前端面试题(9)—— SVG标签的使用(2)
本文测试svg一些标签用法及属性
<body>
<!-- 一个宽度为500,高度为500的svg画板,
viewBox相对单位:将500px映射到100当中,且左上角坐标0,0 -->
<svg width="500px" height="500px" viewBox="0 0 100 100"
style="background: rgb(202, 247, 237);">
<!-- 矩形 左上角坐标5,5 宽20 高10 -->
<rect x="5" y="5" width="20" height="10"></rect>
<!-- 任意形 左上角坐标5,20 右上角30,20 右下角45,35 左下角20,30 -->
<polygon points="5,20 30,20 40,35 20,30"></polygon>
<!-- 圆形 中心坐标50,10 半径5 fill属性填充颜色-->
<circle cx="50" cy="10" r="5" fill="pink"></circle>
<!-- 椭圆形 中心坐标60,25 宽14 高6-->
<ellipse cx="60" cy="25" rx="14" ry="6"></ellipse>
<!-- 直线 四个元素若只写两个 则另一个默认为0,0
stroke属性添加颜色 stroke-width属性调整粗细-->
<line x1="5" y1="50" x2="40" y2="50" stroke="red" stroke-width="0.5"></line>
<!-- 折线 fill="transparent"属性设置不默认连接-->
<polyline points="45,50 60,40 70,55 80,40 90,50" fill="transparent"
stroke="blue" stroke-width="0.5"></polyline>
<!-- 文本 -->
<text x="5" y="70">Hello</text>
</svg>
</body>
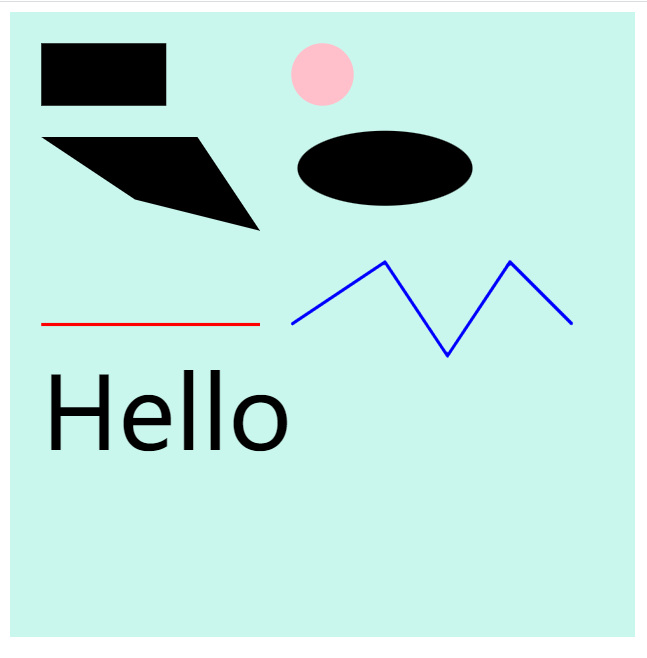
效果图如下: