精通CSS与HTML设计模式 第一章(轻松搞定CSS)
精通CSS与HTML设计模式 第一章(轻松搞定CSS)
精通CSS与HTML设计模式 第二章(HTML设计模式)
精通CSS与HTML设计模式 第三章(CSS选择符与继承)
精通CSS与HTML设计模式 第四章(CSS选择符与继承)
精通CSS与HTML设计模式 第六章(盒型模型属性)
精通CSS与HTML设计模式 第八章(盒型模型属性)
精通CSS与HTML设计模式 第九章(定位:进阶)
精通CSS与HTML设计模式 第十章(分割内容)
精通CSS与HTML设计模式 第十一章(对齐内容)
精通CSS与HTML设计模式 第一章(轻松搞定CSS)
 代码
代码
 代码
代码
精通CSS与HTML设计模式 第二章(HTML设计模式)
精通CSS与HTML设计模式 第三章(CSS选择符与继承)
精通CSS与HTML设计模式 第四章(CSS选择符与继承)
精通CSS与HTML设计模式 第六章(盒型模型属性)
精通CSS与HTML设计模式 第八章(盒型模型属性)
精通CSS与HTML设计模式 第九章(定位:进阶)
精通CSS与HTML设计模式 第十章(分割内容)
精通CSS与HTML设计模式 第十一章(对齐内容)
精通CSS与HTML设计模式 第一章(轻松搞定CSS)
一、HTML元素分类 注:红色表示现不熟悉的
块状元素:
html,div, map,dt,form hr, body h1—h6 dl ,dd
p, blockquote(表示引用的语句)
pre(预定义,保留空格,换行 等宽字体 常用来呈现计算机代码)
表格元素
table td th tbody
thead tfoot
内联元素 注:width属性对内联元素不起作用
strong cite(表示引用张三) em(表示强调张三) var(张三); dfn(张三); code(张三); kbd(张三); smp(张三)
sub(张三); sup(张三); abbr(UN 在某些浏览器中鼠标放上后显示title) 注1:目前测试火狐,IE,Google,遨游都支持此属性(abbr)
| <em> | 把文本定义为强调的内容。 |
| <strong> | 把文本定义为语气更强的强调的内容。 |
| <dfn> | 定义一个定义项目。 |
| <code> | 定义计算机代码文本。 |
| <samp> | 定义样本文本。 |
| <kbd> | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
| <var> | 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。 |
| <cite> | 定义引用。可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题。 |
列表元素
ul ol dl
例一
以图片代替文字时,若图片未加载任然可以显示文字 文本替换
文本替换
Heading2
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>文本替换</title>
<style type="text/css">
#h2{
position: relative;
border: solid 1px;
width:250px;
height:76px;
overflow:hidden;
}
#h2 span
{
position: absolute;
border: solid 1px;
width:250px;
height:76px;
left:0;
top:0;
}
</style>
<script type="text/javascript" language="javascript">
function ViewImage(){
var select1=document.getElementById("select1");
var index= select1.selectedIndex;
var slvalue= select1.options[index].value;
if(slvalue=="no"){
document.getElementById("h2").childNodes[1].style.backgroundImage="url('')";
}
else{
document.getElementById("h2").childNodes[1].style.backgroundImage="url(\"Images/heading2.jpg\")";
}
}
</script>
</head>
<body style="margin:0; padding:0">
<form id="form1" runat="server">
<h1 style="border: solid 1px">
文本替换</h1>
<h2 id="h2" >标题2<span></span></h2>
<select id="select1" onchange="ViewImage()"><option value="no">不显示</option><option value="yes" >显示</option></select>
</form>
</body>
</html>
<head runat="server">
<title>文本替换</title>
<style type="text/css">
#h2{
position: relative;
border: solid 1px;
width:250px;
height:76px;
overflow:hidden;
}
#h2 span
{
position: absolute;
border: solid 1px;
width:250px;
height:76px;
left:0;
top:0;
}
</style>
<script type="text/javascript" language="javascript">
function ViewImage(){
var select1=document.getElementById("select1");
var index= select1.selectedIndex;
var slvalue= select1.options[index].value;
if(slvalue=="no"){
document.getElementById("h2").childNodes[1].style.backgroundImage="url('')";
}
else{
document.getElementById("h2").childNodes[1].style.backgroundImage="url(\"Images/heading2.jpg\")";
}
}
</script>
</head>
<body style="margin:0; padding:0">
<form id="form1" runat="server">
<h1 style="border: solid 1px">
文本替换</h1>
<h2 id="h2" >标题2<span></span></h2>
<select id="select1" onchange="ViewImage()"><option value="no">不显示</option><option value="yes" >显示</option></select>
</form>
</body>
</html>
例二
大写字母以图片性质进行显示
字母下沉
Magin,首字母是个图片并且已经大写下沉,若首字母图片不显示则显示字母!
 代码
代码
<style type="text/css">
.pMagin_Left
{
position: relative;
margin-left: 110px;
}
.imageLeft
{
height: 90px;
width: 110px;
position: absolute;
left:0;
top:0;
background-image:url("../Images/m.jpg");
}
.letter
{
height: 90px;
width: 110px;
position:absolute;
left:-110px;
}
</style>
<h1>
字母下沉</h1>
<p class="pMagin_Left">
<span class="letter">M<span class="imageLeft"></span></span>agin,11首字母是个图片并且已经大写下沉,若首字母图片不显示则显示字母!
</p>
.pMagin_Left
{
position: relative;
margin-left: 110px;
}
.imageLeft
{
height: 90px;
width: 110px;
position: absolute;
left:0;
top:0;
background-image:url("../Images/m.jpg");
}
.letter
{
height: 90px;
width: 110px;
position:absolute;
left:-110px;
}
</style>
<h1>
字母下沉</h1>
<p class="pMagin_Left">
<span class="letter">M<span class="imageLeft"></span></span>agin,11首字母是个图片并且已经大写下沉,若首字母图片不显示则显示字母!
</p>
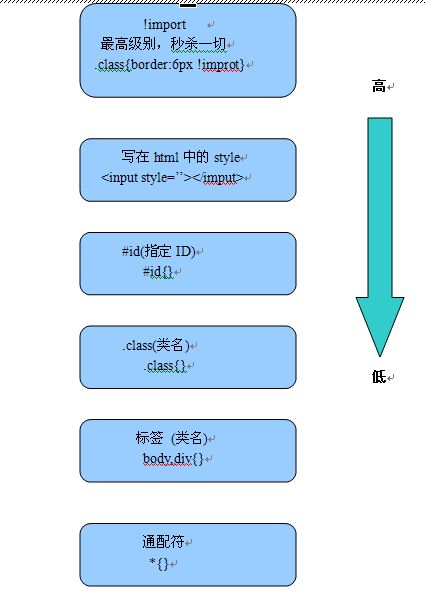
例三
层叠样式的优先级(纠错:import——important)