<八>vue脚手架项目结构
1、用vscode 打开脚手架项目的文件夹,项目结构如下:

- node_modules目录:这是项目依赖模块的目录,使用npm install来安装的依赖模块全部放到这里,一般不用管。
- build目录:这是关于项目构建信息的目录,里面主要是webpack构建项目的一些配置。 config目录:
- 基础配置信息在index.js
- 开发环境下的配置信息:dev.env.js
- 线上环境下的配置信息:prod.env.js
- static目录:存放项目的静态资源文件,这个目录是开放访问的
- package.json文件包含了项目依赖模块的列表。
- package-lock.json文件包含了项目依赖模块的一些限制信息(限制版本号,限制下载地址,限制哈希值)
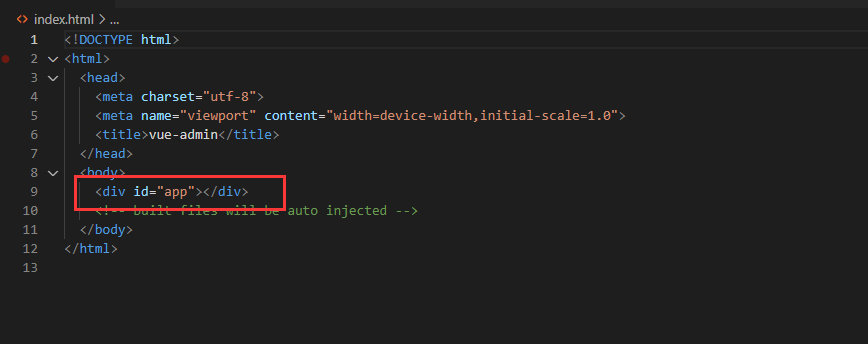
- index.html文件:项目的首页文件
- src目录:是项目的源代码目录(主要些代码的地方)
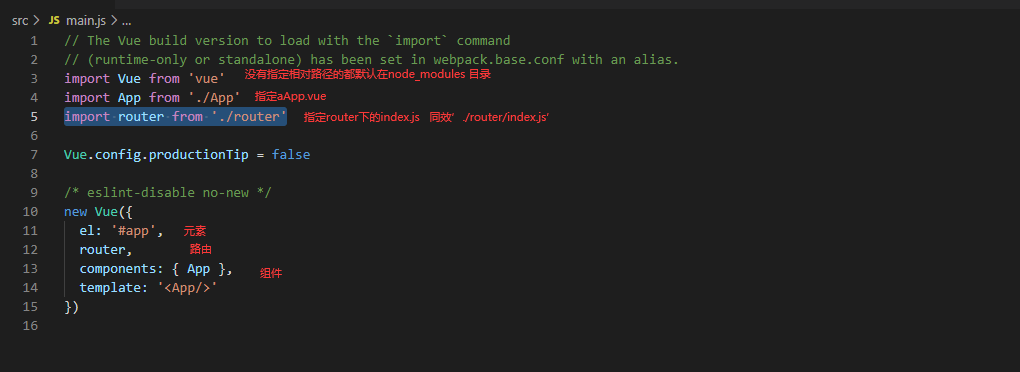
- main.js:是项目的入口文件。
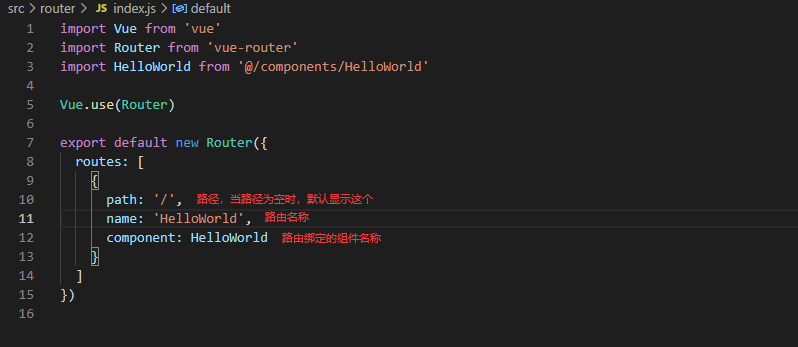
- router目录:用于设置vue路由信息的目录
- store目录:用于设置vuex数据管理的目录
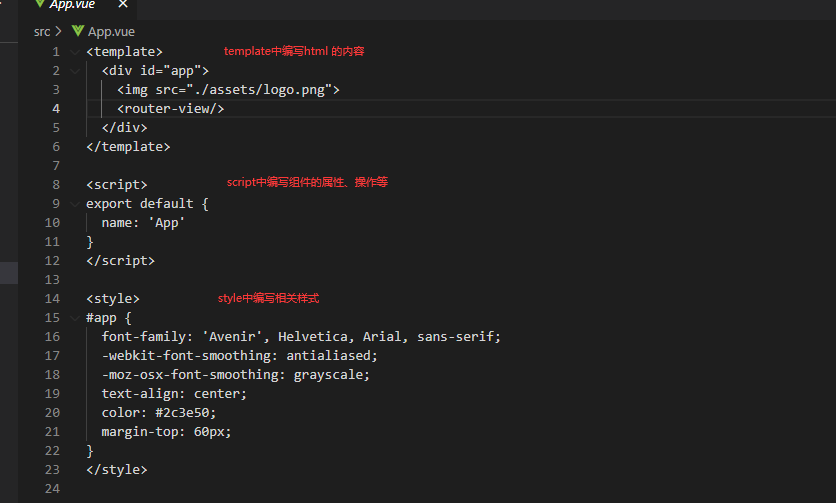
- App.vue文件:是项目的根组件。
- components目录:组件相关的目录,单文件组件一般都存放在这里
- assets目录:静态资源存放处【与static的区别是,static会原封不动地构建起来,而assets会被webpack进行处理,路径什么的webpack会自动管理好的】
2、重要文件
- main.js 配置了一个根实例,

- index.html:main.js里面的根实例指定了一个元素,那这个根实例指定的元素便是首页的根节点了。

- App.vue:main.js 为index.html导入了一个叫App的组件,渲染的过程是将<template>中的<App/>渲染到div中,而App是个组件,所以会把组件的内容显示到首页中

- router-view App.vue里面定义了一个router-view的元素,这个元素用于路由的显示。它会装载当前路由所定义的内容。与iframe类似的作用,他的定义在router/index.js下。

当存在多个router-view时,最好是使用name作为区分,不然的话,渲染的顺序由于级别的原因产生混乱
-
<router-view name="a"></router-view> <router-view name="b"></router-view> routes: [ { path: '/', name: 'first', components: { b: third, a: second } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号