前端面试题(6)—— css实现一个扇形
我居然两天没看面试题 真可恶!!!
要面试了 有点小慌张 临时抱一下佛脚叭~
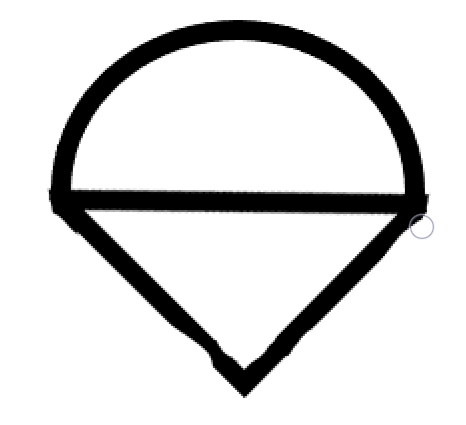
初看这个题目,我本以为扇形长这样(三角形+半圆):

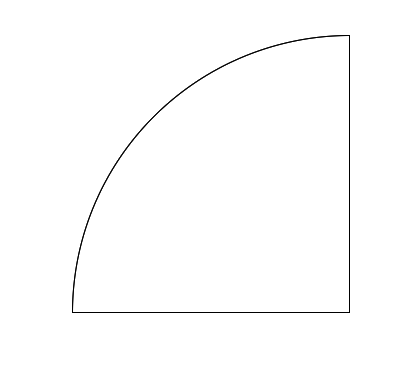
自己css画了一下,就变成这样(1/4圆):

emmmmmmmm..我并不知道我这种画法算不算扇形,希望大家能和我讨论一下!!!!!!!!!!!!
具体css代码如下:
div{
margin-left: 200px;
margin-top: 200px;
width: 200px;
height: 200px;
border: 1px solid black;
border-radius: 100% 0% 0%;
}
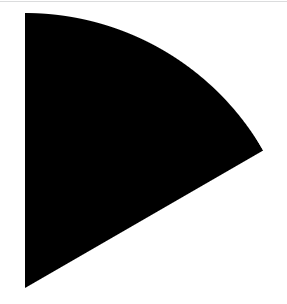
然后我在百度上有看到很多奇奇怪怪的扇形,引起了我的兴趣嘿嘿(来源百度,侵权联系我哟~)。

就是对一个圆切切切吧代码如下:
.content{
position: absolute;
clip: rect(0px, 400px, 400px, 200px);
}
.container{
height: 400px;
width: 400px;
background: black;
position: absolute;
border-radius: 50%;
clip: rect(0px, 200px, 400px, 0);
transform: rotate(60deg);
}
<div class="content">
<div class="container"></div>
</div>

(看见这个毫无头绪,当时就在想为什么不能用纸笔直接画出来emmm 别骂我 sorrrrry~)
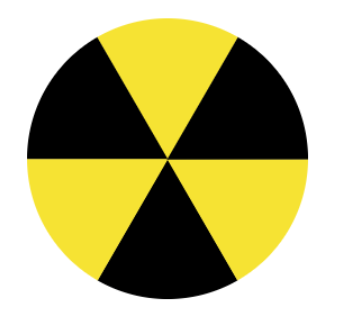
看了解析发现可以先设置一个黑色背景的圆,三个黄色的扇形一模一样,就可以通过旋转特定的角度得到上图所示图案,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
:root{
--color1:black;
--color2:rgb(248, 228, 47);
--radius:100px;
}
.sector {
width: calc(var(--radius)*2);
height: calc(var(--radius)*2);
position: absolute;
clip: rect(0 200px 200px 100px);/*上右下左 顺时针顺序*/
overflow: hidden;
}
.sector::after {
content: '';
width: 100%;
height: 100%;
background: var(--color2);
position: absolute;
border-radius: 50%;
clip: rect(0 100px 200px 0);
background: var(--color2);
transform: rotate(60deg);
}
.sector:nth-of-type(1) {
transform: rotate(-30deg);
}
.sector:nth-of-type(2) {
transform: rotate(90deg);
}
.sector:nth-of-type(3) {
transform: rotate(210deg);
}
.warning{
width: calc(var(--radius)*2);
height: calc(var(--radius)*2);
background: var(--color1);
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="warning">
<div class="sector"></div>
<div class="sector"></div>
<div class="sector"></div>
</div>
</body>
</html>
这里需要提到:root选择器(我也是第一次看到)
:root----css 伪类匹配文档的根元素
对于HTML来说,:root表示元素,除了优先级更高之外,与html选择器相同;在声明全局css变量时:root会很有用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端