“构建之法”--第三次作业:原型设计
| 这个作业属于哪个课程 | 课程的链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求的链接 |
| 这个作业的目标 | 学会基本的需求分析、学会使用常用原型制作软件 |
| 作业正文 | 正文 |
| 个人博客主页 | Vchopin |
1.对比原型设计工具
1.墨刀
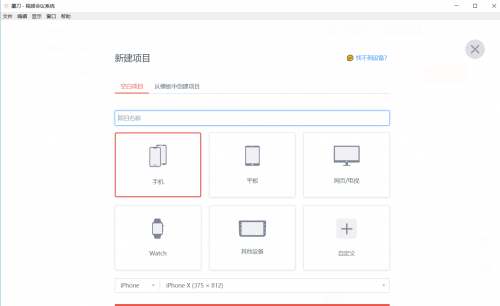
墨刀的官方百科定义是一款在线原型设计与协同工具。借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。简而言之,就是一款中文的原型设计工具。





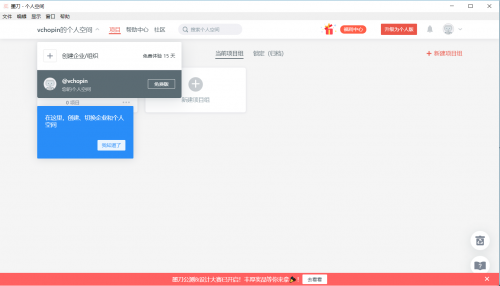
这个手机应用原型做的挺好,但是我发现居然没有桌面端的原型,只有一个网页/电视机的原型项目。

此外还有很多的广告,而且,广告投放多种多样。底部栏有容量广告,素材有素材广告,连账号也分为会员和非会员...


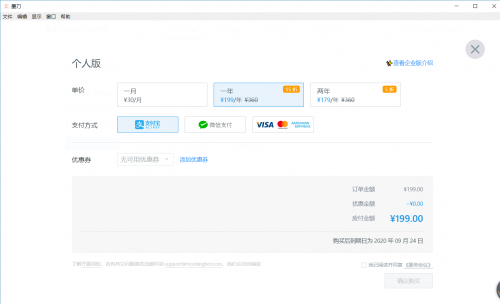
其实这点小广告我还是能够接受的,直到...我点了那个升级为个人版发现这个软件试用15天。所以墨刀是收费的。








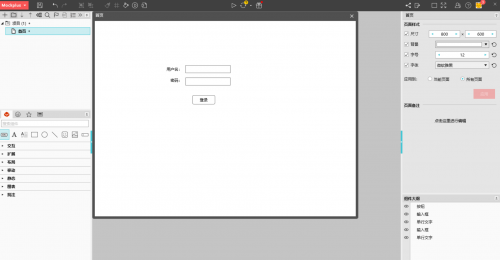
从Mockplus官网下载好Mockplus,开始安装,Mockplus的安装和墨刀的安装过程一致,应该说和国内软件安装一致,选择安装目录之后直接全部安装。确实比较方便简单,但是Axure RP更加符合国际化软件的标准步骤。

安装完成之后,居然一来就要登录,不登录不给用软件。果然国内流氓是一家。



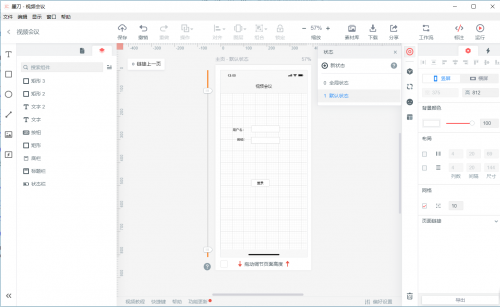
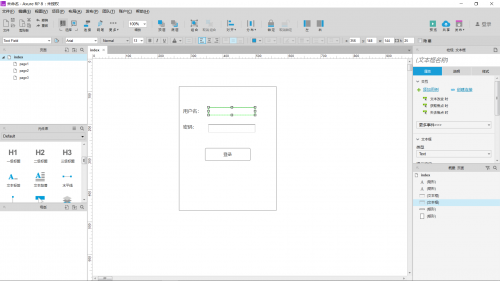
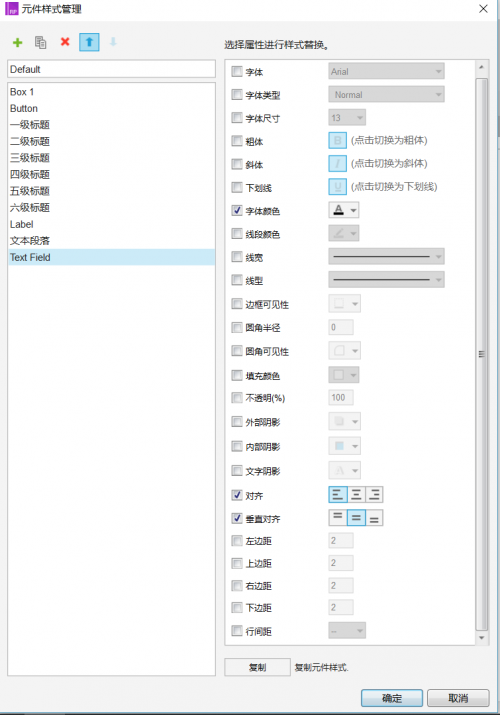
Mockplus的模型设计也还是比较简单,是通过拖动控件就可以完成基本设计。在主界面左下侧可以直接选择控件拖动,上面放置了几个常用按钮,方便快速拖动。在右边能够选择对控件的样式进行设置。

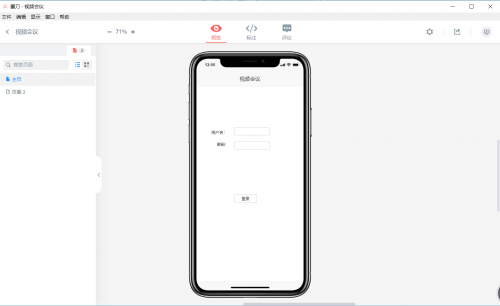
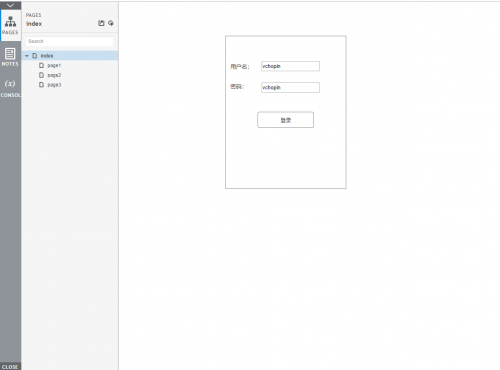
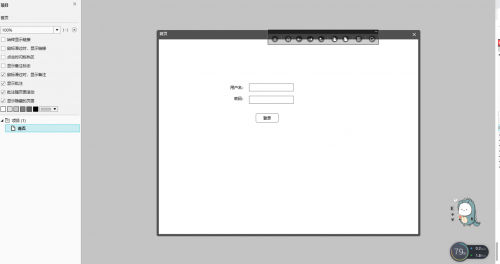
预览的效果和墨刀的预览效果基本一致,但是相比较来说,Mockplus支持的手绘素描就显得很明显地这只是一个原型,不是实际产品。并且,使用悬浮按钮进行相关设置和配置,看起来比较清新、简洁。

总的来说,Mockplus这款原型设计工具还是比较好用,至少比墨刀好用(个人观点)。但是比起Axure RP来说,稍逊两分。手绘图标是一个特色,相对而言,其他团队合作设计等功能就没有墨刀做得好。
4.对比
| 特点 | 墨刀 | Axure RP | Mockplus |
|---|---|---|---|
| 软件大小 | 56M | 70M | 88 M |
| 界面 | 清新现代 | 商务稳重 | 手绘风格 |
| 价格 | 试用15天 | 试用30天 | 免费 |
| 广告 | 广告很多 | 无广告 | 启动界面有广告 |
| 功能 | 样式比较单一,但是有多端 | 样式丰富,但是没有明确定位 | 样式简洁,有多端定制 |
| 团队 | 有完整的团队发布修改流程 | 团队原型流程规范、标准 | 团队功能比较单一 |
| 预览 | 预览界面可定制菜单 | 预览界面在网页上,功能较少 | 预览界面有丰富的自定义功能 |
| 发布 | 网页发布,可下载 | 生成HTML代码 | 生成文件,软件预览 |
| 模板 | 升级会员可定制模板 | 无 | 会员免费模板 |
| 创建 | 登录后创建项目 | 可直接创建项目 | 登录后创建项目 |
| 上手 | 一般 | 容易 | 容易 |
| 设计 | 拖拽 | 拖拽,代码 | 拖拽 |
总的来说的话,我觉得还是Axure RP比较好用。在正式的企业办公的话,推荐还是Axure RP。墨刀也可以,墨刀可以做出非常精美的界面,但是需要经过一定的培训。Mockplus特色比较明显,就是他的手绘图标,配合其他功能,能够做出很完善的原型。所以我推荐的排名大概是Axure Rp > 墨刀 > Mockplus 。
5.总结
想想我都大三了,我才知道什么是原型,用什么工具进行操作。在这之前,直接上来一顿乱敲。虽然结果也都还行,但是确实是做着玩的,没有任何商用价值。在了解原型的过程中也慢慢了解到了原型的作用,学习到了原型软件的重要。以后要多多练习原型软件的使用,争取提高设计水平。
2.需求分析
1.选题
之前当过一段时间社团社长,那个处理会员登记的事情是真的麻烦,还有财务报账。天天跑社团联,找不到人也报不了,注册不了。早就想做一个平台为各位会长分忧解难,也减轻社团联的重任。所以呢,我这次就选择社团管理题目进行原型设计。题目如下:
面向普通学生和社团管理员,集合了各个社团的信息,特色功能是活动的浏览和报名,以及活动的发布、审核与通知,同时还具有加入社团、发送站内信等功能。
项目背景和解决的痛点:
学生刚入西南石油大学时缺乏了解社团的长期的、便利的渠道;社团公众号文章分散各处;群里发的活动报名问卷容易被水过去,而且每次要填的信息都差不多。
社团管理员在管理社员时没有一个很好的工具,来发布活动、统计报名人员、通知活动变更等。
社联在管理所有社团时,在审核活动申请、审核场地申请、星级评定、材料收取等方面也存在一些困难。
因此,我们希望能打造一款软件连接学生、社团和社联,根据用户不同的使用需求,我们计划给将社团展示、活动报名等功能放在手机小程序端,在社团管理的大部分功能放在网页端。
项目面向的用户:
小程序: 主要面向西南石油大学学生,其中的社团管理功能,则面向社长等社团管理员。
网页端: 主要面向社长等社团管理员,还能面向社联。
2.需求
普通学生: 能够了解社团信息,活动浏览以及报名。加入社团,站内信。
社团管理员: 管理社员,发布活动,统计报名人员,通知活动变更等。
社团联: 管理所有社团,审核活动申请、场地申请,星级评定,材料收取等
3.分析
普通学生想要一个集中地平台了解社团信息。看中了相应社团的话需要进行报名,填写相关报名信息后缴纳会费入会。在社团有活动的时候,系统能够对其进行提醒并允许报名。此外,社员如果有事情,需要找会长,或者协会里面其他人的时候,需要能够发布站内信。了解社团信息,可以用一个统一的列表列出所有社团。点进去可以查看详细信息,比如社团简介,社团举办过的活动之类的。在最下方应该有一个注册入会的按钮,在填写相关信息之后,支付会费即可进入到社团内部页面。在主页面会出现最近发布的活动,如果活动可以报名,点击进去就显示活动详情,按照意愿,报名之后提示报名成功,并且会在活动开始前三个小时进行提醒。点击右上角群聊按钮,可以查看其他社员,可以对其进行加好友私聊等操作。
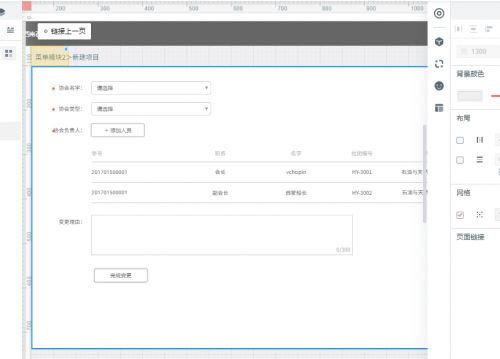
社团管理员可以对展示在前台的社团资料简介进行更改。在另一个页面能够进行发布活动申请,在填写活动名称,时间等相关信息之后,点击申请,交由社团联进行审查。社团联审核通过之后,该活动被发送给该社团下面所有社员。社团管理员点击该活动,可以查看详情和已报名人数,并能查看到具体的社员信息。当社团管理员需要递交财务报表数据和场地申请等活动的时候,需要有另一个页面进行单独有关活动提交,并可以添加附件。
社团联需要对全部社团管理,新增,删除等,所以需要一个列表存放全部社团,有些社团可能还需要改名字,修改会标,所以还应该有修改功能。此外,在社团发布活动的时候,应该能够对其审核通过或者拒绝,当活动通过或者拒绝时给社团管理员发送通知。在消息通知页面查看社团管理员发送过来的有关材料。同时能够发起材料收取的会话,全部社团管理员应该在截止日期前完成材料上传。此外,一个不可忽视的功能是社团联需要能够推送公告,对有关事情进行说明。
4.总结
学的太少了,啥都不知道,慌乱分析一波...现在突然发现需求分析好像确实很有用,要是不知道要啥功能就还是一头雾水的乱敲代码,那就和大二没啥区别,还在入门边上徘徊。我突然就觉得编码并不重要,你用C,C#还是Java写,用户并不Care。用户更Care的是有没有实现我要的功能,有没有简化之前的流程。要如何去提炼一个项目的需求分析,正是《系统分析与设计》这一门课所要教给我们的。我也希望自己能够继续提升和优化自己。上完这门课,再来看上面的需求分析,应该也挺有意思的。
3.原型设计
1.需求
在小程序端完成对学生社团信息等功能的原型设计和社团管理员对社员的管理的原型设计。在网页端完成对社团联的管理社团的原型设计。
2.小程序
本来想着,自己画的原型又丑有没有逼格。但是当我惊奇的发现模板可以随便用的时候,我就搜了一个小程序的模板,从上面进行修改。改了一半发现根本不是自己想要的。还是自己新建一个空项目开始画吧。
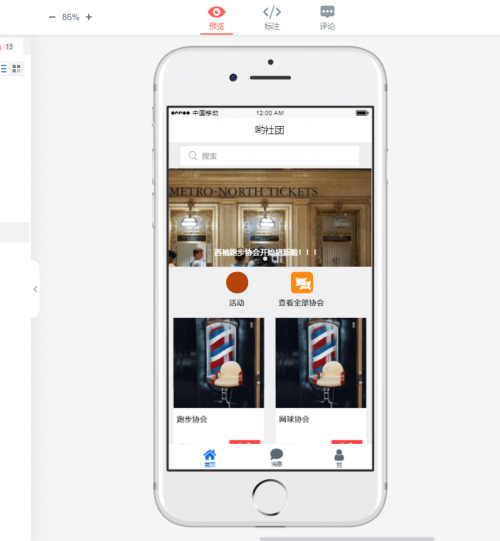
首先是设计学生端的主页查看,应该能够浏览活动和社团信息

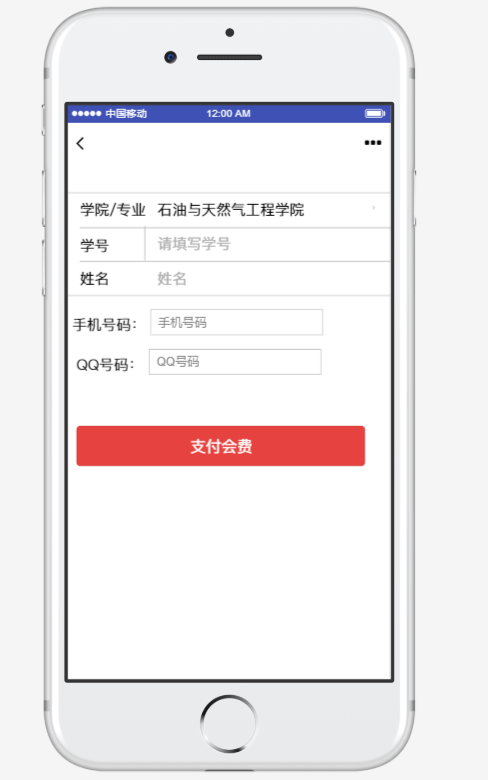
能够进行会员登记

能够发送站内信、聊天等

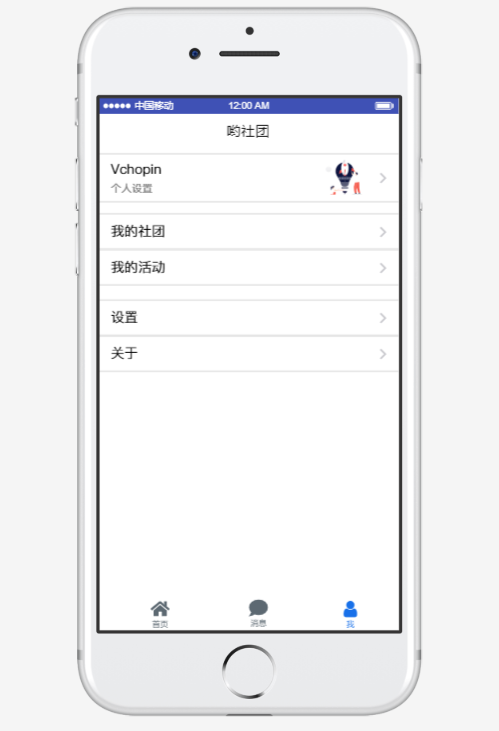
支持进行个人资料查看和设置等等

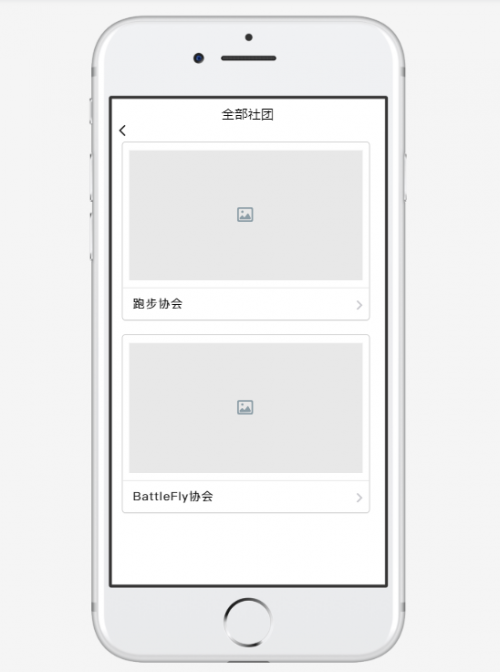
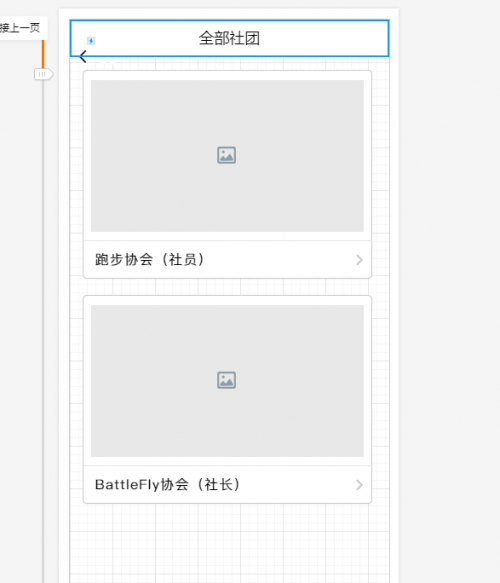
支持查看全部已加入的社团


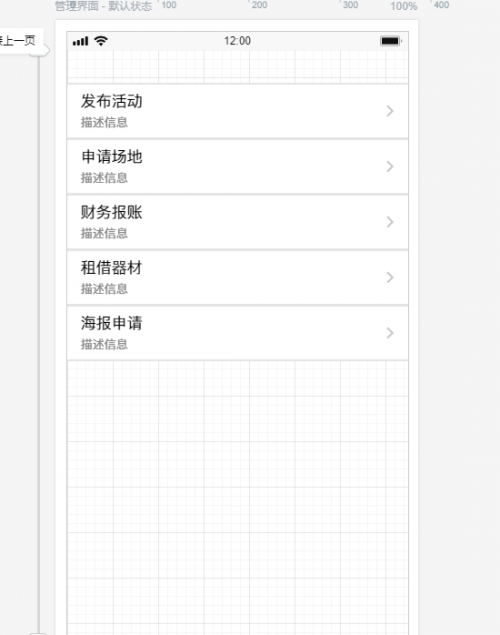
点击进入即可发现相关的管理员功能

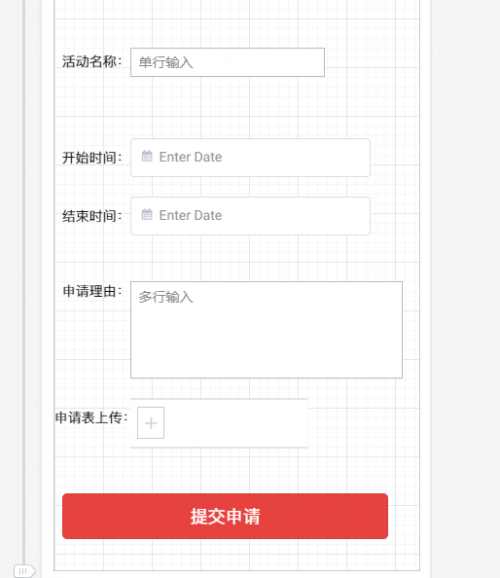
比如活动申请的页面

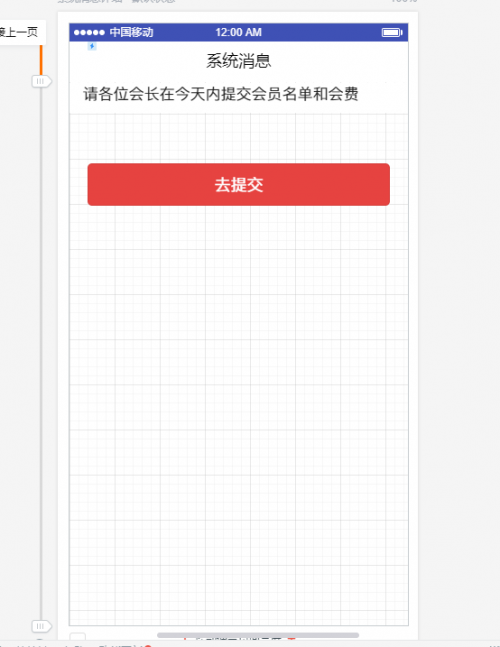
当社联发消息的时候,所有管理人员可以收到,并进行相关信息登记。

详细查看请戳哟社团
3.网页端
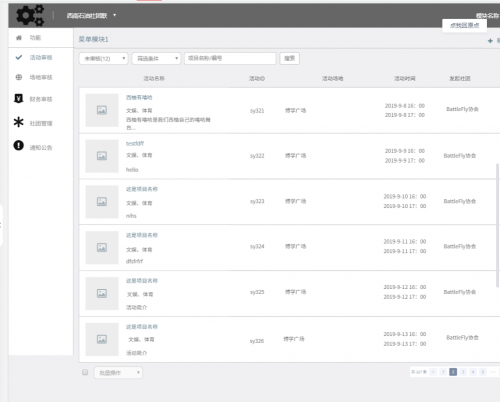
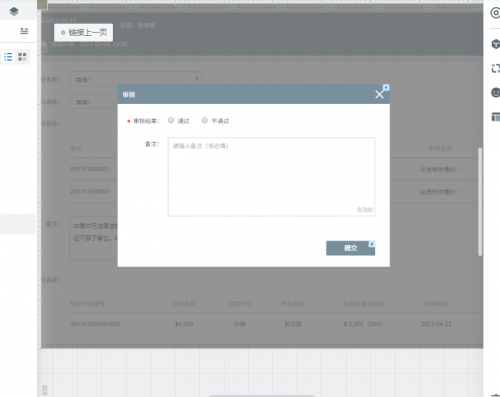
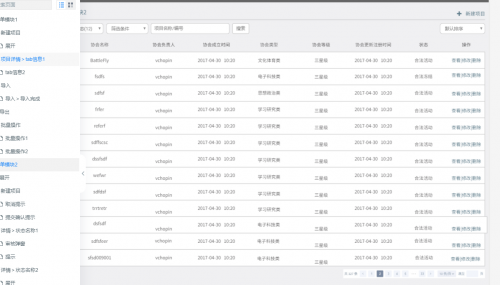
网页端的功能是对所有社团进行管理。首先设计的就是对社团的活动申请管理,可以在最右边进行通过或者拒绝活动申请。


同样的,对场地申请的管理界面类似。在之后是对社团的管理,也就是对于社团信息的增删改查。


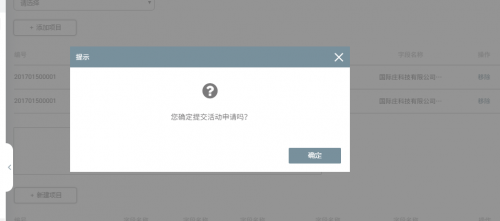
社团信息修改完毕之后,会进行确认

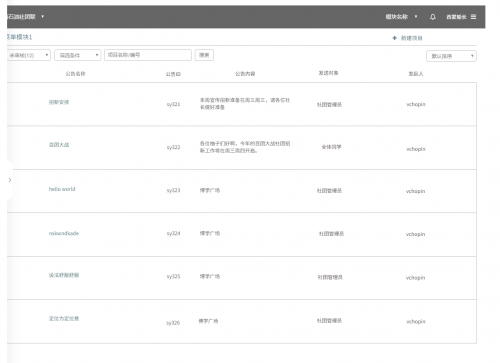
最后是公告管理,可以选择对不同的身份发送消息

新建公告

详情请戳哟社团后台管理
4.总结
原型设计真的是太难了,太难了。照着需求分析好的去画都感觉好难,特别是画网页版,屏幕太小放不小,就只能一半一半的画。我觉得以后还是简单的做个demo去做原型吧。用C#窗体控件拖过去拖过来的设计,和这个也差不多,这个还更加艰难。猛男落泪...
4.总结
学完需求分析和原型设计我觉得我快不行了。软件工程这条路也太难了,又要需求分析,又要原型设计,最后才开始写代码,结果死在了前两步。但是,我从中收获的肯定比抱怨出来的多得多,也感觉到自己的渺小。能写出这么些强大功能的软件,我觉得大概是这辈子最骄傲的事了吧。不积跬步无以至千里,要想做大事,还得先从小事做起。踏踏实实的做好每一件该做的事,本来就是做了大事。要写好一个好软件,需求分析和原型设计都是必修课,吾将上下而求索。

