vue 使用Echarts 环形图 自定义legend formatter 富文本标签
main.js 引入echarts
// 引入echarts
import Echarts from 'echarts'
Vue.prototype.$echarts = Echarts
<template>
<div>
<!-- 为ECharts准备一个具备大小(宽高) -->
<div id="ringDiagram" :style="{width: '217px',height:'254px'}"></div>
</div>
</template>
<script>
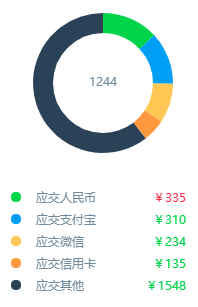
实现如图效果

export default {
name: 'cart',
data () {
return {
msg:'这是一个购物车页面',
dataList:[
{value:335, name:'应交人民币'},
{value:310, name:'应交支付宝'},
{value:234, name:'应交微信'},
{value:135, name:'应交信用卡'},
{value:1548, name:'应交其他'}
]
}
},
mounted () {
this.ringDrag();
},
methods:{
ringDrag(){
const _dataList=this.dataList;
//console.log(_dataList)
// 基于准备好的dom,初始化echarts实例
const myChart = this.$echarts.init(document.getElementById('main'));
const option = {
tooltip: {
show:true,
trigger: 'item',
formatter: "{a} <br/>{b}: {c}"
},
legend: {
orient: 'vertical',
left: 8,
// y:'bottom',
// right: '7%',
bottom: '23%',
data:this.dataList.name,
padding:[0,10,0,0],
selectedMode:false,
itemWidth:10,
itemHeight:10,
icon:'circle',
textStyle:{
fontSize:13,
width:160,
rich:{
a:{
align:'left',
color:'#77899c',
padding:[0,0,0,10],
},
b:{
align:'right',
color:'#eb3a53',
},
c:{
align:'right',
color:'#4ed139',
},
}
},
tooltip: {
show: true
},
formatter: function (name) {
let _index=0;
//console.log(_dataList)
_dataList.forEach((item,i)=>{
//console.log(item.value,name)
if(item.name == name){
_index = i;
}
});
let arr;
if(name=='应交人民币'){
arr = [
'{a|'+name+'}',
'{b|¥'+_dataList[_index].value+'}'
]
}else{
arr = [
'{a|'+name+'}',
'{c|¥'+_dataList[_index].value+'}'
]
}
//console.log(_index)
//console.log(_data1[_index].value)
// 注意,换行仍是使用 '\n'。
return arr.join('');
}
},
graphic:{
type:'text',
left:'center',
top:'23%',
z:2,
zlevel:100,
style:{
text:'1244',
x:100,
y:100,
textAlign:'center',
fill:'#77899c',
}
},
series: [
{
// name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
// 绝对位置,相对于容器左侧 10px, 上侧 10 px
// position: [0, -50],
center: [100, 100],
avoidLabelOverlap: false,
hoverAnimation: false,
legendHoverLink:false,
silent:false,
label: {
normal:{
show: false,
position:'center',
formatter:(params)=>{
//var _total=0;
// _total+=params.data.value;
// dataTextArry.forEach((item,i)=>{
// _total+=item.value
// console.log(_total)
// });
//console.log(1);
// console.log(set)
return '1111';
},
},
textStyle:{
fontSize:20,
color:'green'
},
emphasis: {
show: false,
}
},
labelLine: {
normal: {
show: false
}
},
itemStyle:{
color:function(params){
//console.log('1',params)
var colorList=['#4ed139','#289cf4','#fdca57','#ff9e48','#2c3f58']
return colorList[params.dataIndex];
}
},
data:this.dataList
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
}




