<六>组件的相关属性
1、is属性:通过is动态绑定组件名称,可以动态切换显示的组件
<body>
<div id="app">
<button @click='changeName'>更改名称</button>
<component :is='name'></component>
</div>
</div>
<script src="vue.js"></script>
<script>
Vue.component('name1',{
template:`
<div>
name1
</div>
`
});
Vue.component('name2',{
template:`
<div>
name2
</div>
`
})
var vm = new Vue({
el: '#app',
data: {
name:'name2'
},
methods: {
changeName: function() {
this.name = this.name === 'name1'?'name2':'name1';
}
}
})
</script>
2、keep-alive标签:被keep-alive元素包裹的组件会被缓存,缓存之后组件重新渲染时会直接从缓存中获取,避免了每次组件都重新渲染
我们将上面的例子改一下,在组件渲染的时候加上log记录一下
<body>
<div id="app">
<button @click='changeName'>更改名称</button>
<keep-alive>
<component :is='name'></component>
</keep-alive>
</div>
</div>
<script src="vue.js"></script>
<script>
Vue.component('name1',{
template:`
<div>
name1
</div>
`,
created: function(){
console.log('name1')//多次渲染则多次输出
}
});
Vue.component('name2',{
template:`
<div>
name2
</div>
`,
created: function(){
console.log('name2')// 多次渲染则多次输出
}
})
var vm = new Vue({
el: '#app',
data: {
name:'name2'
},
methods: {
changeName: function() {
this.name = this.name === 'name1'?'name2':'name1';
}
}
})
</script>
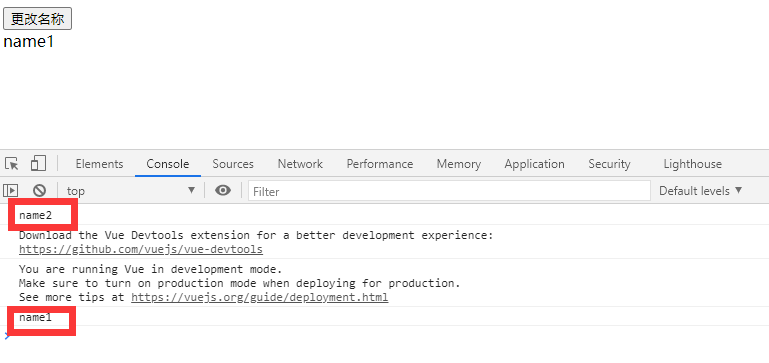
结果:点击多次按钮,log只输出一次即可证明,组件只渲染了一次
3、refs属性:js获取dom元素的时候,都是使用document.getelementbyid("xx")这种获取,vue提供了这个属性,获取dom元素,这样就可以根据这个属性进行修改dom样式了。
<body>
<div id="app">
<button @click='changeName'>更改名称</button>
<div ref='demo'></div>
</div>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
name:'name1'
},
methods: {
changeName: function() {
this.$refs.demo.innerText=this.name;
}
}
})
</script>
ref也可以用来获取组件的对象。
<body>
<div id="app">
<button @click='changeName'>更改名称</button>
<name1 ref='demo'> </name1>
</div>
</div>
<script src="vue.js"></script>
<script>
Vue.component('name1',{
template:`
<div>
name1
</div>
`,
data:function(){return {msg:'name1'}},
});
var vm = new Vue({
el: '#app',
data: {
},
// component:{child:name1}
// ,
methods: {
changeName: function() {
alert(this.$refs.demo.msg);
}
}
})
</script>