精通CSS与HTML设计模式 第十四章(图片)
一、 图片
图片中alt:是当图片没有下载成功时,会显示出alt所对应的属性,当鼠标移上去的时候会显示alt内容
JPG(全名jpeg):支持1600万种颜色和有损压缩,在压缩程度上,你可以从无到极度随意有损压缩,压缩量越大,产生的文件就越小,质量也就越低,JPG不支持背景透明
GIF:艺术线条和电脑合成图片最合适的格式,最高只能支持256种颜色,若要想要得到更多颜色,图像软件通过抖动来模拟出那些颜色。支持透明背景颜色。
PNG:png格式是对gif一种改进 ,支持1600万种颜色,无法监视和无损压缩,IE7和主流浏览器都支持无损压缩,IE6不支持
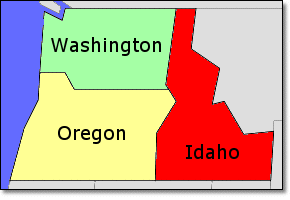
二、图片地图
图片地图采用的图片关联一个map元素上,map元素定义了多个可点击的区域
一个map包含一个或多个area元素,每个area元素定义了一幅图片的可点击范围。各个区域之间不能相互覆盖,如果这种情况发生了,则area元素在文档中的顺序决定堆叠顺序。
一个area元素有4个必选属性:href、alt、shape和coords。
href属性是当用户点击这个区域时,浏览器跳转到另一个链接的url。
alt属性供读屏器阅读,用来描述所对应的链接——它是不可见的。
shape属性描述区域的形状,可以是以下3种形状:rect(矩形)、circle(圆形)和poly(多边形)。
coord:rect(矩形)——x,y,x1,y1 代表的是(x,y)矩形的左上角 (x1,y1)矩形的右下角
circle(圆形)——x,y,r 代表的是(x,y)圆心 r——代表的半径
poly(多边形)——x1,y1,x2,y2,x3,y3,x4,y4 代表的是多边形的各个顶点

三、淡出
1、将渐变颜色融入到背景颜色中,既过渡到背景颜色
四、





