Screen Wake Lock API
Screen Wake Lock API
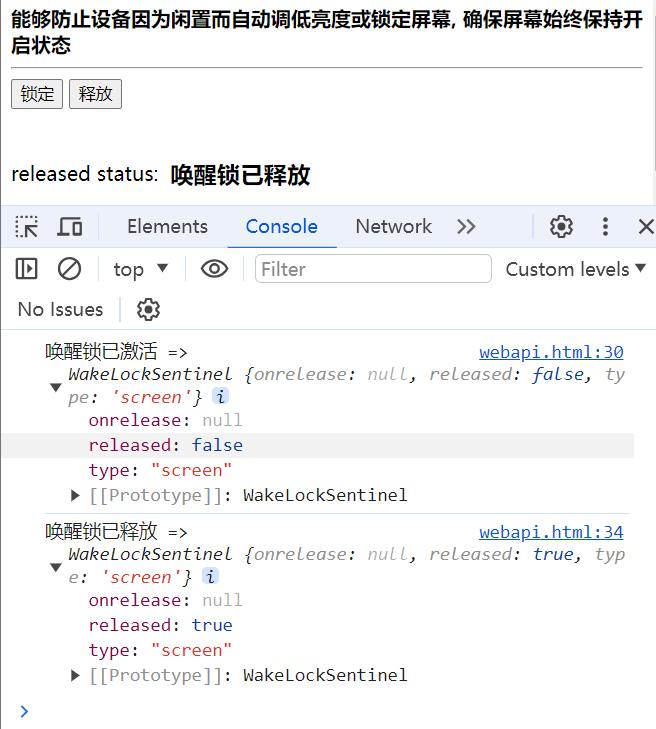
防止设备因为闲置而自动调低亮度或锁定屏幕,确保屏幕始终保持开启状态

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0" /> <title>Screen Wake Lock API</title> </head> <body> <strong>能够防止设备因为闲置而自动调低亮度或锁定屏幕, 确保屏幕始终保持开启状态</strong> <hr> <button type="button" class="btn-lock">锁定</button> <button type="button" class="btn-bright">释放</button> <br /><br /> <div style="display: flex; align-items: center"> <span>released status: </span> <h3 class="lock-status"></h3> </div> <script> // Screen Wake Lock API // 能够防止设备因为闲置而自动调低亮度或锁定屏幕 const lockBtn = document.querySelector('.btn-lock'); const brightBtn = document.querySelector('.btn-bright'); const lockStatus = document.querySelector('.lock-status'); /** @type {WakeLockSentinel} */ let wakeLock = null; lockBtn.addEventListener('click', async () => { wakeLock = await navigator.wakeLock.request('screen'); console.log('唤醒锁已激活 => ', wakeLock); lockStatus.textContent = '唤醒锁已激活'; wakeLock.addEventListener('release', () => { console.log('唤醒锁已释放 => ', wakeLock); lockStatus.textContent = '唤醒锁已释放'; }); }); brightBtn.addEventListener('click', async () => { if (!wakeLock) return; await wakeLock.release(); wakeLock = null; }); </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理