UIBezierPath学习
关于 UIBezierPath
UIBezierPath 这个类在 UIKit 中, 是 Core Graphics 框架关于 path 的一个封装,使用此类可以定义简单的形状,比如我们常用到,矩形,圆形,椭圆,弧,或者不规则的多边形。所有 UIBezierPath 具有的绘图方法都能在 Core Graphics 中找到与之对应的方法。
UIBezierPath 对象是 CGPathRef 数据类型的封装。path 是基于矢量形状的,都用直线或曲线去创建。我们一般使用 UIBezierPath 都是在重写 view 的 drawRect 方法这种情形。我们用直线去创建矩形或多边形,使用曲线创建弧或者圆。创建和使用path对象步骤:
- 重写 View 的
drawRect方法 - 创建
UIBezierPath的对象 - 使用方法
moveToPoint:设置初始点 - 根据具体要求使用
UIBezierPath类方法绘图(比如要画线、矩形、圆、弧?等) - 设置
UIBezierPath对象相关属性(比如lineWidth、lineJoinStyle、aPath.lineCapStyle、color) - 使用 stroke 或者 fill 方法结束绘图
UIBezierPath
首先我们看看 UIBezierPath.h 的内容:
1 typedef NS_OPTIONS(NSUInteger, UIRectCorner) { 2 UIRectCornerTopLeft = 1 << 0, 3 UIRectCornerTopRight = 1 << 1, 4 UIRectCornerBottomLeft = 1 << 2, 5 UIRectCornerBottomRight = 1 << 3, 6 UIRectCornerAllCorners = ~0UL 7 };
这个 NS_OPTIONS 枚举用来指定对一个矩形画圆角时的位置,左上角、右上角、左下角、右下角 和 全部。当画某两个角或某三个角的时候可以用 “|” 连接对应对枚举值。
1 NS_CLASS_AVAILABLE_IOS(3_2) @interface UIBezierPath : NSObject<NSCopying, NSSecureCoding>
继承自 NSObject 并遵循 NSCopying、NSSecureCoding 协议。
示例:(新建UIView 子类,重写子类的 drawRect: 方法)
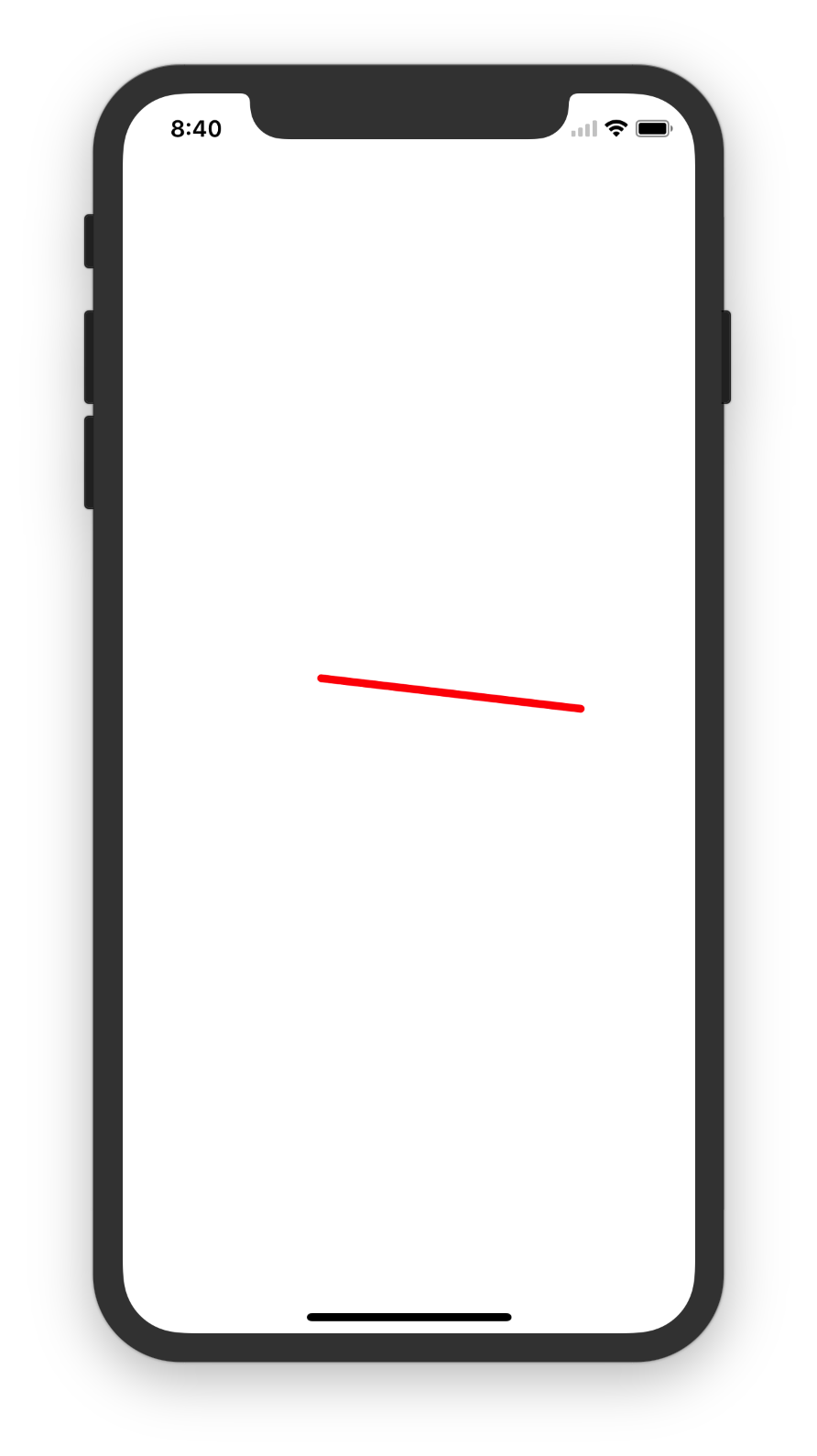
画一条直线
1 - (void)drawRect:(CGRect)rect { 2 // Drawing code 3 UIColor *color = [UIColor redColor]; 4 [color set]; // 设置颜色 5 6 // 画直线 7 UIBezierPath *path = [UIBezierPath bezierPath]; 8 [path moveToPoint:CGPointMake(130.f, 180.f)]; // 起点 9 [path addLineToPoint:CGPointMake(300.f, 200.f)]; // 添加一条以该点为终点的线条 10 11 path.lineWidth = 5.f; // 线条宽度 12 path.lineCapStyle = kCGLineCapRound; // 终点处线条以一个半圆弧结尾 13 path.lineJoinStyle = kCGLineJoinRound; // 如果线条有拐角,则在拐角点以圆弧修饰,使线条看上去更加圆滑 14 15 [path stroke]; // 根据对应的点画出一条线 16 }

画多边形
参考链接:http://www.jianshu.com/p/c883fbf52681
http://www.jianshu.com/p/2f500c765541
http://www.jianshu.com/p/7242bc413ca8
怎么样成为程序员,学习和实践,日积月累...



