WPF数据模板
数据模板定义
在WPF中我们可以为自己的数据定制显示方式,也就是说虽然某数据数据是一定的,但我们可以做到让它的表现方式多种多样,比如一个时间,在以前我们一般使用一个字符串(比如“12:03”)来显示,但我们为什么就不能显示一个小时钟呢,其实这更合乎情理,利用WPF中的数据模板技术随意并轻松地表现你的数据.
数据模板使用示例
首先,先造一点示例数据,创建一个Student实例,循环一点假数据
List<Student> students = new List<Student>();
for (int i = 1; i <= 5; i++)
{
students.Add(
new Student {
Id = i,
Photo = "46243214.jpg",
Name = $"傲慢与偏见{i}",
Sex = $"{(i % 2 != 0 ? "男" : "女")}",
IsGraduate = $"{(i % 2 == 0 ? "在读" : "毕业")}" });
}
前台XAML,这里我们使用一个表格来呈现
<DataGrid
x:Name="datagrid1"
HorizontalAlignment="Center"
AutoGenerateColumns="False"
CanUserAddRows="False"
ColumnWidth="*"
GridLinesVisibility="Horizontal"
IsReadOnly="True">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Id}" Header="编号" />
<DataGridTemplateColumn Header="证件照">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Image Width="50" Source="{Binding Photo}" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Binding="{Binding Name}" Header="姓名" />
<DataGridTextColumn Binding="{Binding Sex}" Header="性别" />
<DataGridTemplateColumn Header="是否毕业">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<TextBlock Foreground="{Binding IsGraduate, Converter={StaticResource Graduate2Color}}" Text="⚫" />
<TextBlock Text="{Binding IsGraduate}" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
其中有两处使用到了数据模板,也就是关键字DataTemplate,效果如下图所示:

注意到是否毕业那一列里面用到了一个转换器
<TextBlock Foreground="{Binding IsGraduate, Converter={StaticResource Graduate2Color}}" Text="⚫" />
转换器具体实现:
public class GraduateConvert : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value != null)
{
switch (value)
{
case "在读":
return "Green";
case "毕业":
return "Red";
default:
return "Gray";
}
}
return "Gray";
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
实现转换器需要继承IValueConverter,然后实现接口
再来看另外一个栗子,效果图如下:

这里使用的是ItemsControl,里面呈现的数据依然可以使用数据模板实现
<DataTemplate x:Key="itemsControlDataTemplete">
<StackPanel
Margin="0,5"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Orientation="Horizontal">
<Image Width="50" Source="{Binding Photo}" />
<TextBlock
Margin="20,0"
VerticalAlignment="Center"
Text="{Binding UserName}" />
<TextBlock VerticalAlignment="Center" Text="{Binding CreatTime}" />
</StackPanel>
</DataTemplate>
最后,只需要将数据模板绑定到ItemsControl控件的ItemTemplate属性中
<ItemsControl
x:Name="itemControl1"
Grid.Column="1"
Background="#FFF1EEEE"
ItemTemplate="{StaticResource itemsControlDataTemplete}" />
总结
数据模板有点类似于控件模板,但实际还是有本质上的区别的。通常情况下,控件是为自身目的而呈现的,并且不会反映基础数据.例如,Button不会绑定到业务对象,纯粹是在那里,因此可以单击它.但是,通常会出现ContentControl或ListBox,以便它们可以为用户显示数据。因此,DataTemplate用于为基础数据提供视觉结构,而ControlTemplate与基础数据无关,而只是为控件本身提供视觉布局。
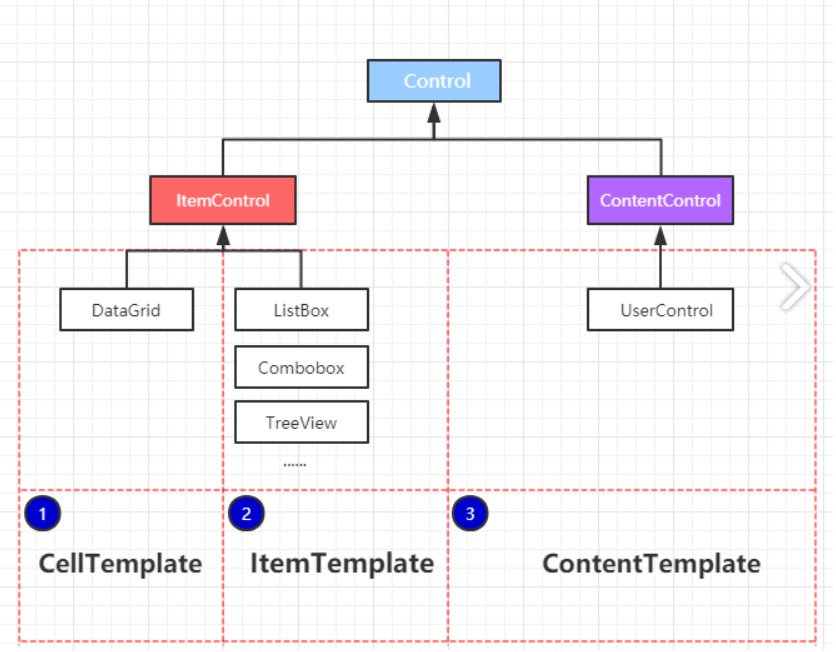
数据模板常用在3种类型的控件, 下图形式:

示例源代码
源代码:https://github.com/luchong0813/WPFSeriesJobs/tree/master/4-WPFDataTemplete


