Typora+PicGO-Core (command line)+ Github实现写作时图片自动上传
摘要#
在使用Typora写作时,经常会配上图片,使得文章图文并茂,一目了然,但默认图片是在本地的,发布在网络上,别人就看不到图片。Typora就可以实现粘贴图片自动上传,因大部分OSS或图床需要收费或很不稳定或配置麻烦,本文将以Typora+PicGo-core+Github作为演示。结尾附Typora破解方式,最新版(1.4.8)可用。
Github配置#
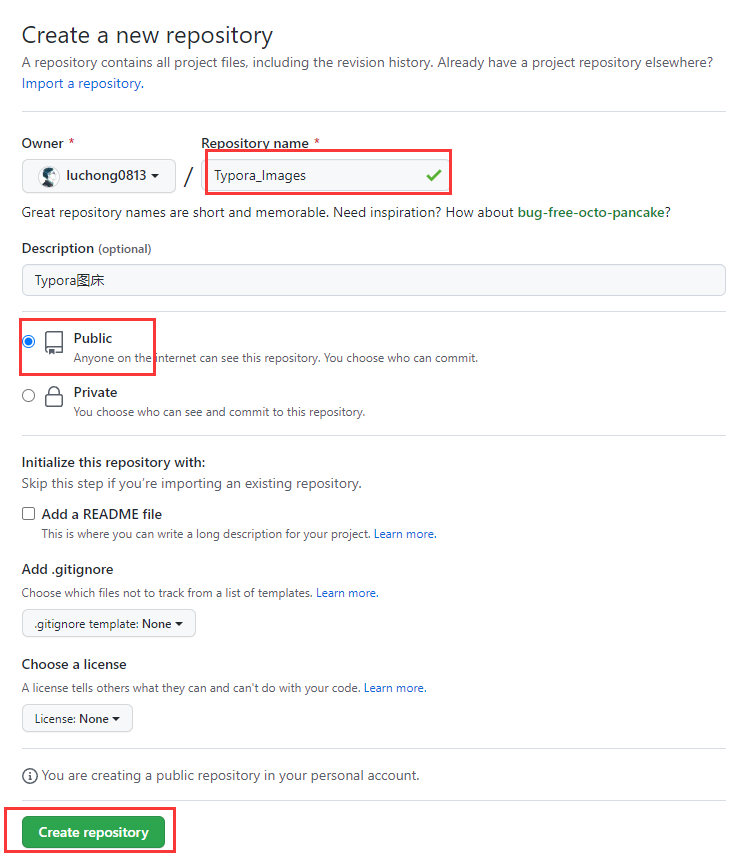
1、新建一个Github公开仓库
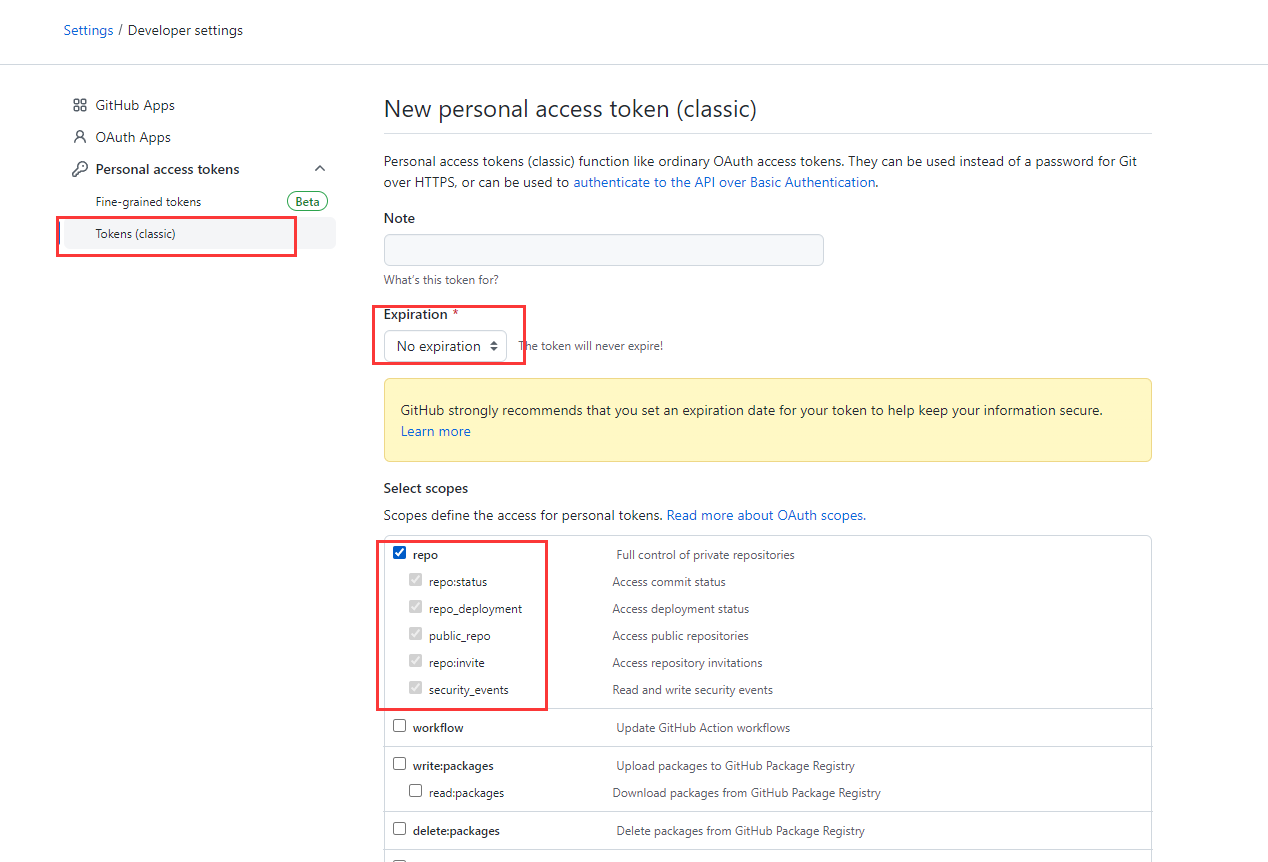
2、生成一个Token,选择无限期,勾选repo,拉到最下方点击 Generate token 生成
3、接下来在网页会出现一串token,复制保存,这串token不会再出现第二遍,但是可以更新生成新的token
Typora配置#
1、下载并安装Typora,https://typora.io/releases/all 截至2022.11.15本人亲测最新啊不版1.4.8可pojie
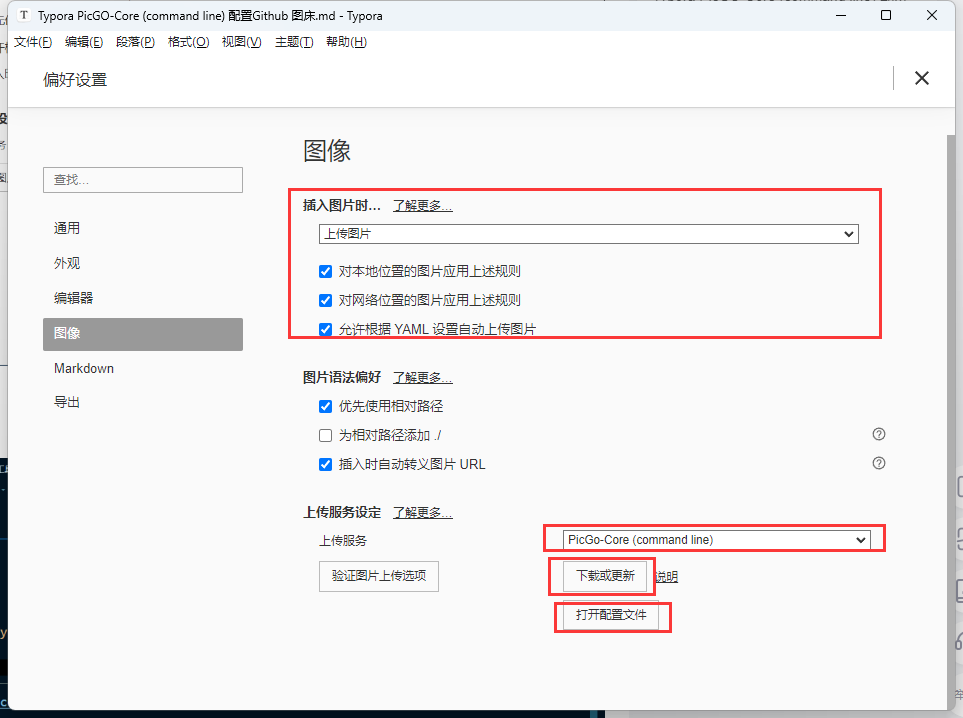
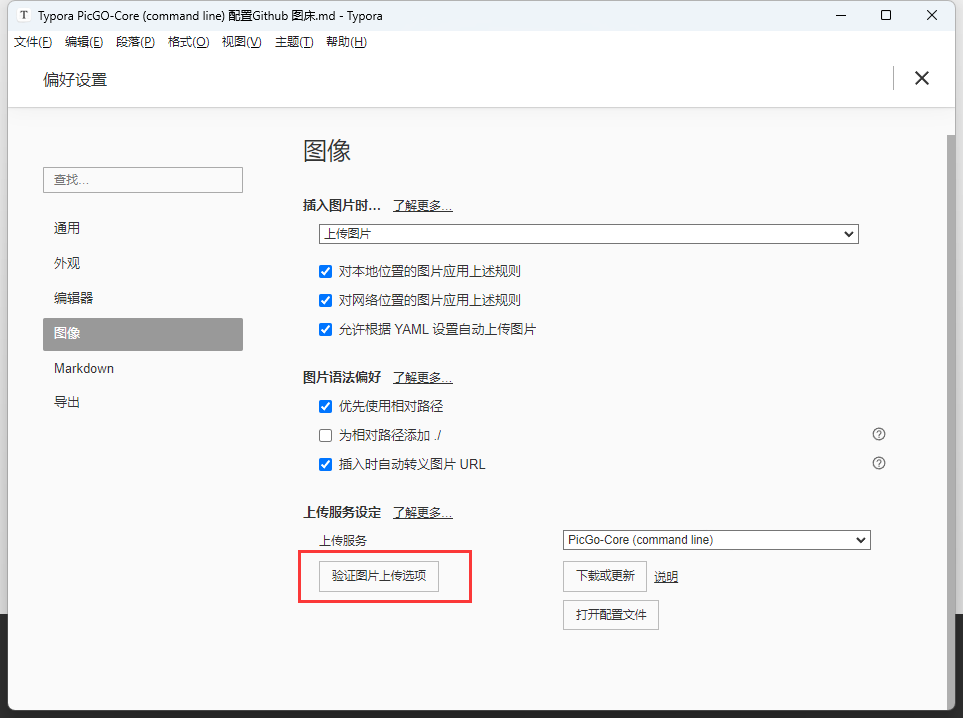
2、打开Typora,依次点击文件--偏好设置--图像
3、点击下载或更新,下载PicGo插件
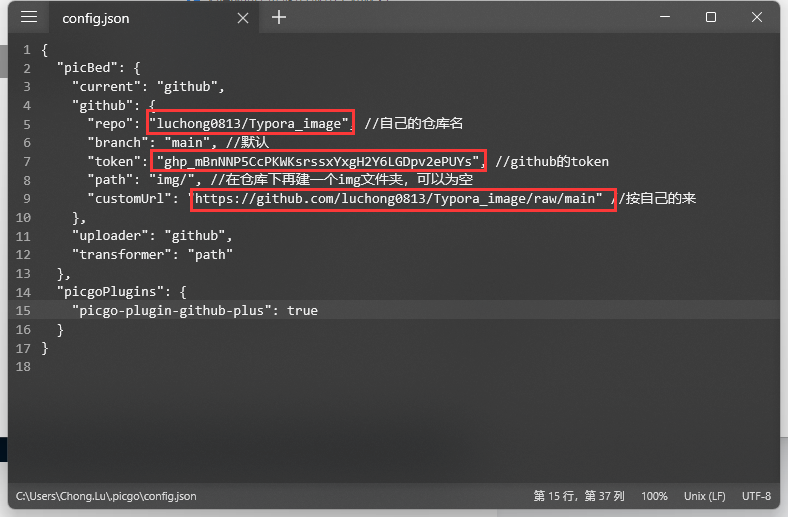
4、打开配置文件,按照如下修改
{
"picBed": {
"current": "github",
"github": {
"repo": "luchong0813/Typora_image", //自己的仓库名
"branch": "main", //默认
"token": "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", //github的token
"path": "img/", //在仓库下再建一个img文件夹,可以为空
"customUrl": "https://github.com/luchong0813/Typora_image/raw/main" //按自己的来
},
"uploader": "github",
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-github-plus": true
}
}
测试验证#
1、点击图像中的验证图片选项
Tips:由于Github原因,有时可能上传不成功,如果在编辑文档时上传,能显示Github地址,也表示上传成功,Typora不加载也没关系
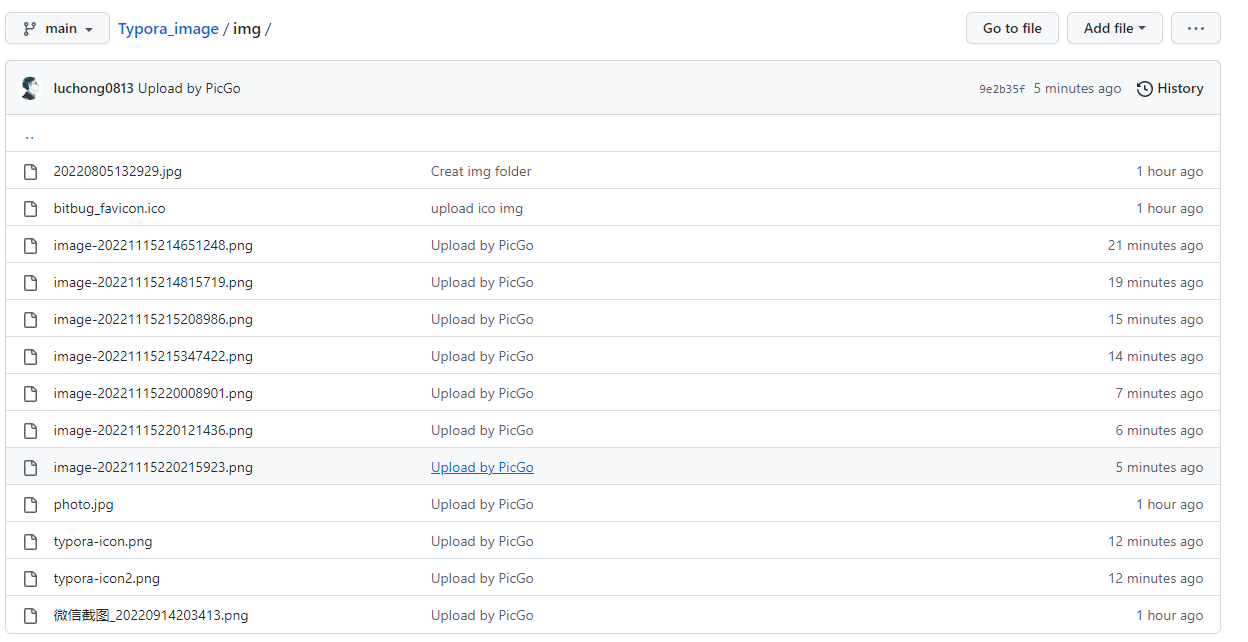
2、查看Github仓库是否已上传图片
Typora破解#
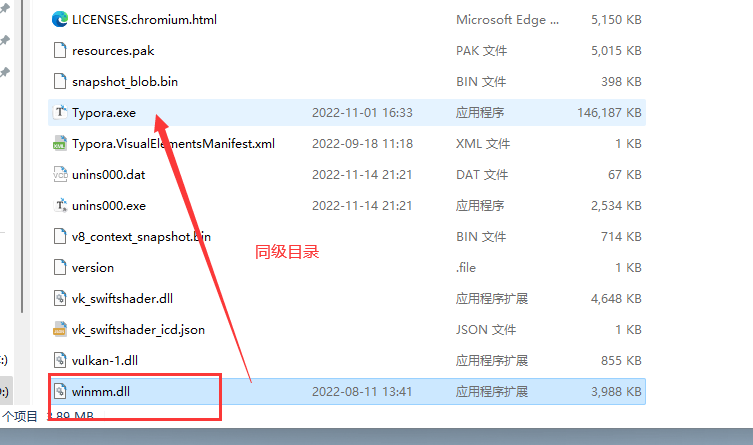
1、下载我提供的包,将winmm.dllCopy至Typora根目录
下载地址:https://wwk.lanzoul.com/izEnN0fzv48j 密码:0813
2、打开Typora,在帮助--我的许可证中可以看到激活状态
作者:傲慢与偏见
出处:https://www.cnblogs.com/chonglu/p/16894257.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
声明:如果本文对您有帮助,请点击【推荐】您的赞赏将鼓励我继续创作!想跟我一起进步么?那就【关注】我吧













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义