<七>vue脚手架
前面已经学习了vue的一些基础,现在开始学习使用vue官方提供的一个脚手架,什么叫脚手架,就是一个完整的基础项目架构。
1、npm的安装,npm是npm 是 JS 的包管理工具,npm的服务器上会收集了很多常用的js相关的文件包,可以利用npm来下载项目模块的依赖包
到node.js官网下载node.js 。安装完成后 输入如下命令查看是否安装成功。

2、npm命令
- 安装指定模块:
npm install 包名【全局安装,加上参数-g】 - 安装文件package.json里面所包含的所有模块:
npm install - 卸载模块:
npm uninstall 包名 - 卸载和从package.json中删除模块
npm uninstall --save 包名 - 启动项目:
npm start - 查看已经安装的模块:
npm ls - 升级npm版本:
npm install -g npm - npm下载模块的时候如果慢,可以使用国内的cnpm:
npm install -g cnpm --registry=http://registry.npm.taobao.org
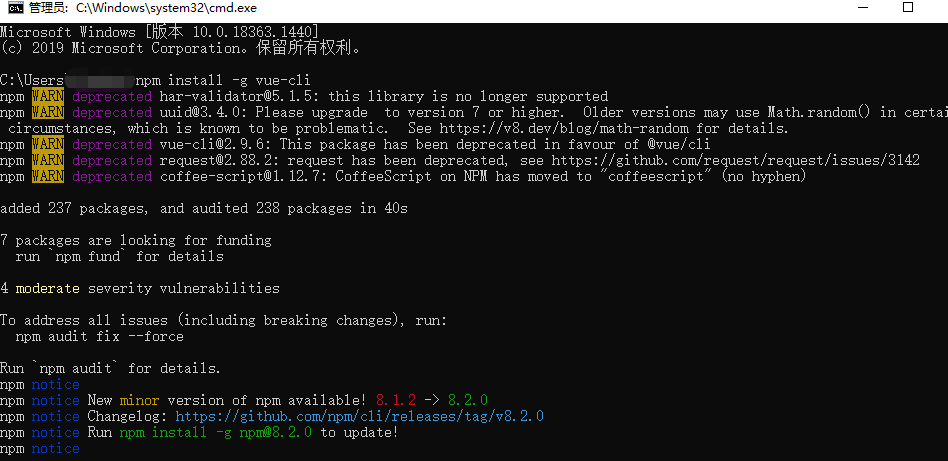
3、安装vue 脚手架
npm install -g vue-cli

输入命令查看是否安装成功
vue -V

4、安装打包工具:webpack
npm install webpack -g
npm webpack -v

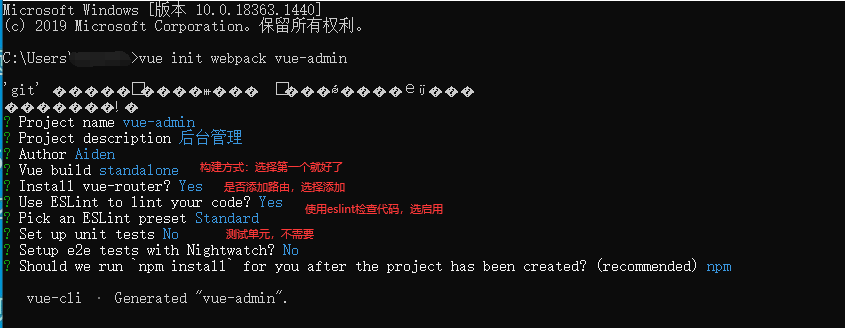
5、使用脚手架来创建一个vue项目:
vue init webpack my-project


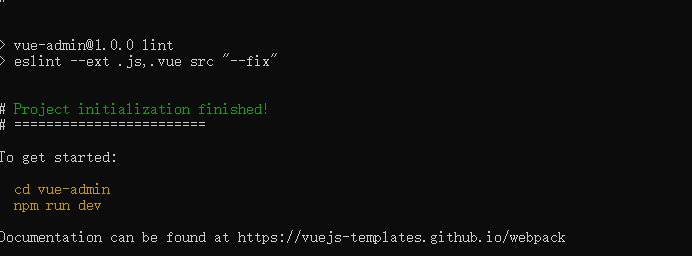
这样就安装完成了。
6、用vscode 打开项目文件,新建一个终端,输入命令
npm run dev


访问8080 端口,显示下面的界面。就说明创建成功了。



