在WPF中使用JSON(Lottie)动画
摘要
Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画,并且能让原生 App 像使用静态素材一样使用这些动画,完美实现动画效果。在WPF中使用Lottie比直接使用Gif图像所占内存更小且不失真完美还原设计师的动画效果。
代码实现
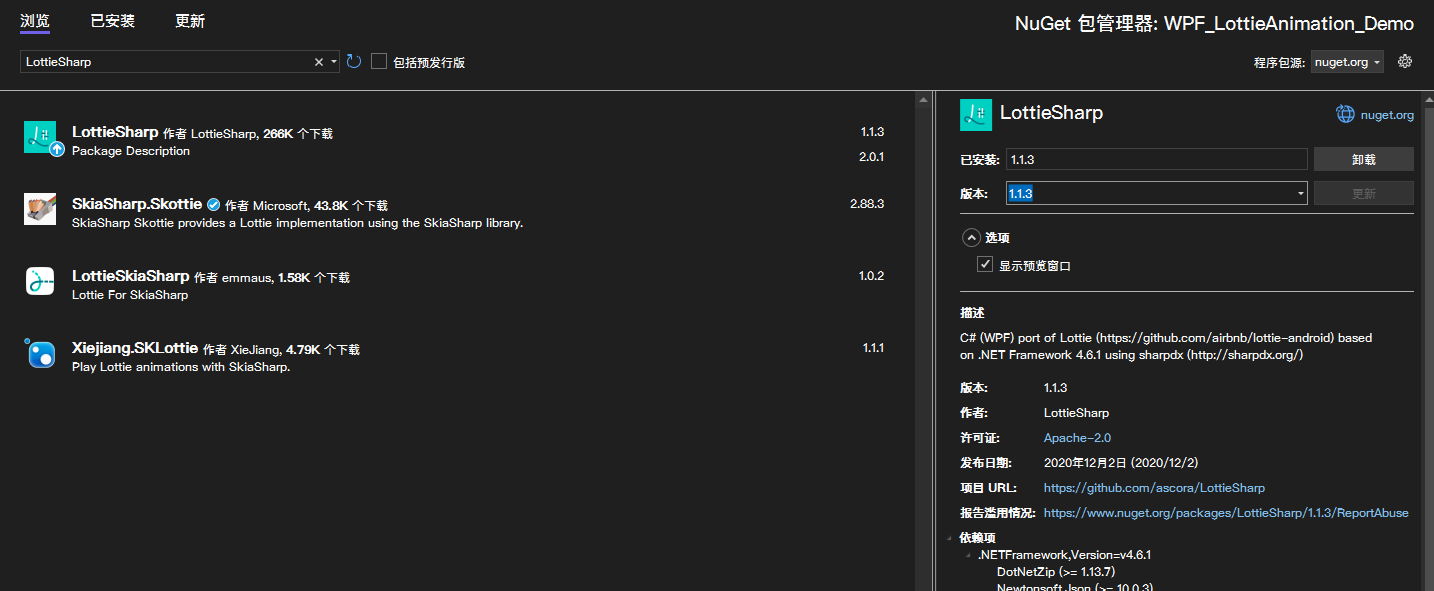
1、安装LottieSharp包
Install-Package LottieSharp -Version 1.1.3

Tips:1.1.3需要.NETFramework4.6.1环境,1.1.3以上需要.NET6以上环境
2、准备Lottie动画文件

文末附Lottie下载网站,或自行寻求设计师帮助
3、XAML编写
<lottie:LottieAnimationView
x:Name="PART_Lottie"
HorizontalAlignment="Center"
VerticalAlignment="Center"
AutoPlay="True"
FileName="{Binding CurrentFile}" />
4、播放动画
在控件上设置AutoPlay为True可自动播放,也可手动在后台代码中使用PlayAnimation()播放,后台操作播放需要通过控件去访问方法。
属性说明:
| 属性/事件/方法 | 值 | 描述 |
|---|---|---|
| AutoPlay | True/False | 为True时自动播放动画 |
| FileName | 文件路径 | Lottie的文件路径 |
| RepeatCount | -1..N | 重复次数,-1表示永远重复 |
| Url | 文件地址 | 播放在线json文件的动画 |
| IsPlaying | True/False | 是否正在播放 |
| OnStop(事件) | 动画停止时触发,RepeatCount设为-1时永远不会触发 | |
| PlayAnimation() | 播放动画 |
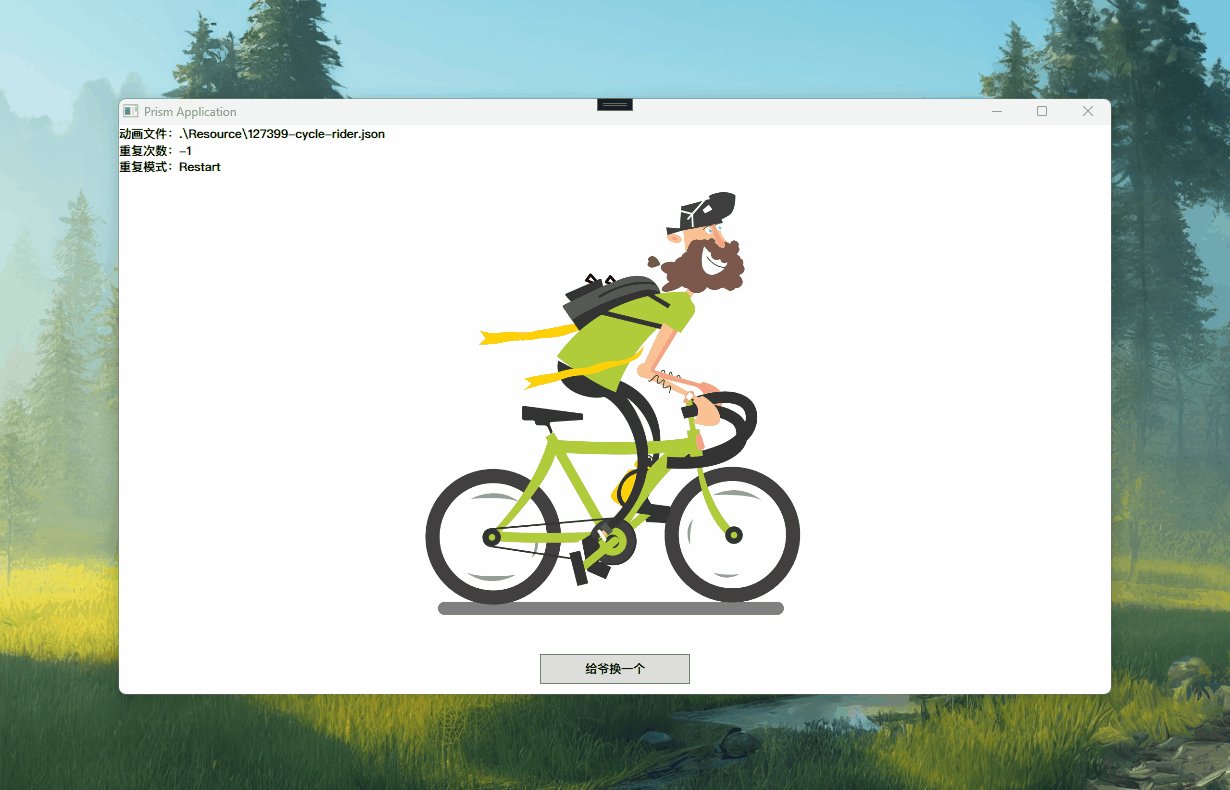
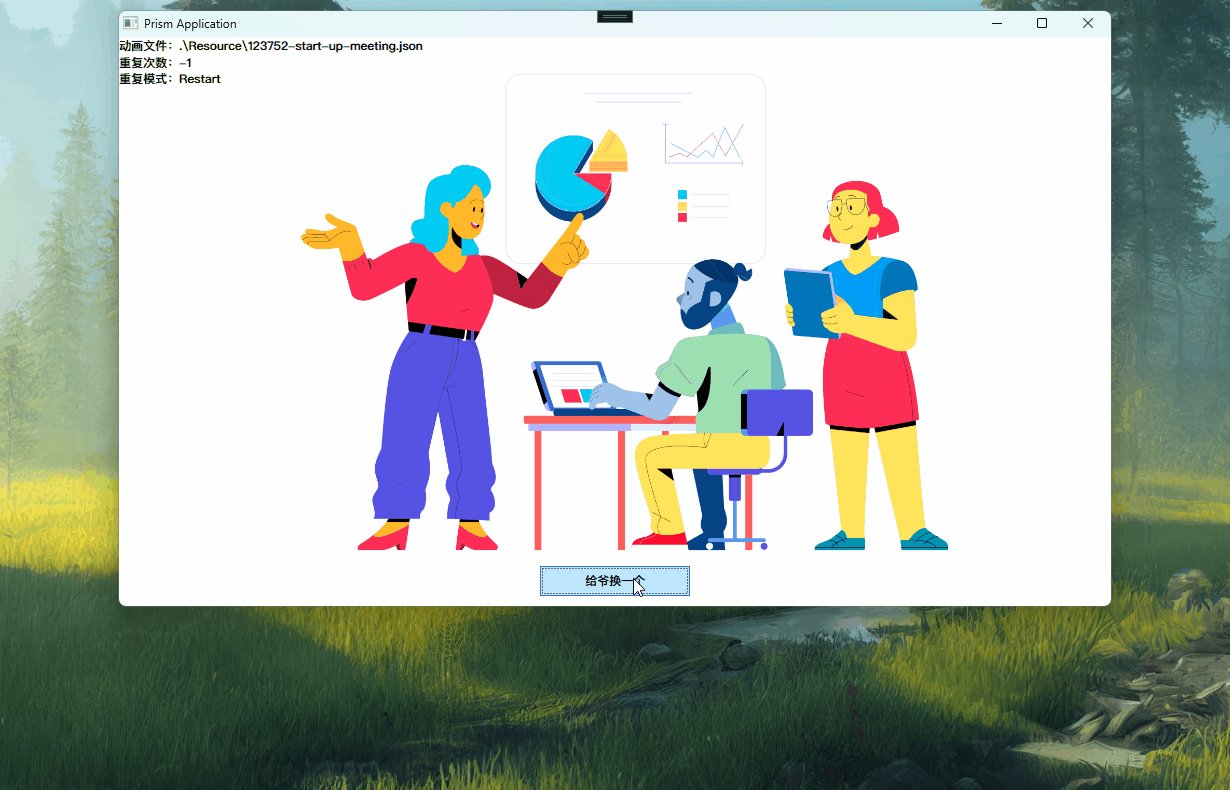
效果

制作Lottie文件
Lottie的制作流程如下:

其实就是将制作好的PS/AI图像,在AE中使用Bodymovin插件制作导出成Json文件
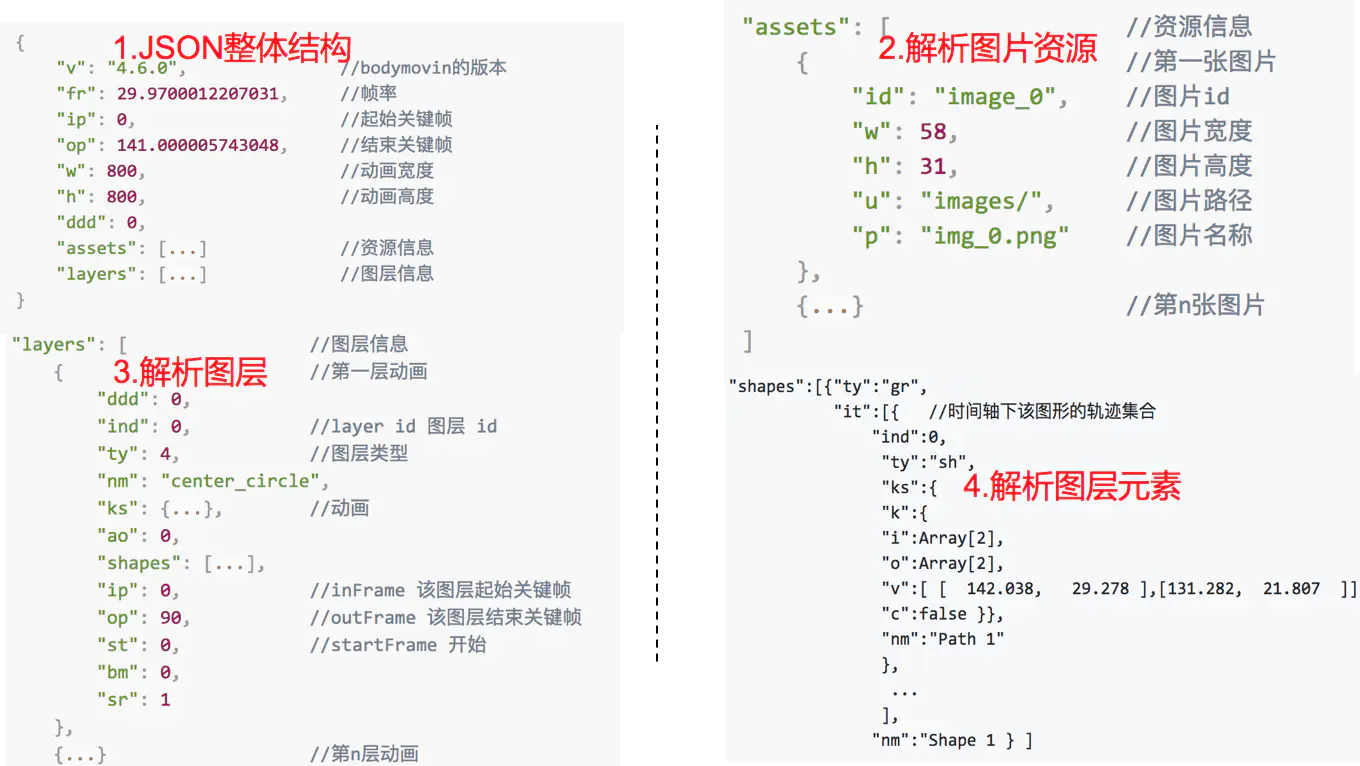
Json文件解析:

渲染原理:

Bodymovin插件下载:https://github.com/bigxixi/bodymovin_cn
具体使用教程自行研究或委托设计师帮助
参考教程:
推荐Lottie动画库
在不会AE的情况下且又没有设计师的帮助下,可以去互联网寻找公开的动画库,推荐如下两个网站


 浙公网安备 33010602011771号
浙公网安备 33010602011771号