CSS Counter Styles
CSS Counter Styles
允许您自动对 HTML 文档中的元素进行编号或标记。我们定义一个具有特定名称和起始值的 counter,然后根据 CSS 规则递增或递减该计数器。
使用
counter-reset属性定义计数器,设置其起始值,然后使用counter-increment属性根据需要递增或递减计数器。还可以使用content属性在 HTML 内容中显示计数器的当前值。
/*
counter-reset: [counter-name] [initial-value];
counter-name: 计数器的名称
initial-value: 计数器的初始值
*/
.ol {
counter-reset: my-counter;
}
/* content: counter([counter-name]); */
.li::before {
content: counter(my-counter) ". ";
}
- 自定义计数器样式
/*
@counter-style [counter-name] {
[attr]: [value]
}
counter-name: 计数器的名称
attr: 样式的属性
value: 样式的值
相关属性/值:https://developer.mozilla.org/en-US/docs/Web/CSS/@counter-style#descriptors
*/
@counter-style emoji {
system: cyclic;
symbols: "😀" "😃" "😄" "😁" "😆" "😅" "😂" "🤣" "🥲" "😊";
suffix: " ";
}
.ol {
list-style-type: none;
counter-reset: my-counter;
counter-style: emoji;
}
.li::before {
content: counter(my-counter) ". ";
counter-increment: my-counter;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS Counter Styles API</title>
<style>
@counter-style emoji {
system: cyclic;
/* symbols: Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ; */
symbols: '😀' '😁' '😂' '🤣' '😃' '😄' '😅' '😆' '😉' '😊' '😋' '😎' '😍' '😘' '😗' '😙'
'😚' '🙂' '🤗' '🤔' '🤨' '😐' '😑' '😶' '🙄' '😏';
suffix: ': ';
}
.ol {
counter-reset: my-counter;
list-style: emoji;
}
.li::before {
content: counter(my-counter) '. ';
counter-increment: my-counter;
}
</style>
</head>
<body>
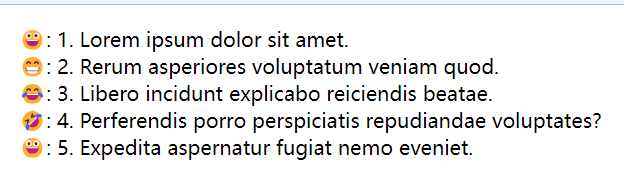
<ol class="ol">
<li class="li">Lorem ipsum dolor sit amet.</li>
<li class="li">Rerum asperiores voluptatum veniam quod.</li>
<li class="li">Libero incidunt explicabo reiciendis beatae.</li>
<li class="li">Perferendis porro perspiciatis repudiandae voluptates?</li>
<li class="li">Expedita aspernatur fugiat nemo eveniet.</li>
</ol>
</body>
</html>



