在写页面的时候有时候滚动条的样式与页面风格不统一这时候就用到了自定义滚动条
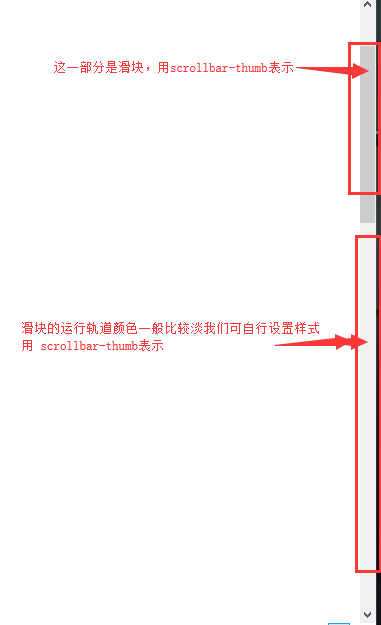
1、首先弄清楚页面的滚动条分为哪些部分,在写的时候分为几块
定义滚动条的时候先进行宏观定义,定义滚动条,然后定义滑块,然后定义滑块的轨道,总之很简单,结构如下

::-webkit-scrollbar 定义了滚动条整体的样式;::-webkit-scrollbar-thumb 滑块部分;::-webkit-scrollbar-thumb 轨道部分;
一开始不想要显示的时候可以定义overflow=auto,这样只有需要滚动条的时候才会展示,代码如下
1 .overview_alarm_list{ 2 height: 100%; 3 overflow-x: auto; 4 border: none; 5 } 6 /*定义滚动条的整体样式使其变窄*/ 7 .overview_scroll::-webkit-scrollbar{ 8 width: 4px; 9 height: 1px; 10 } 11 /*定义滚动条的滑块的样式有圆角和阴影以及自定义的背景色*/ 12 .overview_scroll::-webkit-scrollbar-thumb{ 13 border-radius: 4px; 14 -webkit-box-shadow: inset 0 0 2px #00B47F; 15 background: #00B47F; 16 } 17 /*定义滚动条所在轨道的样式。有圆角和阴影以及淡色系的背景色*/ 18 .overview_scroll::-webkit-scrollbar-track{ 19 -webkit-box-shadow: inset 0 0 2px #E6FAF3; 20 border-radius: 4px; 21 background: #E6FAF3; 22 }



