前端面试题(12)—— 浏览器的渲染原理
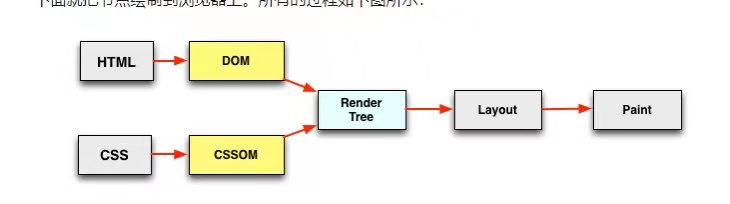
- 首先解析收到的文档,根据文档定义构建一棵DOM树,DOM树是由DOM元素及属性节点组成的;
- 然后对css进行解析,生成CSSOM规则树;
- 根据DOM树和CSSOM规则树构建Render Tree。渲染树的节点被称为渲染对象,渲染对象是一个包含有颜色和大小属性的矩形,渲染对象和DOM对象相对应,但这种关系不是一对一的,不可见的DOM元素不会被插入渲染树;
- 当渲染对象被创建并添加到树中,它们并没有位置和大小,所以当浏览器生成渲染树以后,就会根据渲染树来进行布局(也叫做回流)。这一阶段浏览器要做的事情就是弄清楚各个节点在页面中的确切位置和大小,通常这一行为也被称为“自动重排”;
- 布局阶段结束后是绘制阶段,比那里渲染树并调用对象的paint方法将它们的内容显示在屏幕上,绘制使用ui基础组件。

为了更好的用户体验,渲染引擎会尽可能早的将内容 呈现到屏幕上,并不会等到所有的html解析完之后再去构建和布局render tree。他是解析完一部分内容就显示一部分内容,同时可能还在网络下载其余内容。



