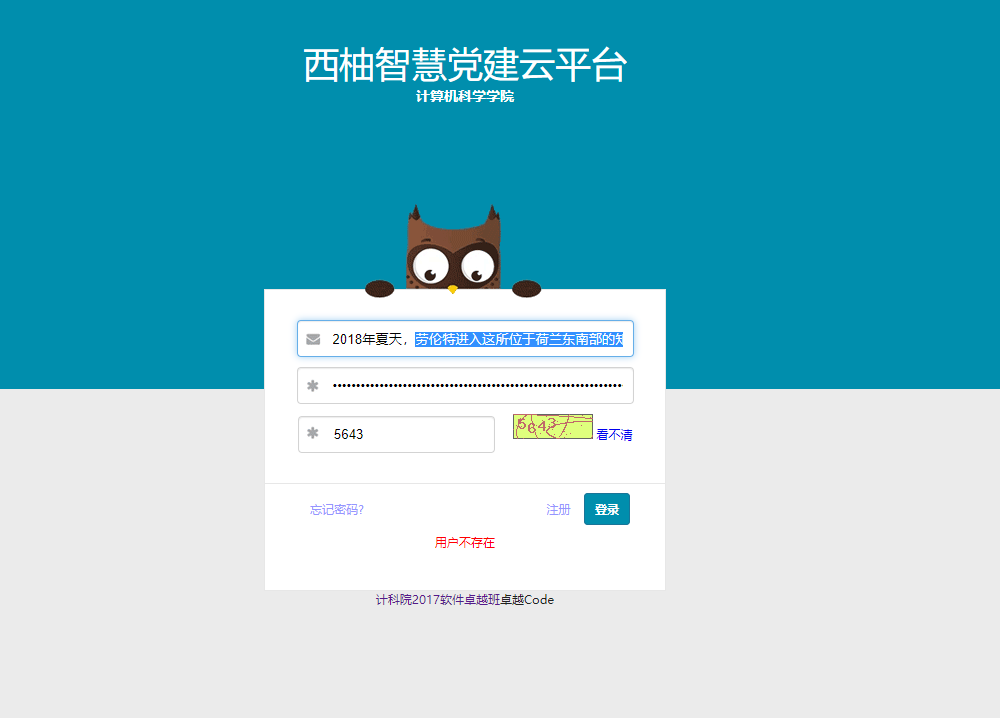
1. 中文,英文全角、英文半角、数字、空或者空格或者回车、特殊字符输入测试




测试用例表
| 测试用例 | 预期结果 | 实际结果 |
|---|---|---|
| 输入正确的用户名和正确的密码 | 登录成功 | 登录成功 |
| 输入正确的用户名和错误的密码 | 登录失败 | 登录失败 |
| 输入错误的用户名和正确的密码 | 登录失败 | 登录失败 |
| 输入错误的用户名和错误的密码 | 登录失败 | 登录失败 |
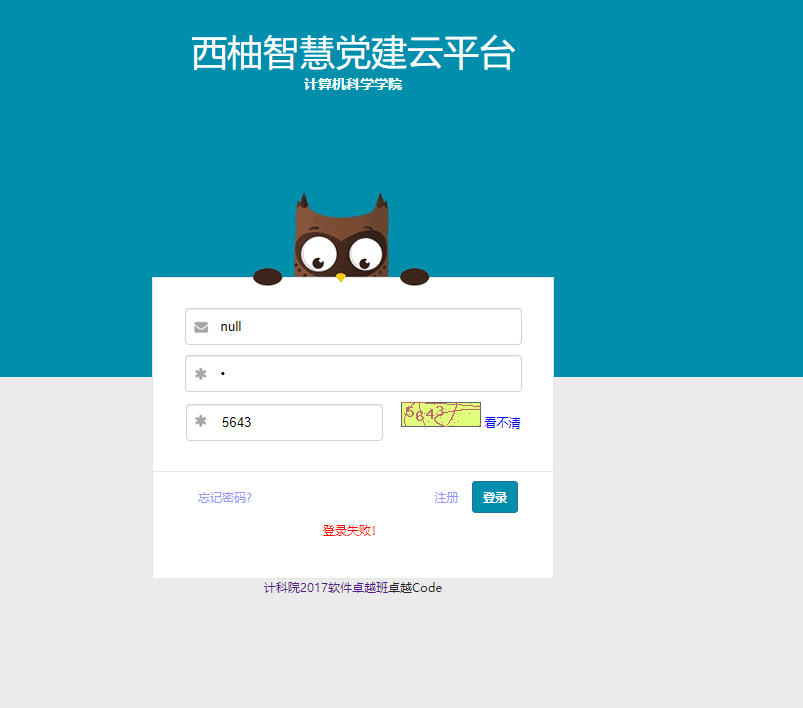
| 用户名是和密码是null | 登录失败 | 登录失败 |
| 输入超长字符串 | 登录失败 | 登录失败 |
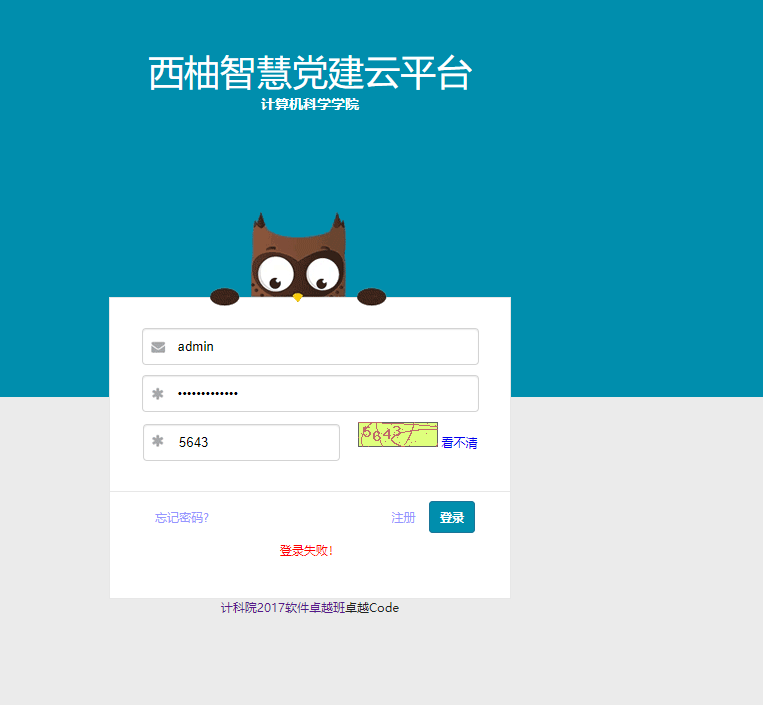
| 用户名是admin密码是admin OR ‘1 = 1’ | 登录失败 | 登录失败 |
| 用户名和密码包括特殊字符 | 登录失败 | 登录失败 |
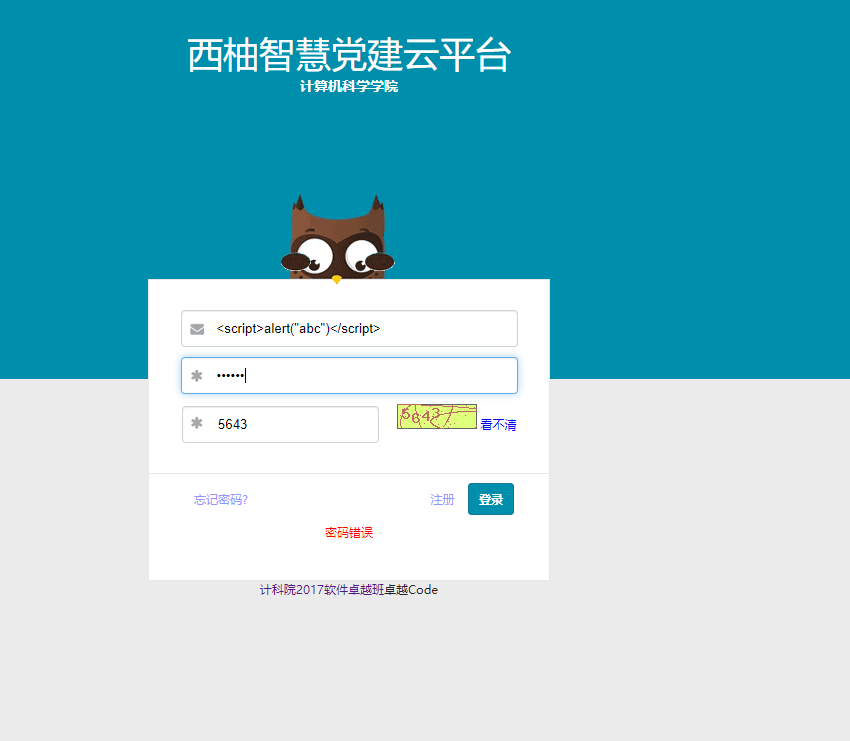
| 用户名和密码有HTML代码 | 登录失败 | 登录失败 |
2. 文件或者图片上传
1. 添加活动的标题的输入测试

测试结果:插入数据库成功,测试失败

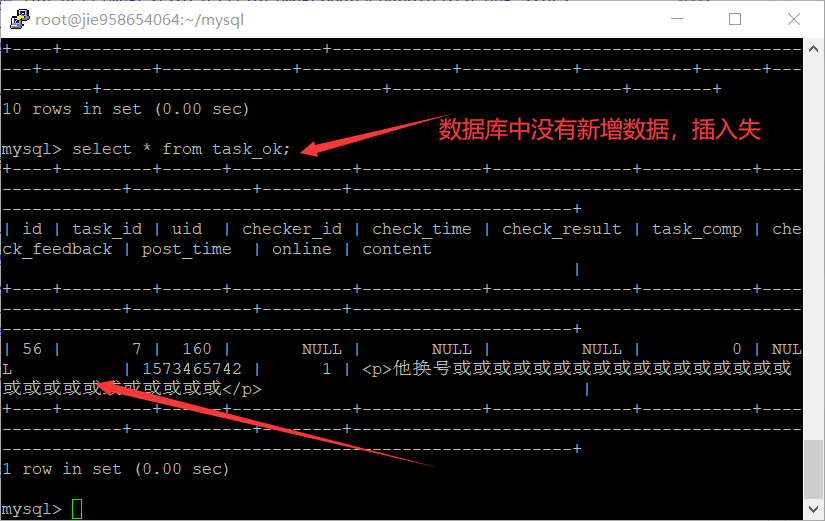
2. 日期的输入测试

测试结果:插入数据库失败,测试成功

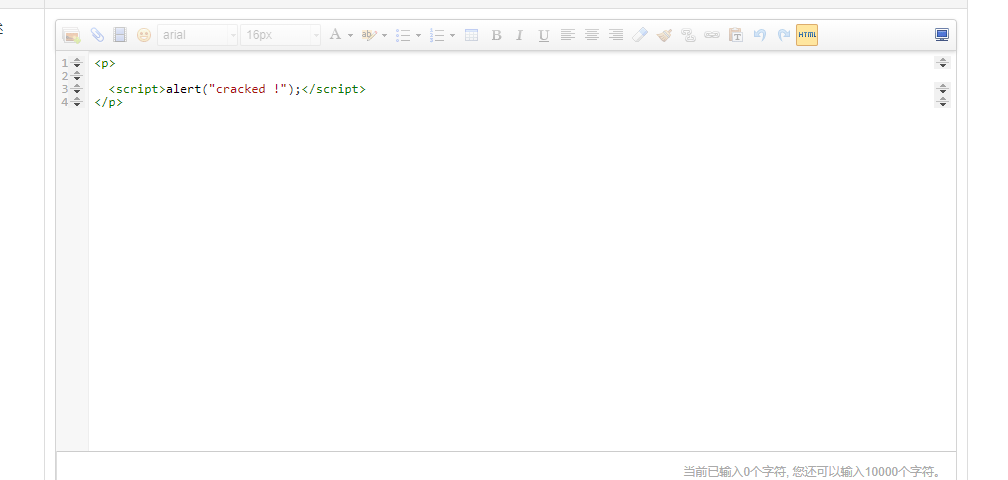
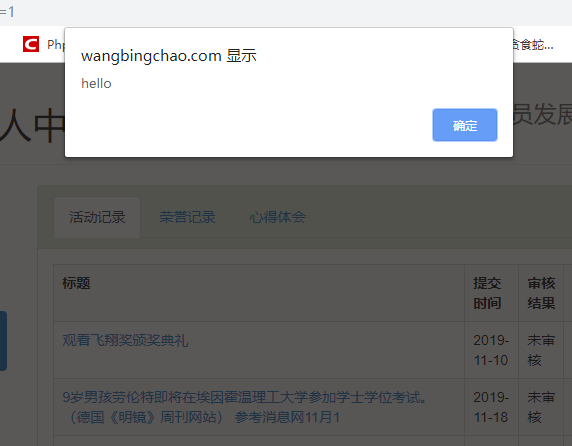
3. 输入内容包含js语法测试

测试结果:js成功运行并弹出,测试失败

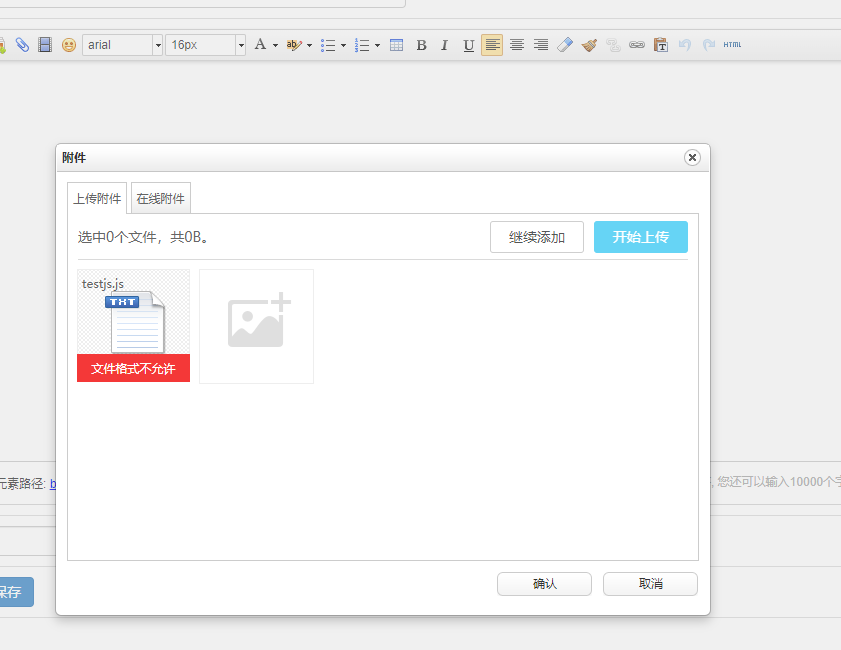
4. 测试上传的文件是JS文件
JS文件内容

测试结果:无法上传js文件,测试成功

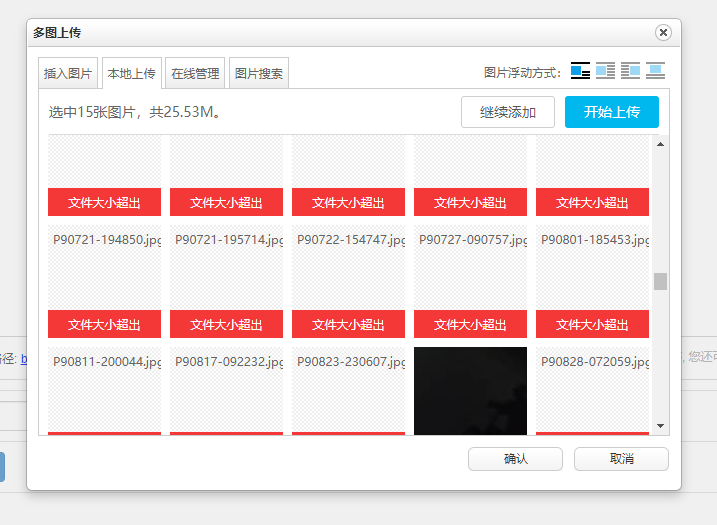
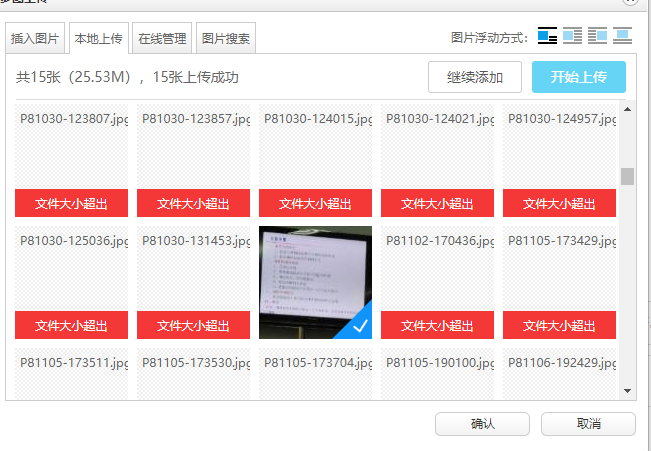
5. 多图上传及超大图片上传
JS文件内容

测试结果:提示文件太大,无法上传。图片正常大小可以正常上传,并自动筛选出符合上传条件的图片。测试成功。


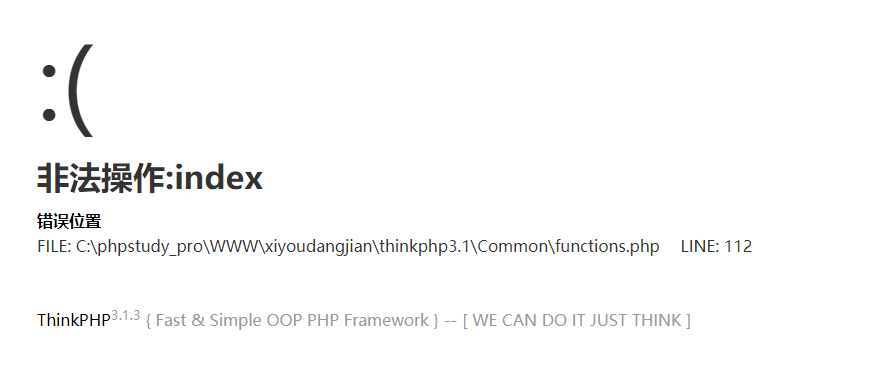
测试结果:禁止访问未授权的页面,测试成功。

2. 参数构造测试

测试结果:可以通过传入不同的参数跳转到不同的选项,测试失败。

3. 兼容性测试
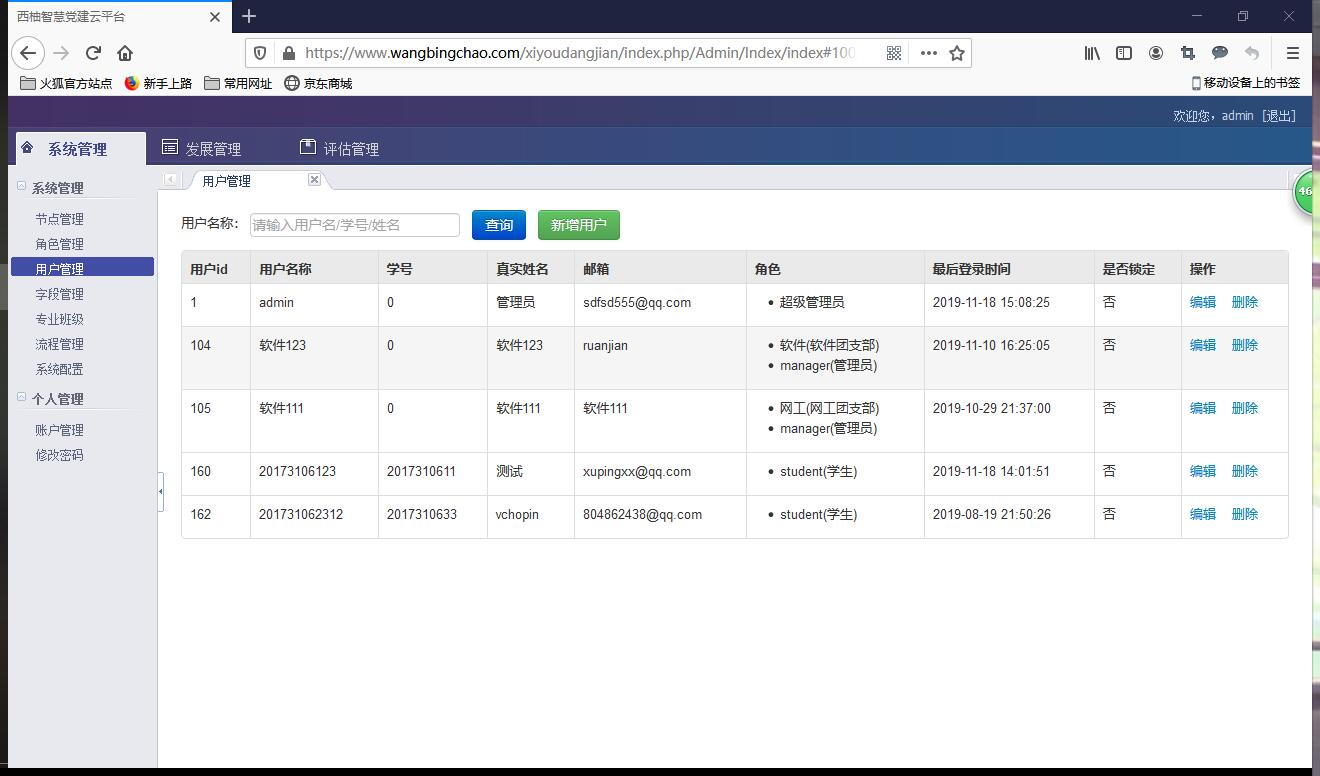
1. 页面在不同的浏览器测试
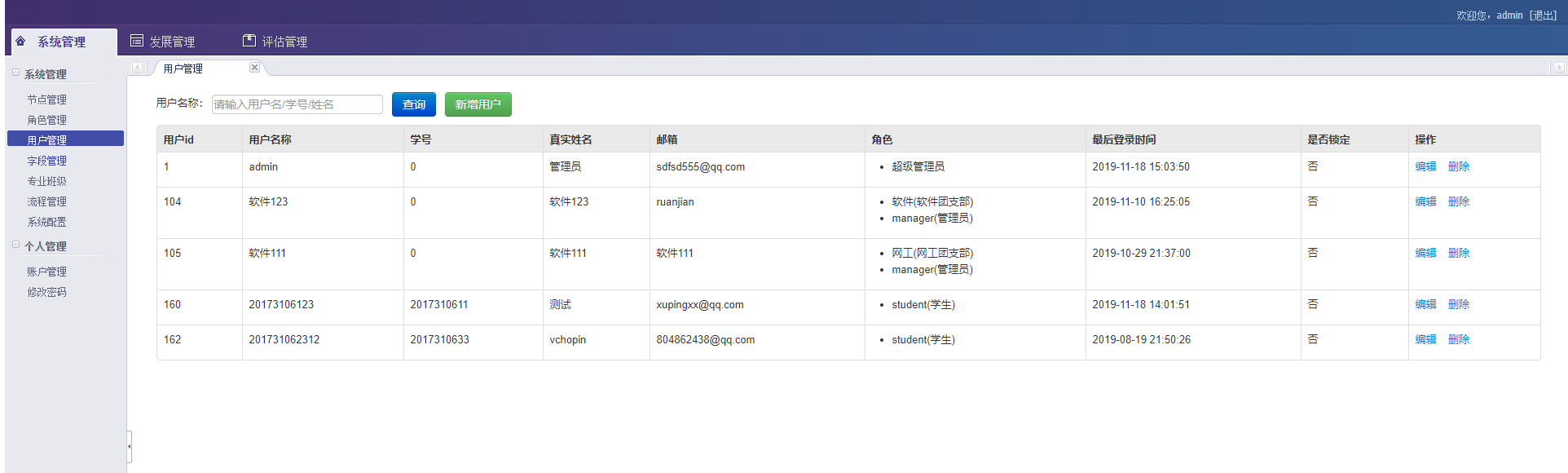
1. Google Chrome浏览器

2. FireFox浏览器

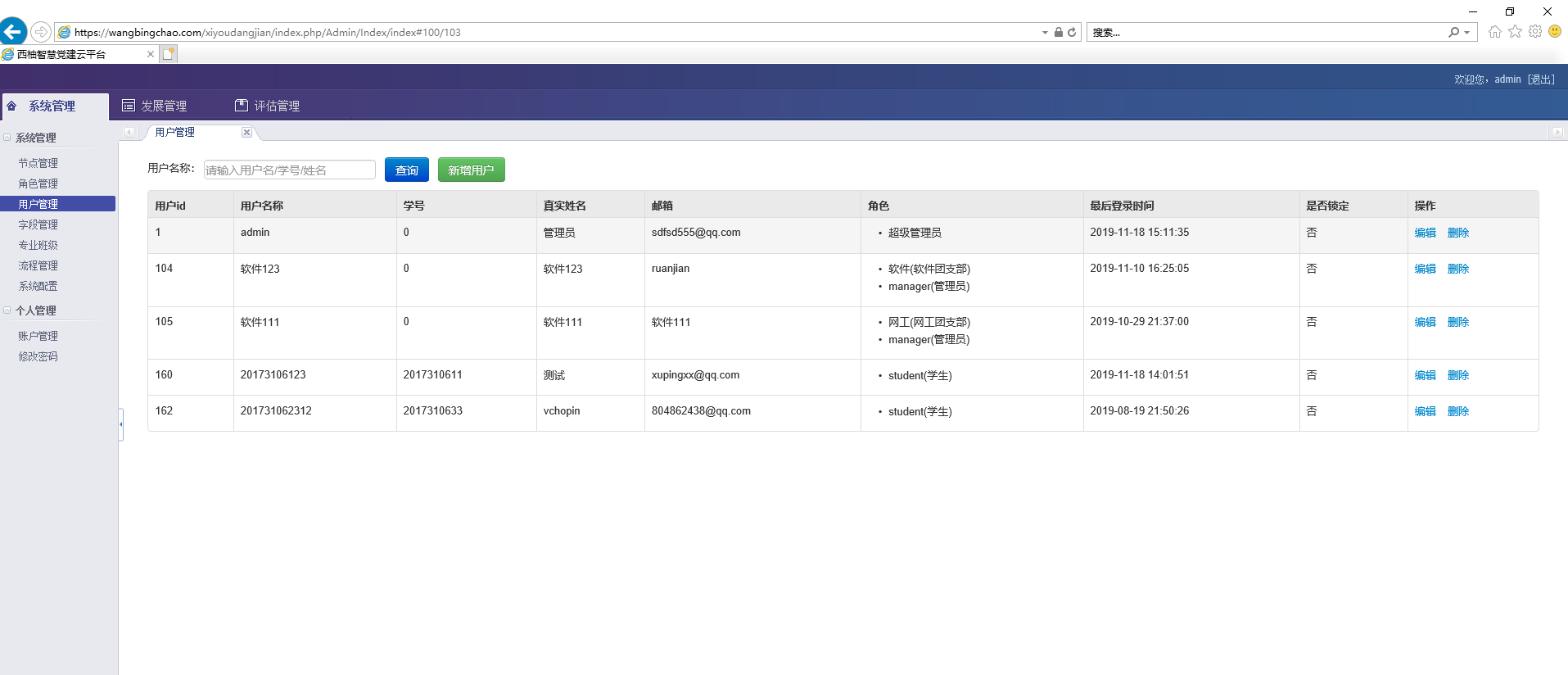
3. IE浏览器

2. 页面在不同系统的测试
1. Windows

2. Andriod

3. 总结
经过第一次测试和第二次的测试过程,感觉在这门课里面有了第二次收获,第一次有这种欣喜的感觉还是刚刚开始写博客的时候。通过这两次测试,对WEB测试有了大致的一个影响和了解。
这次测试,我主要是在负责对网站安全性的检测,因为我们这个是为整个计科院学生党员服务,所以数据的隐私性和保密性至关重要。由于设备和工具有限,加上我们服务器是租借的阿里云服务器,所以对于DDos攻击,我们将其完全交给阿里巴巴的云服务器防御系统。之后模拟了跨站脚本攻击、跨站请求伪造、SQL注入等模拟网络攻击。因为使用了ThinkPHP的框架,所以对于这三种攻击,ThinkPHP已经很好的帮我们解决了。此外,还进行了内部逻辑排错和控件的排错。根据多次测试之后再重新进行修改重做,本次PC端前端页面使用了Bootstrap的界面和bui的框架交互。对于表单的提交和验证,做出了足够好的优化,对于前段页面不能够进行控制优化的,我们已经在后台对其进行相应的禁止操作。
通过本次测试体验,不仅体会到了Web测试和平常的软件测试的不同,也发现了Web测试的乐趣。对于桌面程序都是有固定的单元测试和开发方法,那么对于Web测试,真的只有手动进行测试了吗?B/S架构本身会有很多牵扯性问题,像我们这种小项目,独立开发的很容易就被稍微硬气一点的Cracker攻破,如何能够真正做好一个Web产品,并且能够部署到外网,这应该是我这次安全性测试和bug扫描最大的收获了。


