<十四>vue-admin-template 菜单、标签显示
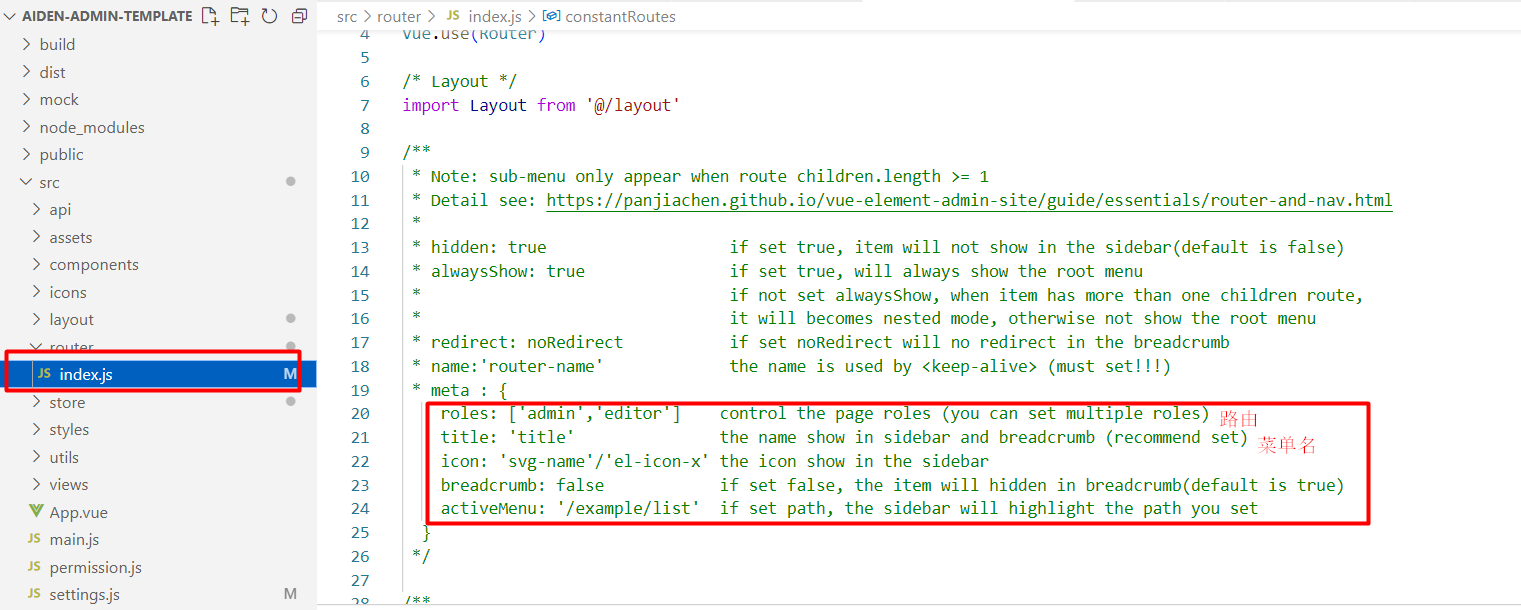
一、template的菜单在src/router/index.js里面配置。注释里面有解释每个属性的意义。

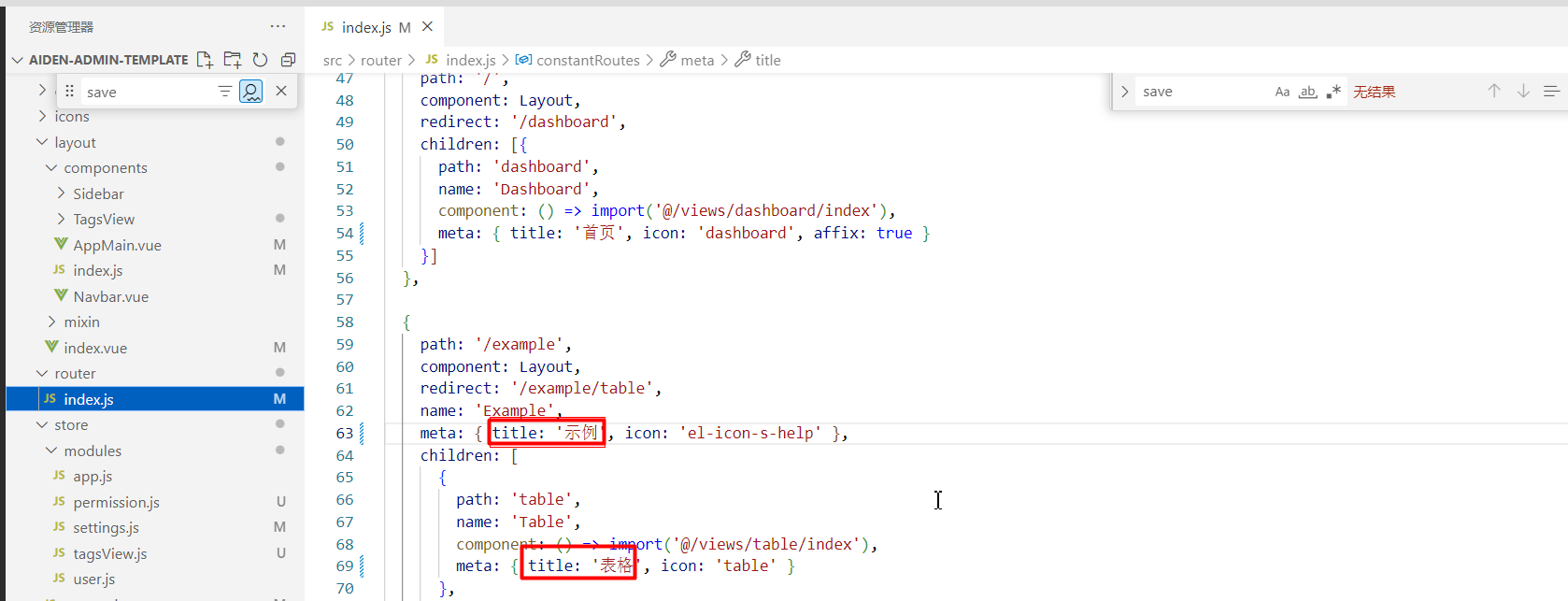
二、修改一下标签名,下图中title就是左侧菜单栏显示的文字。


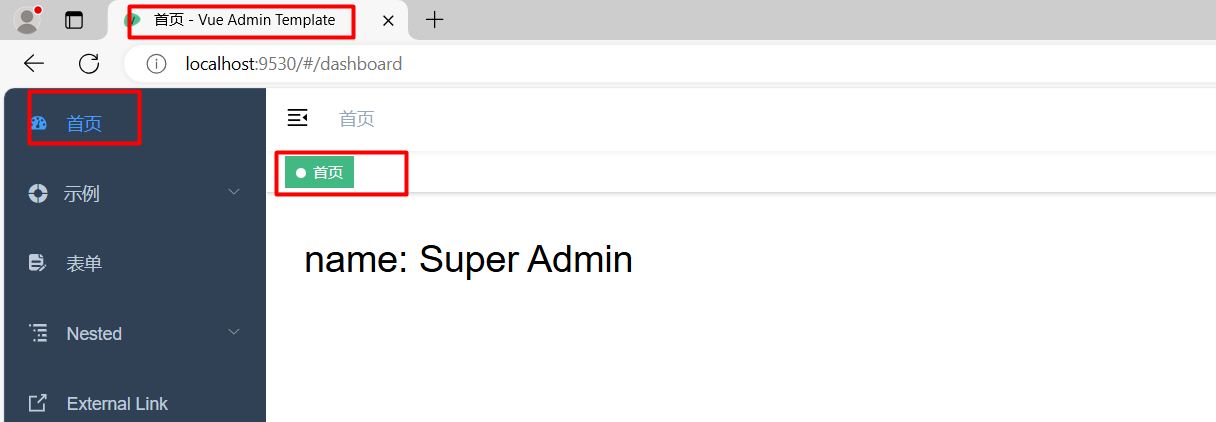
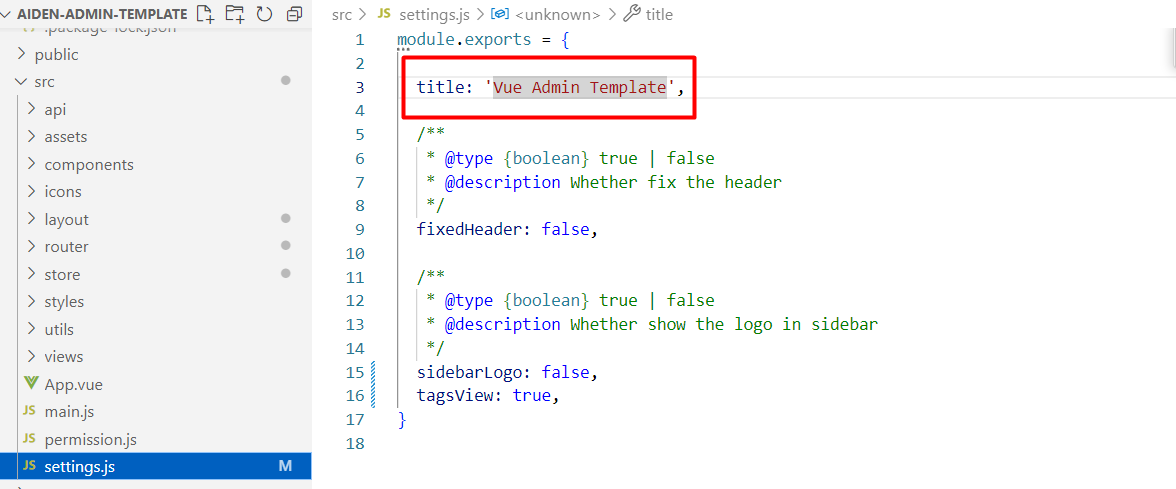
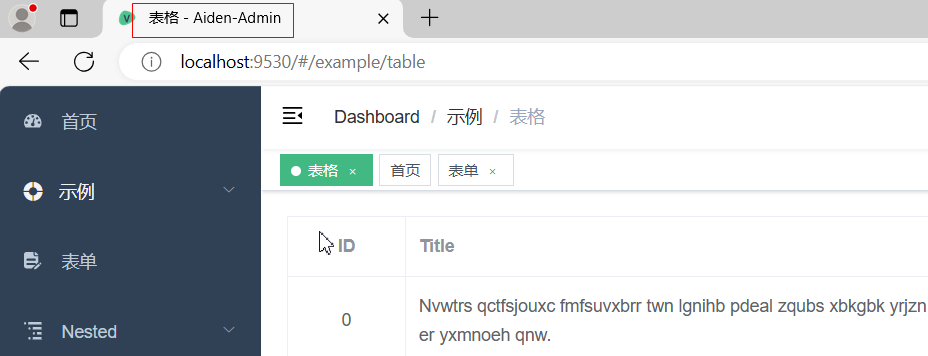
三、从浏览器的标签上显示了“首页-vue-admin-template”,首页我们知道是菜单名,但是vue-admin-template是从哪里设置的呢?如下图,找到src、settings.js,那个就是了。

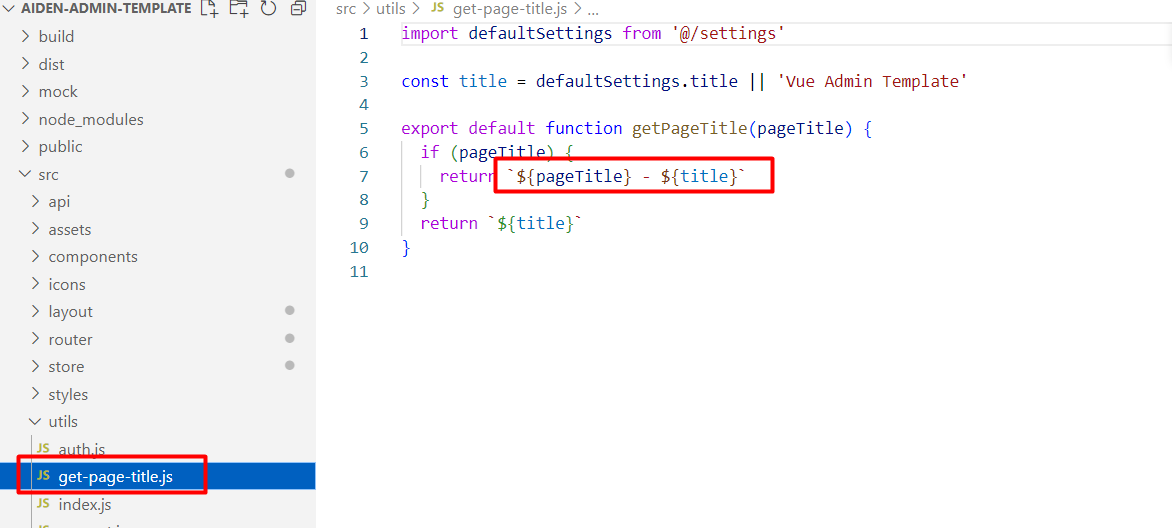
那么斜杠是从哪里来的呢,如果我不想要斜杆呢?找到utils/get-page-title.js里面改就好了。

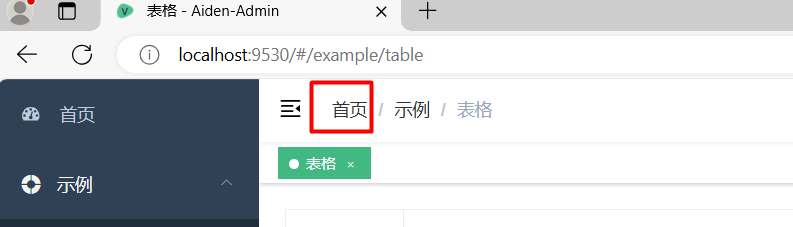
改完后看看效果

四、从上面的图图中是不是发现了bug,就是面包屑导航中的现实还是Dashboard/示例/表格。怎么还显示Dashboard,明明已经改成首页了。
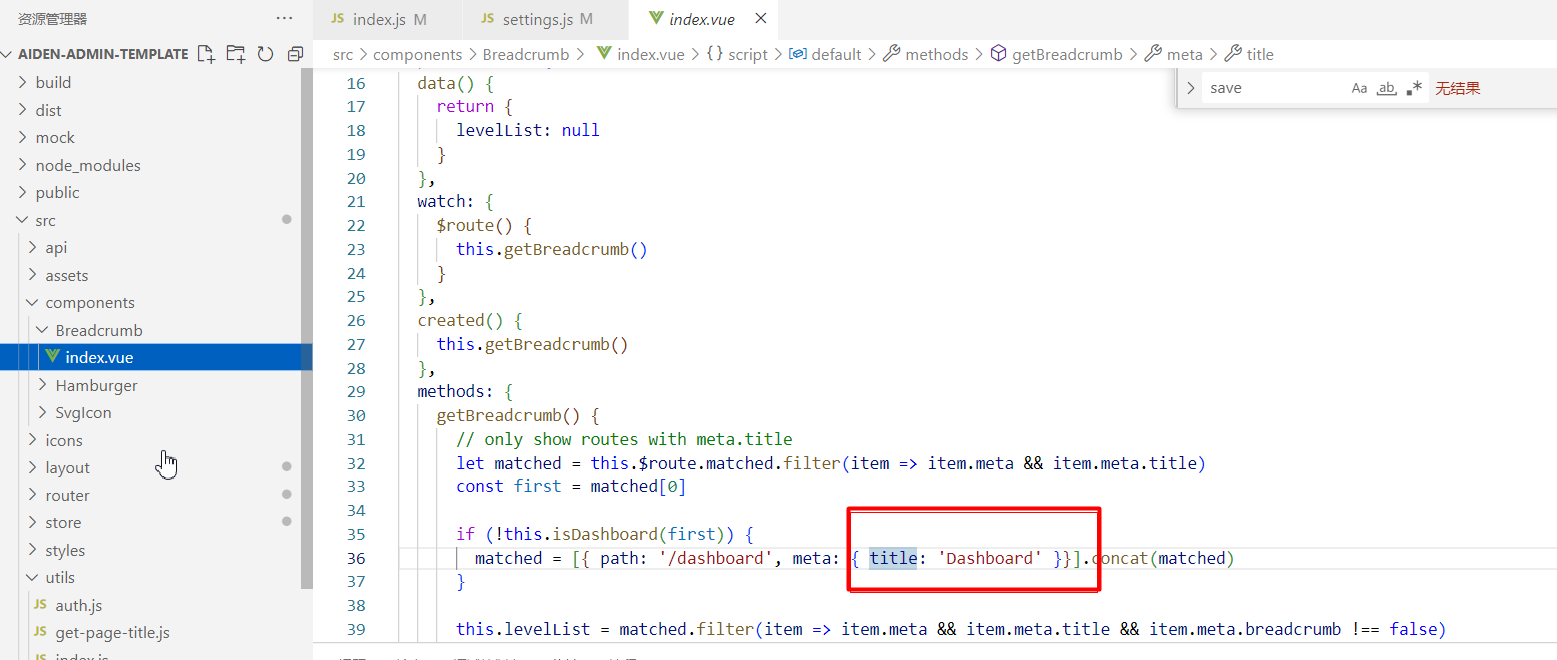
我们找到面包屑的组建相关代码,如下图,改一下面包屑Dashboard中的title就好了。


到此,template的前期就已经弄好了。

