JavaScript 生成页面文章 滚动目录(编目)
一篇文章显示在浏览器中,如果文章足够长,那么滚动条亦会非常长,因此,我们最好给文章加上 文章目录,同时告知用户,当前所浏览的文章位置。
缘由
由于项目中需要实现这一功能,所以我便到搜索引擎中寻找对应的插件,必应,百度,搜狗(Google因软件问题无法访问),可惜的是,插件配置复杂。
所以,我经过简单画图,大致明白了实现一个动态的文章目录需要的变量以及步骤,注意:不是基于 a 标签的锚点
简单了解,什么是 文章目录(编目)?
每一篇文章都会有 标题,子标题,这些标题组成起来便是文章的目录,即编目。
让我们先来简单看看基本的文章目录由什么组成吧:

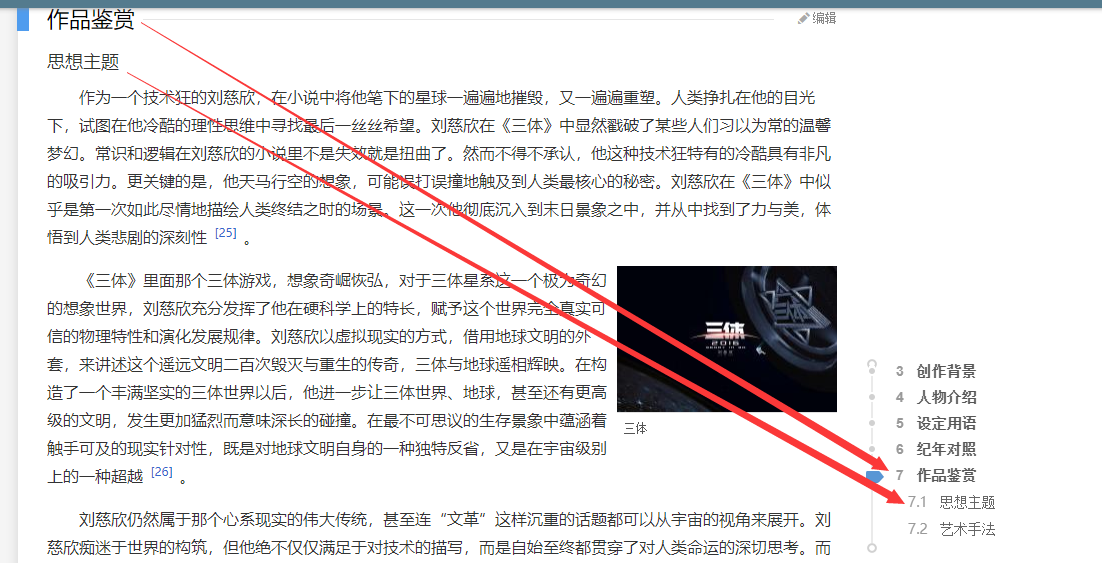
图中的是 百度百科 的文章编目,当你浏览到了哪里,那么对应的文字编目便提示你浏览到了哪里。
实现这样功能的简单原理图

当元素的相对高度进入浏览区域后,则说明此元素正在被用户所阅读。
当然,这个浏览触发区域可以自行设置 😃
重要的变量
- 元素的相对高度(可能为负值)
- 浏览触发区域
- 元素底部相对高度
浏览器高度是不必我们理会的 😃 所以我们先来设置一个程序执行步骤:
触发条件:用户滚动页面
步骤:
- 检查是否初始化 -> 否
- 寻找所有的被标记的元素
- 将被标记元素的信息载入至‘浏览概要’中
- 遍历所有页面标题,包括副标题
- 判断元素的相对高度是否小于 0 (即负值) -> 已经浏览过了
- 判断元素底部相对高度(即相对高度+元素本身高度)是否大于浏览区域的最小值
- 是(处于浏览区域)将所有浏览概要标题重置标记,后寻找对应的浏览概要标题,并进行浏览标记后 break(不必继续执行);
- 判断元素底部相对高度(即相对高度+元素本身高度)是否大于浏览区域的最小值
- 判断元素的相对高度是否处于浏览区域
- 是(处于浏览区域)将所有浏览概要标题重置标记,后寻找对应的浏览概要标题,并进行浏览标记后 break(不必继续执行);
- 否 继续遍历
- 判断元素的相对高度是否小于 0 (即负值) -> 已经浏览过了
结语
我并不清楚这个执行步骤写得是否详细,所以有问题可以留言,我会进行答复。
这样一来,我们就可以做出一模一样的 文章目录 当前浏览位置了。
值得注意的是,触发条件一定需要延迟执行,可以是 100ms - 300ms 之中,不过仍然可以视情况指定延迟时间。
部分代码片段示例:
// 是否已经初始化 -> 忽略初始化的步骤
if ( this._init ) {
for (let i = 0; i < allBrowse.length; i++) {
// 是否当前浏览元素的相对位置大于 0
if ( MTools.getElementViewTop(allBrowse[i]) > 0 ) {
// 当前浏览元素的相对位置是否处于 浏览区域 中
if (210 > MTools.getElementViewTop(allBrowse[i]) && MTools.getElementViewTop(allBrowse[i]) > 120) {
// 清除浏览标记
clearBrowserMark();
// 寻找对应的‘浏览概要’中的位置并标记
browserMark(allBrowse[i]);
break;
}
}
// 获取其底部在视窗的位置 是否处于浏览点之下
if ((MTools.getElementViewTop(allBrowse[i]) + allBrowse[i].offsetHeight) > 120) {
// 清除浏览标记
clearBrowserMark();
// 寻找对应的‘浏览概要’中的位置并标记
browserMark(allBrowse[i]);
break;
}
}
}
我觉得已经够详细了。。关于 MTools 是一个前端开源工具包,内涵大量兼容或常用工具,虽然部分来自网络;
其实来自网络的代码片段是我不喜欢重复造轮 😃
这些片段有些包含 bug,但是已经被我修复,可以放心使用
其中手写了事件处理、动画部分和修改部分网络上的代码片段
也有我自己所写的小工具 😃
更多详解可进入此链接中查看 https://www.cnblogs.com/chongsaid/p/javascript-developer-tools.html
后续此部件将可能开源至此工具包。
本文来自 https://www.cnblogs.com/chongsaid/
转载请注明本文地址,否则视为侵犯著作权。
2020-03-13 写于揭阳


 浙公网安备 33010602011771号
浙公网安备 33010602011771号