.netcore3.1添加swagger
先打开netcore官网查看swagger接入文档,路径:netcore官网
那就跟着官网一步一步来吧
首先建立一个.netcore3.1的webapi,这个就不演示了。
从官网上可以看到最简单的引入swaager的步骤如下:
1、引入最新版的swaager
Install-Package Swashbuckle.AspNetCore -Version 5.0.0-rc4
2、在startup类中的ConfigureServices 方法中的服务集合中添加如下代码
// Register the Swagger generator, defining 1 or more Swagger documents services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); });
3、 在startup类中的Configure 方法中启用中间件为生成的 JSON 文档和 Swagger UI 提供服务
// Enable middleware to serve generated Swagger as a JSON endpoint. app.UseSwagger(); // Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.), // specifying the Swagger JSON endpoint. app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); });
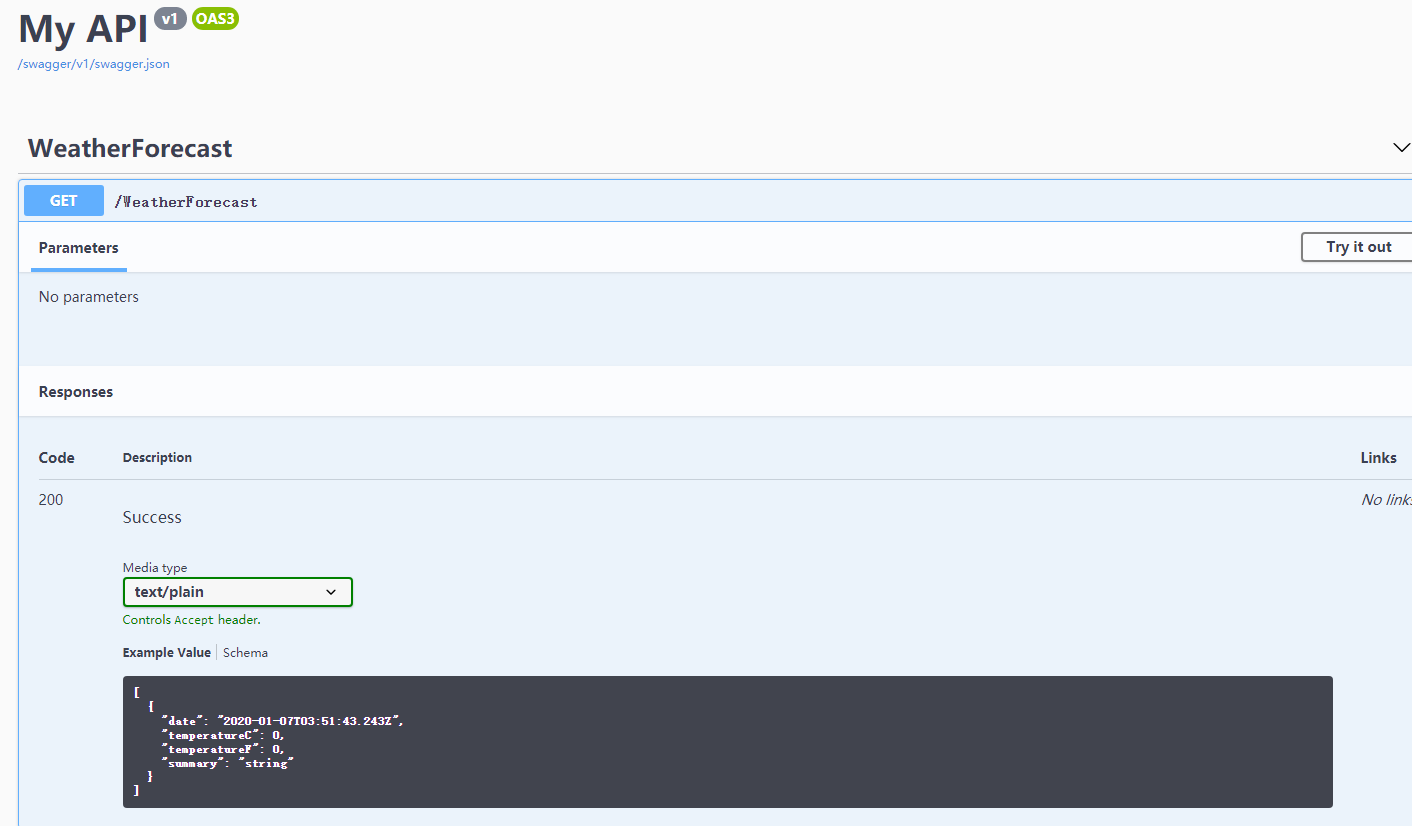
4、运行项目并在浏览器访问swaager/index.html,结果如下:

5、swagger显示xml注释
5.1给接口加一个注释
/// <summary> /// 获取天气预报(get) /// </summary> /// <returns></returns> [HttpGet] public IEnumerable<WeatherForecast> Get()
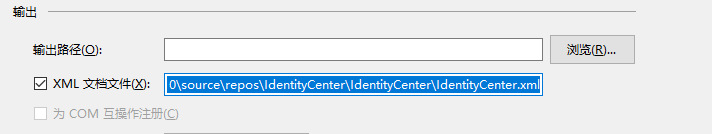
5.2右键点击项目---->属性------>生成------>勾选xml文档文件

5.3在startup类中的ConfigureServices 方法中的服务集合中添加如下代码
//注册swagger services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath,true); //添加控制器层注释(true表示显示控制器注释)
});
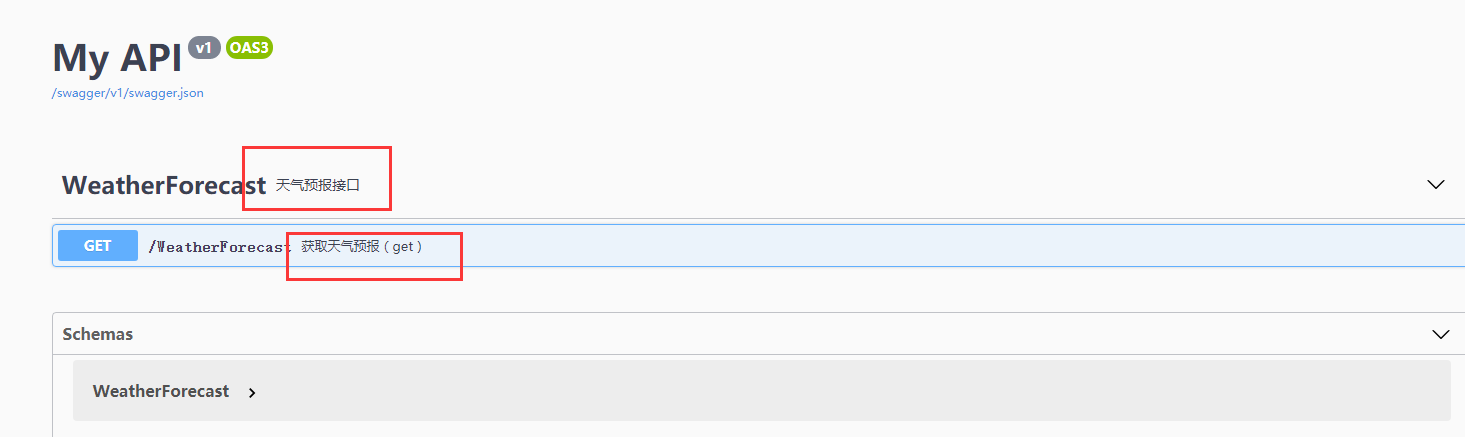
5.4运行项目并访问swaggerUI

6、生成swaggerUI 规范,直接访问如下链接,会自动生成一个swagger.json的json文件。
swagger/v1/swagger.json

