
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8" /> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
| <title>navigator.share</title> |
| </head> |
| <body> |
| |
| <button type="button" class="btn-share">分享</button> |
| |
| <script> |
| |
| |
| const shareBtn = document.querySelector('.btn-share'); |
| |
| const url = 'https://developer.mozilla.org/zh-CN/docs/Web/API/Navigator/canShare'; |
| |
| const shareData = { |
| title: '这是分享的标题', |
| |
| |
| |
| }; |
| |
| shareBtn.addEventListener('click', async () => { |
| if (!navigator.canShare) { |
| return alert('当前浏览器不支持 navigator.canShare'); |
| } |
| |
| |
| |
| |
| const canShare = navigator.canShare(shareData); |
| console.log(`支持 navigator.canShare => `, canShare); |
| |
| if (canShare) { |
| try { |
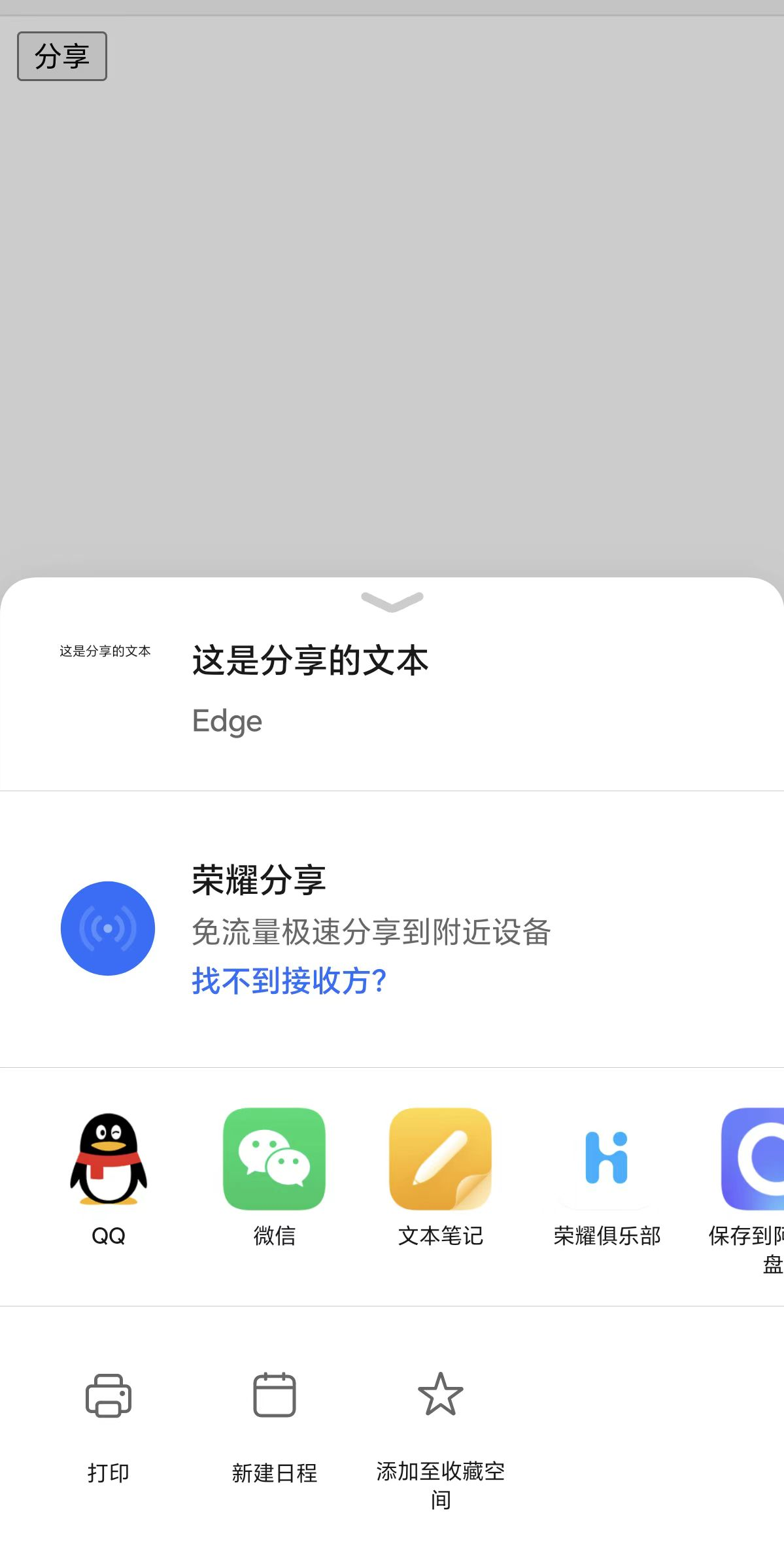
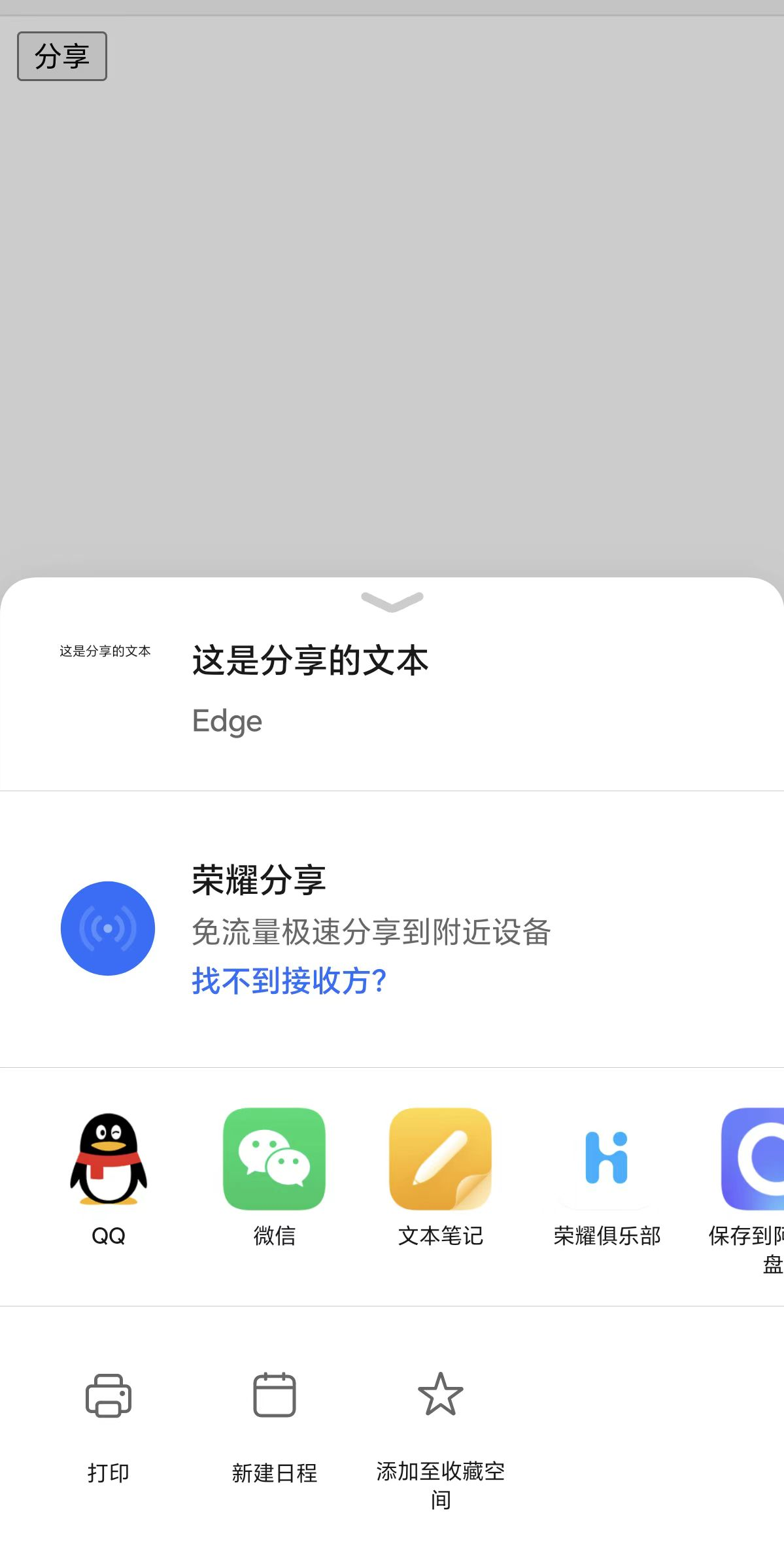
| await navigator.share(shareData); |
| } catch (err) { |
| alert('分享失败' + err); |
| console.log('share err => ', err); |
| } |
| } |
| }); |
| </script> |
| </body> |
| </html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步