selenium模糊匹配控件
起因:在查找一些控件时,可能控件的一些属性是变化的,那在匹配时需要进行模糊匹配,模糊匹配,使用xpath
定位方式有种:
contains(属性名,字符串):使用文本匹配,功能很强大
starts-with(属性名,字符串):根据开头进行模糊匹配
ends-with(属性名,字符串):根据结尾内容进行匹配
matchs(属性名,字符串):根据正则进行匹配
案例:
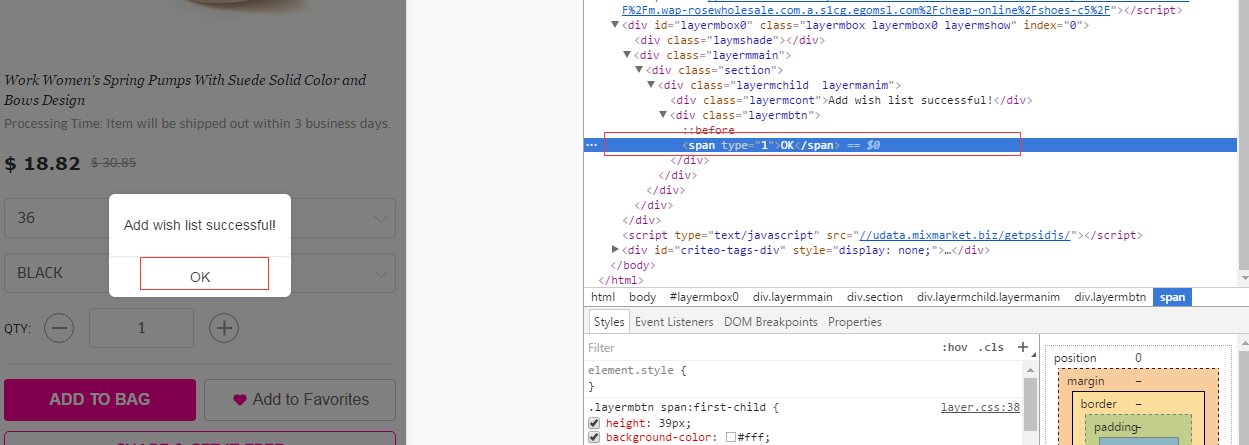
如图,点击底部的一个收藏,弹出OK按钮,需要点击这个Ok,就能正常执行下一步

<span type="1">OK</span>
原本是通过css,进行定位,发现每打开商品,商品的页面开始都会有变化,试试模糊匹配
从浏览器复制出来的css地址为:
#layermbox0 > div.layermmain > div > div > div.layermbtn > span
重新打开页面,变化为
#layermbox1 > div.layermmain > div > div > div.layermbtn > span
前提已初始化了driver,并且已经可以启动
模糊匹配
使用starts-with
driver.findElement(By.xpath("//span[starts-with(@type,'1')]")).click();
//span:外部标签
starts-with(类型或者内容,值)
使用contains
driver.findElement(By.xpath("//*[contains(text(),'ok')]")).click();
看其他人对text还有另外一种写法
driver.findElement(By.xpath("//*[text()='ok')]")).click();
目前没有使用正则,和ends-with匹配,有遇到案例在补充
|
作者:做梦的人(小姐姐) 出处:https://www.cnblogs.com/chongyou/ 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。 如果文中有什么错误,欢迎指出。以免更多的人被误导。 微信号:18582559217 |



