WPF设计时绑定[Binding时提供智能提示]
摘要
在做WPF过程中,编写前端UI时,如果还没有对接数据来源,可能无法很直观的看见页面呈现效果,设计窗口也无法呈现直观的设计效果,又或者在绑定时VS无法给予属性提示等,那么设计时绑定就可以比较友好的解决这一点。
设计时绑定与运行时(普通)绑定区别
| 类别 | 运行时(普通)绑定 | 设计时绑定 |
|---|---|---|
| 编写Binding时是否有提示 | × | √ |
| 设计界面时是否能看见数据展示效果 | × | √ |
| 两种绑定是否可以同时兼容 | √ | √ |
如何实现
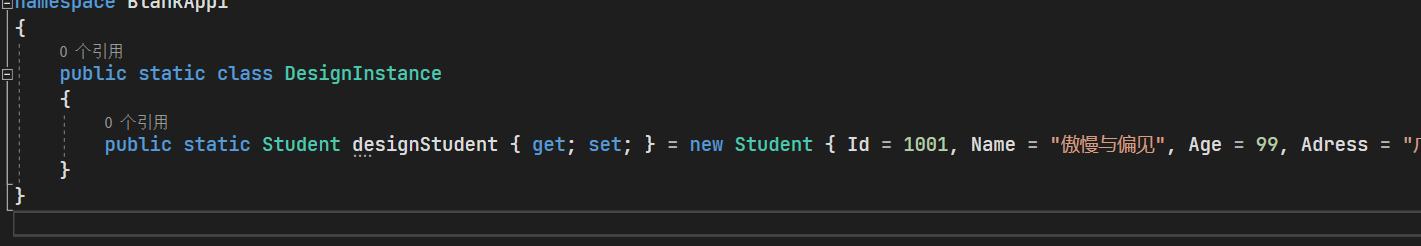
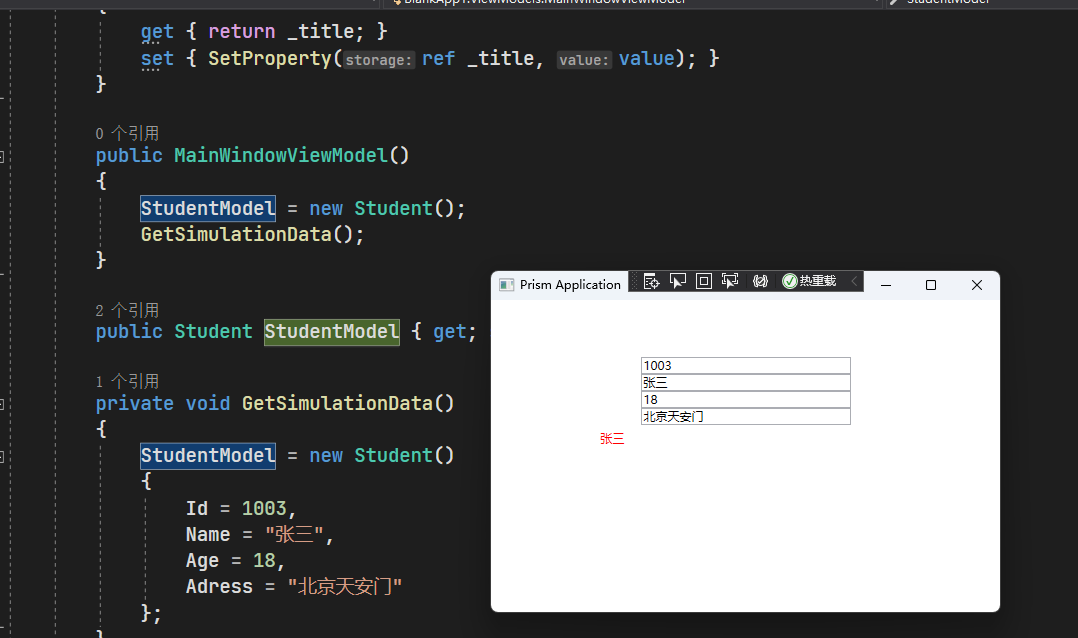
1、创建一个用于管理设计的静态类

实体模型直接复用正常的模型就可以了,这里直接给个初始值
2、在窗体中引用设计命名空间
# WPF设计命名空间
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
# 应用本地根命名空间
xmlns:local="clr-namespace:BlankApp1"
3、为窗体引入设计时数据上下文
d:DataContext="{x:Static local:DesignInstance.designStudent}"
加载刚才编写的静态类,通过静态类找到我们要绑定的属性
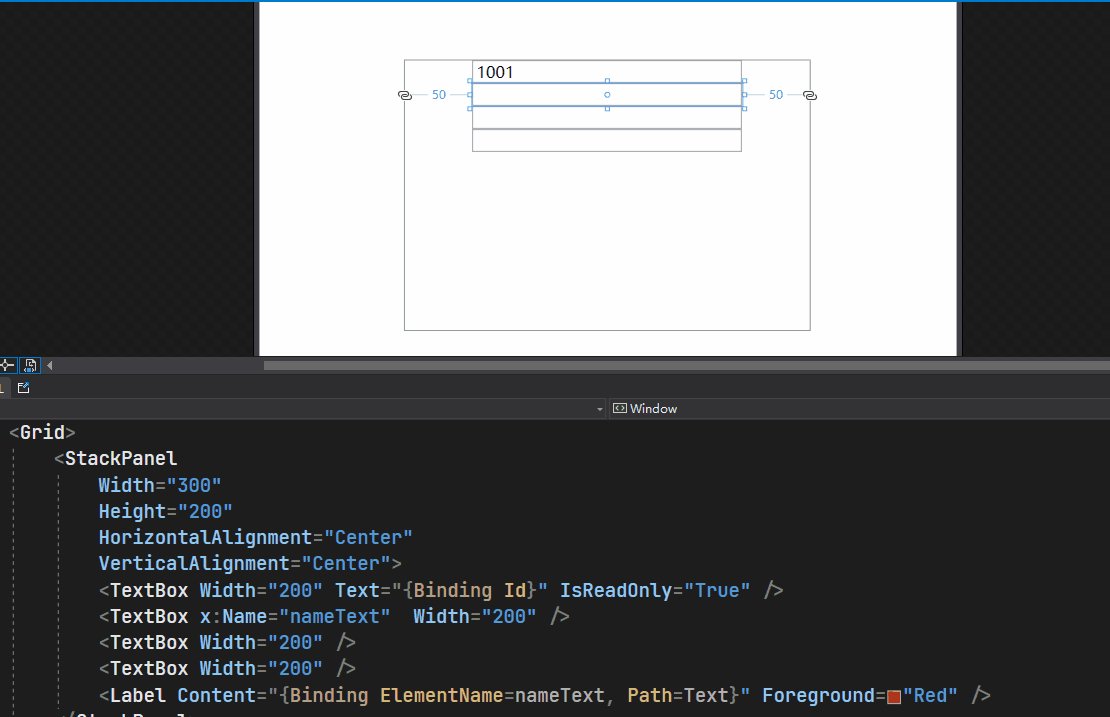
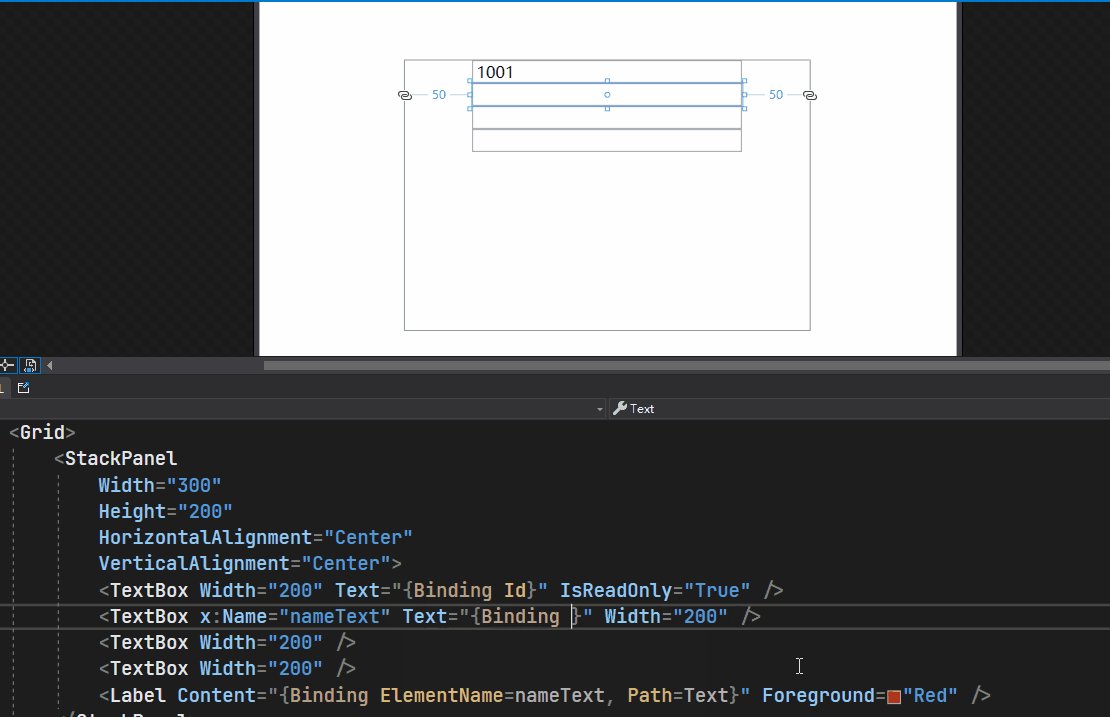
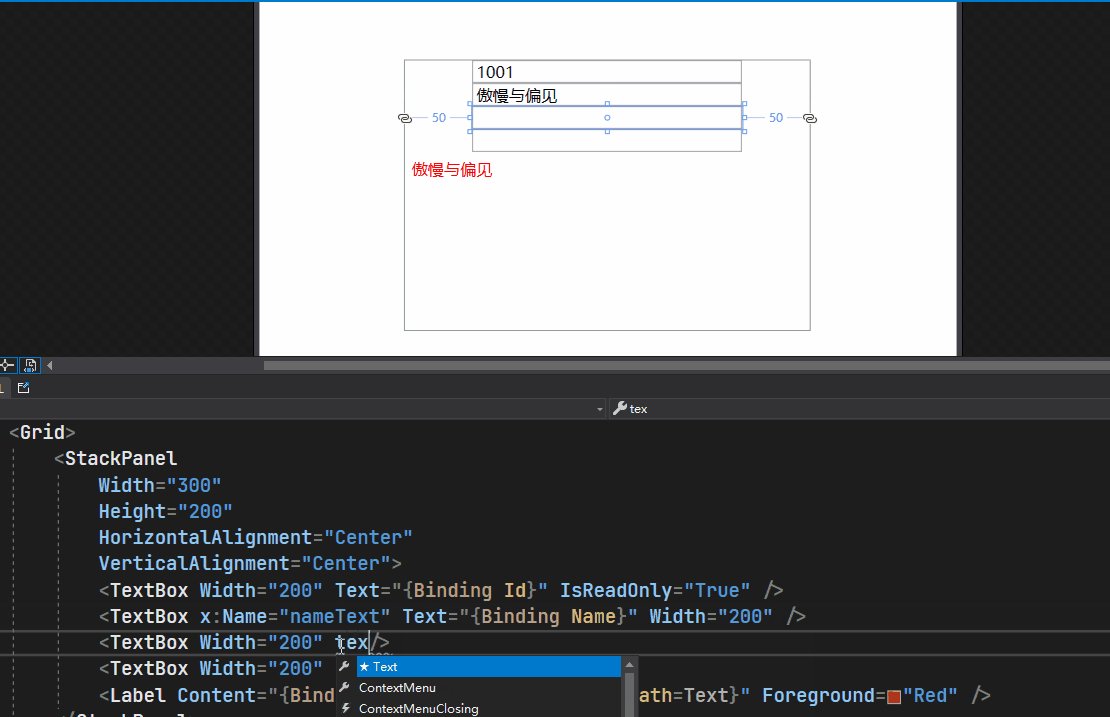
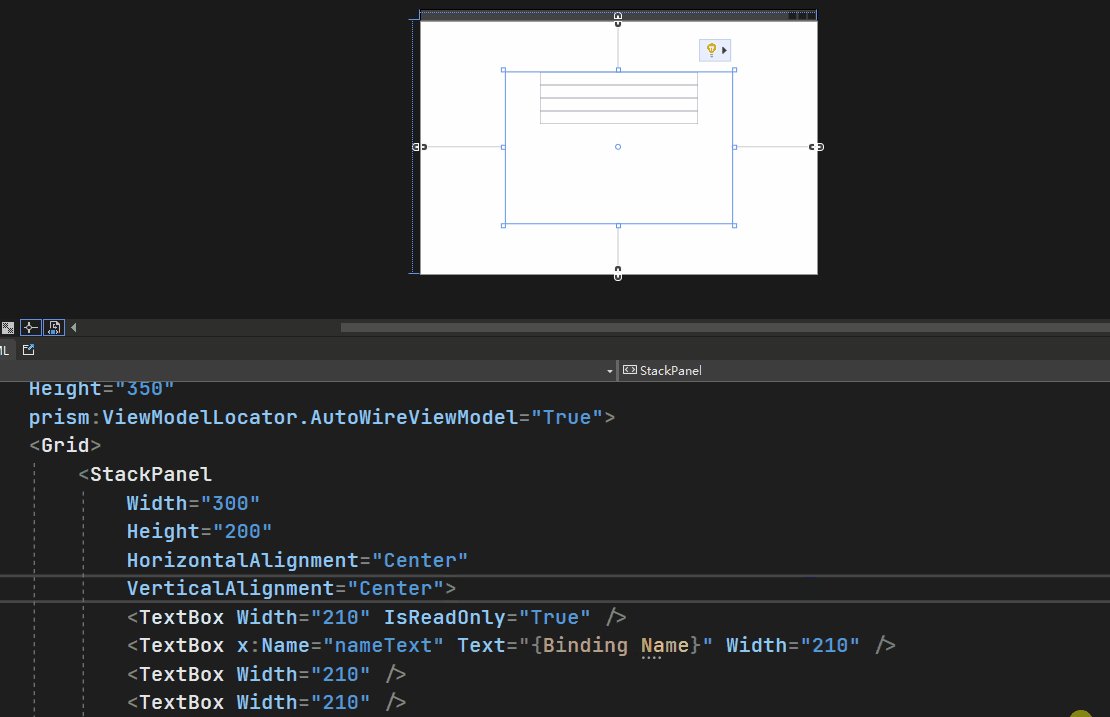
4、编写绑定

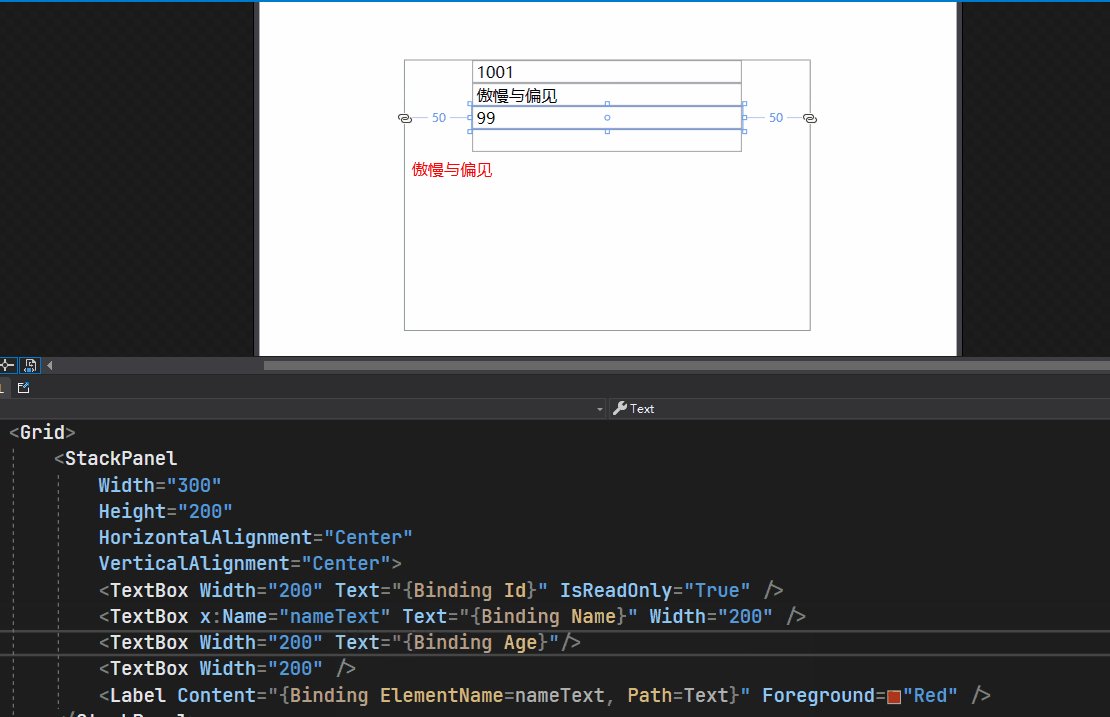
可以看出,现在不仅在编写Binding时有提示,还能立马呈现数据,这不比纯手写靠谱多了。
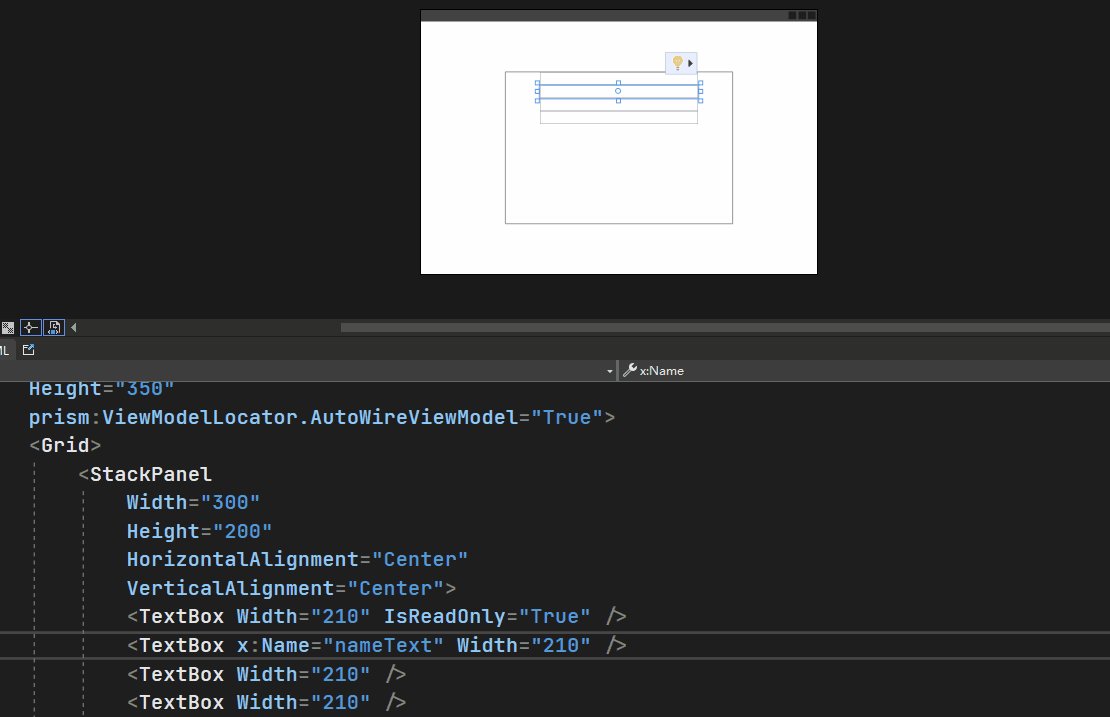
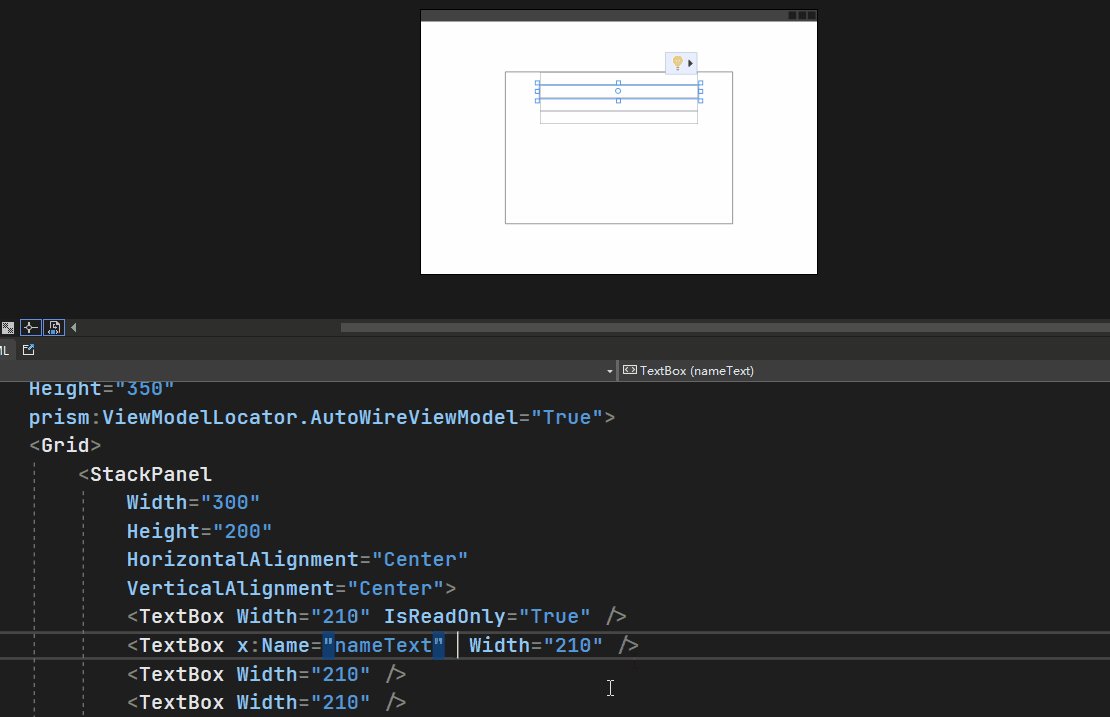
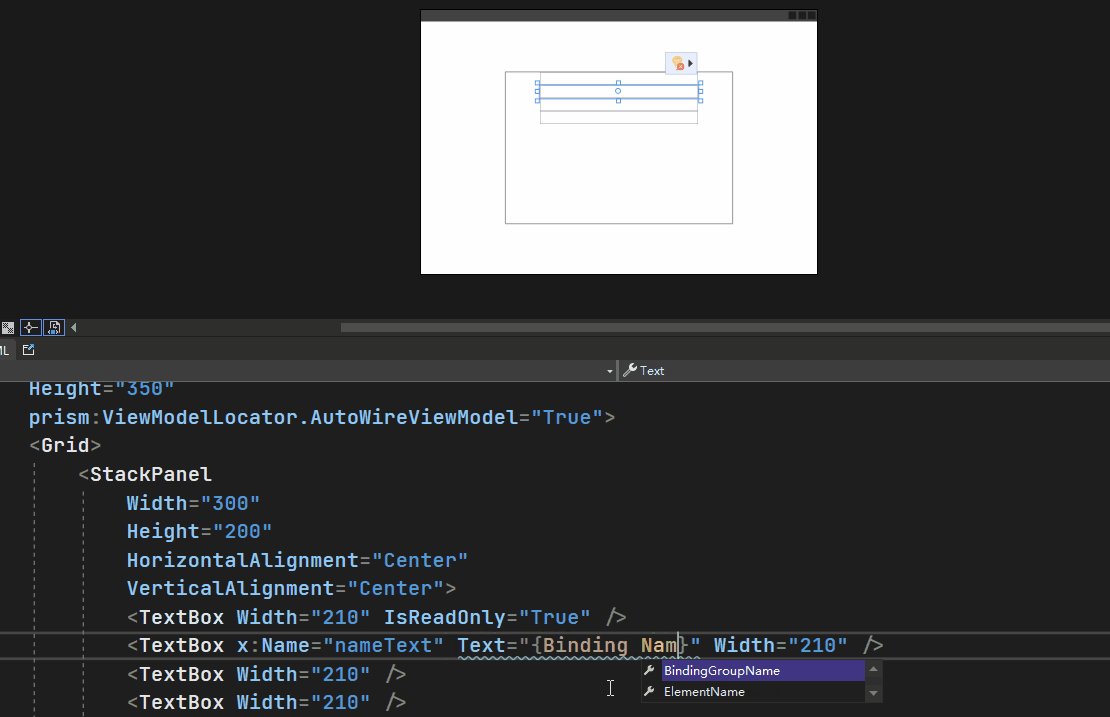
再给大家看看正常不使用设计时绑定编写Binding时的效果:

5、启动时还是会使用正常的数据上下文绑定

Tips:如果绑定失败,那是因为默认上下文是整个ViewModel,而要绑定的字段则是一个实体对象里的一个属性,所以在XAML中还需加上属性名,或指定上下文为实体对象。如果属性是直接写在ViewModel中的则无需做这步操作。
总结
设计时绑定非常适合在初期还未对接真实数据或还在设计阶段时使用,它能在设计界面时所见即所得,且能为绑定提示属性,防止出错。xmlns:d="http://schemas.microsoft.com/expression/blend/2008"该命名空间除了设计时绑定,还提供了很多对于设计的辅助操作,如设计时宽度高度等,只需要在属性前面加上命名空间前缀。

